DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit!
The CSS anchor-size() function takes an anchor element and resolves to its width or height <length>, essentially returning an anchor’s width, height, inline-size or block-size. It can be used in absolutely positioned elements to set their sizing properties based on an anchor’s dimensions.
.target {
position: absolute;
position-anchor: --my-anchor;
width: anchor-size(width);
height: anchor-size(--other-anchor inline-size);
}The anchor-size() function won’t have any effect on a common element. That’s because it is part of the CSS Anchor Positioning module, a set of many features that work together to position an element, that we may call “target”, to another, called “anchor”.
Syntax
anchor-size() = anchor-size( [ <anchor-element> || <anchor-size> ]? , <length-percentage>? )
<anchor-element> = <dashed-ident>
<anchor-size> = width | height | block | inline | self-block | self-inlineArguments
/* Explicit anchor */
width: anchor-size(--my-anchor width);
height: anchor-size(--MyAnchor height);
/* Physical arguments */
width: anchor-size(width);
height: anchor-size(height);
/* Logical arguments */
block-size: anchor-size(block);
inline-size: anchor-size(inline);
block-size: anchor-size(self-block);
inline-size: anchor-size(self-inline);
/* They don't need to match their axis */
height: anchor-size(width);
block-size: anchor-size(inline);
/* Fallback */
width: anchor-size(--invalid-anchor width, 100px); /* invalid <anchor-element> so fallbacks to 100px */
height: anchor-size(cross, 30%); /* invalid <anchor-size> so fallbacks to 30% */<anchor-element>: Specifies which anchor element we will use to size the target.<dashed-ident>: The name of the desired anchor element. The value is called a “dashed” indent because it must be prefixed with two dashes (--), e.g.--my-anchor.ommited: Uses the implicit anchor element defined in theposition-anchorproperty. If there isn’t an implicit anchor, the function resolves to its fallback; otherwise, it is invalid.
<anchor-size>: Refers to the dimension of the anchor element.<length-percentage>: This optional argument can be used as a fallback for situations when the target doesn’t have a valid anchor or size. It returns a fixed<length>or<percentage>value that is relative to its containing block.
Using anchor-size()
If we’re thinking about making a target’s width or height relative to its anchor, we have a few choices. One way is to choose a number for the anchor, like 40px, and use it for the target’s size, but that can get messy fast. We could do better with CSS variables, but usually, the anchor size isn’t a set number. You can think of more ways, but wouldn’t it be better to get the dimensions directly from the anchor? We can do it without any JavaScript using the anchor-size() function, which as you can imagine, resolves to the <length> of the anchor’s width or height.
So, if we had two elements that we wanted to link together:
<div class="anchor">anchor</div>
<div class="target">target</div>…and used Anchor Positioning for the task:
.anchor {
anchor-name: --my-anchor;
/* Properties that change its size */
width: max-content;
height: 80px;
padding: 2rem;
}
.target {
position: absolute;
position-anchor: --my-anchor;
}…we could resize our target to be as wide and tall as its anchor:
.target {
position: absolute;
position-anchor: --my-anchor;
width: anchor-size(width);
height: anchor-size(height);
}anchor-size() counts with logical arguments, too, so that we can use block and inline for the containing block’s writing mode or self-block and self-inline for the target’s own writing mode. And to check every box, they should also be used inside logical sizing properties:
.target {
position: absolute;
position-anchor: --my-anchor;
inline-size: anchor-size(inline);
block-size: anchor-size(block);
}Note: Per spec, the anchor-size() function should match its sizing property if it doesn’t have an argument. For example, width: anchor-size() should be the same as width: anchor-size(width), but browsers haven’t implemented it. Hopefully, it will be shipped soon, but at the time of writing it doesn’t work.
No need to match axes
Unlike the anchor() function, anchor-size() doesn’t care if we are setting its width to the opposite axis, so the following code is completely valid.
.target {
position: absolute;
position-anchor: --my-anchor;
width: anchor-size(height); /* width relative to the anchor's height */
height: anchor-size(width); /* height relative to the anchor's width */
}When is anchor size valid?
Even though anchor-size() resolves to an everyday <length>, you can’t use it outside anchor elements, or to be more specific, elements with an absolute position. Doing so will invalidate the function and return its fallback if there is any.
.target {
position: static; /* not an absolutely positioned element */
width: anchor-size(--my-anchor width, 40px); /* falls back to 40px */
}Similarly, you can only use anchor-size() in sizing properties (i.e., width, height, min-width, min-height, max-width, max-height and their logical equals), but in this case, it won’t return the fallback and CSS will ignore the property.
anchor-size() can be used inside math functions
Similar to the anchor() function, anchor-size() resolves to a <length>, so it can be used inside math functions like calc(), clamp(), min() and max() to get more interesting results. For example, we could use the calc() function to make an anchor element half the size of its anchor.
.target {
position: absolute;
position-anchor: --my-anchor;
width: calc(anchor-size(width) / 2);
height: calc(anchor-size(height) / 2);
}Or in a more thrilling case, we could use the min() and max() functions to get the smallest and biggest elements in a set of anchors.
.shortest-target {
/* returns the shortest anchor-size() of the group */
height: min(
anchor-size(--anchor-one height),
anchor-size(--anchor-two height),
anchor-size(--anchor-three height)
);
}
.tallest-target {
/* returns the tallest anchor-size() of the group */
height: max(
anchor-size(--anchor-one height),
anchor-size(--anchor-two height),
anchor-size(--anchor-three height)
);
}Resize the bars and see how their targets change!
Inspired by Jhey Tompkins’s example of the anchor() function:
Demo
Specification
The anchor() function is defined in the CSS Anchor Positioning Module Level 1 specification, which is currently in Working Draft status at the time of writing. That means a lot can change between now and when the feature becomes a formal Candidate Recommendation for implementation.
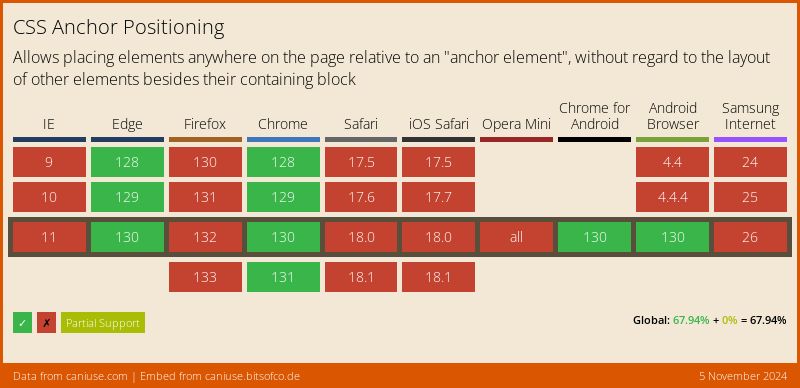
Browser support
More information
- “Introducing the CSS anchor positioning API” (Una Kravets)
- Anchor Positioning (Roman Komarov)
- “An intro to CSS Anchor Positioning with basic examples” (Brecht du Ruyte)
Related
anchor()
.target { top: anchor(--my-anchor bottom); }
anchor-name
.anchor { anchor-name: --my-anchor; }
position-area
.target { position-area: bottom end; }
position-anchor
.target { position-anchor: --my-anchor; }
position-try-fallbacks
.target { position-try-fallbacks: flip-inline, bottom left; }
position-try-order
.element { position-try-order: most-width; }
position-visibility
.target { position-visibility: no-overflow; }