DigitalOcean provides cloud products for every stage of your journey. Get started with $200 in free credit!
The CSS ::view-transition-image-pair pseudo-element is part of the View Transitions API that lets us select the “before-and-after” snapshots in a view transition.
::view-transition-image-pair(root) {
animation-duration: 1s;
}For context’s sake, ::view-transition-image-pair is one pseudo-element in a tree of pseudo-elements the browser establishes when a view transition is registered on the page. The ::view-transition pseudo-element is the tree’s “root” and ::view-transition-image-pair is two levels deep, contained in the ::view-transition-group pseudo-element.
::view-transition
├─ ::view-transition-group(name-1)
│ └─ ::view-transition-image-pair(name-1)
│ ├─ ::view-transition-old(name-1)
│ └─ ::view-transition-new(name-1)
├─ ::view-transition-group(name-2)
│ └─ ::view-transition-image-pair(name-2)
│ ├─ ::view-transition-old(name-2)
│ └─ ::view-transition-new(name-2)
│ /* and so one... */This makes ::view-transition-image-pair an ancestor of the root ::view-transition and a direct child of the ::view-transition-group. In turn, ::view-transition-image-pair contains two child pseudo-elements of its own:
These two pseudos represent the “old” state before the view transition begins and the “new” state it transitions to, respectively. So, ::view-transition-image-pair becomes a handy way to select and style both of those states together.
The specification calls this the pseudo “View Transition Image Pair Isolation” which means that it adds isolation to a view transition’s old and new states. In other words, ::view-transition-image-pair is set to isolation: isloate by default. This establishes a stacking context that allows the view transition’s old and new states to sit on top of everything else to prevent it from being obscured by other elements.
Syntax
::view-transition-image-pair(<pt-name-selector>) {
/* Styles */
}The pseudo-element accepts a <pt-name-selector> in its argument, which is equal to one of the following:
<custom-ident>: Use this to select a specific transition image pair in the::view-transitionpseudo tree. For example, if a particular element has aview-transition-nameofgallery, then you would use::view-transition-image-pair(gallery)to select that transition group.root: This value matcheshtml::view-transition-image-pair(*)which is a selector set up by the browser to match any view transition image pair that is not assigned to a specific view transition via the CSSview-transition-nameproperty.- Universal selector (
*): Use this to select all view transition image pairs on a page.
Default styles
The specification defines the default styles for browsers to set on ::view-transition-image-pair like this:
:root::view-transition-image-pair(*) {
position: absolute;
inset: 0;
animation-duration: inherit;
animation-fill-mode: inherit;
}Notice that the default styles target all view transitions with the Universal Selector (*). We can override these by selecting a specific view-transition-name:
::view-transition-pair(gallery) {
animation-duration: 500ms;
}Specification
The CSS ::view-transition-image-pair pseudo-element is defined in the CSS View Transitions Module Level 1 specification. The specification is labeled a Candidate Recommendation Snapshot, meaning it’s been widely reviewed and intended to become an official W3C Recommendation, but it is still being tested in the wild.
The specification further states:
This document is intended to become a W3C Recommendation; it will remain a Candidate Recommendation at least until 5 December 2023 to gather additional feedback.
That date has passed as of this writing, so keep an eye on the document’s status as it becomes a recommended feature.
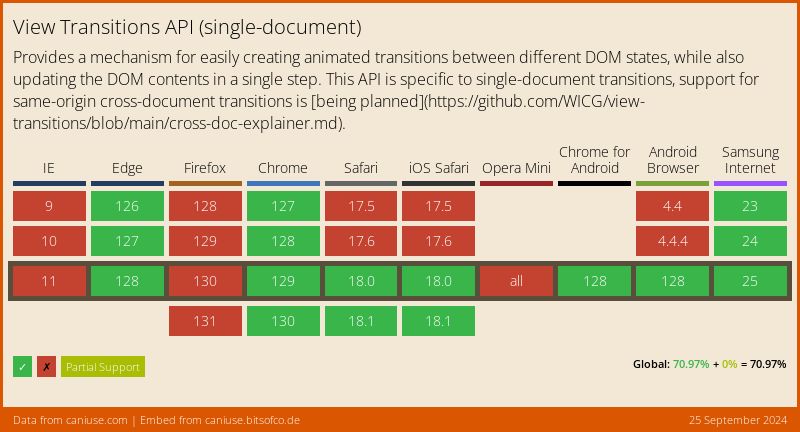
Browser support
Related
::view-transition
::view-transition { position: fixed; }
::view-transition-group
::view-transition-group(transition-name) { animation-duration: 1.25s; }
::view-transition-image-new
::view-transition-image-new(*) { animation-duration: 700ms; }
::view-transition-image-old
::view-transition-image-old(*) { animation-duration: 700ms; }
view-transition-name
.element { view-transition-name: image-zoom; }