-
Notifications
You must be signed in to change notification settings - Fork 3.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
scene.pickPosition returns incorrect position #4368
Comments
|
Here is the tileset which is used in the sandcastle demo: http://hosting.virtualcitysystems.de/demos/temp/b3dm Here is a video which shows the behavior: https://youtu.be/9twwwMHbjKU And zooming : https://youtu.be/nJpHGOdTssY |
|
3D tileset zipped: http://hosting.virtualcitysystems.de/demos/temp/b3dm/3dTiles.zip |
|
Thanks @lucasvw! |
|
I'll take a look at this soon. |
|
Just to update this issue, it looks like this is related to inconsistencies with depth picking with multifrustum rendering, so it's a bug in the core engine. I still need to investigate more. |
|
Is this going to be part of the bug-bash next week? +1 for yes ;) |
|
@lucasvw I marked us to at least look at it as part of the bash, but depending on how involved the fix is, I can't promise it will be resolved. We'll try our best! |
|
Sorry about the delay, I will spend some more time looking into this. |
|
That would be great! Thanks a lot @lilleyse |
|
@lilleyse I barely dare to ask... but eh.. any updates on this ? ;) |
|
Sorry but not yet. I did find a slight bug with the calculated pick position (#4615) but it didn't solve the problem unfortunately. If I remember correctly the core issue here is that Cesium uses multi-frustum rendering and when the pick position is calculated it looks to see if a depth exists starting from the first frustum. The problem is that each frustum may have a different depth at that pixel and it doesn't know which frustum to use. That's just a theory though, but it could be tough to solve. I promise I'll get to this eventually. |
|
Thanks for the update and the explanation! |
|
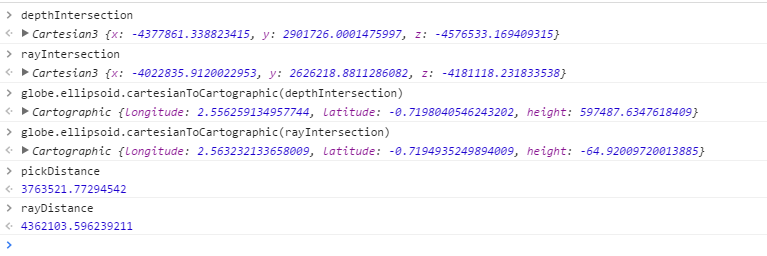
In looking at this while debugging #4855, I saw a case where I had only a single frustum, and yet the position returned by That's without anything in the scene except for the globe (and sun and moon and such I suppose, but not explicitly-added primitives). So I don't think it's necessarily multi-frustum related. |
|
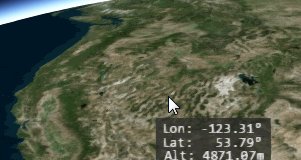
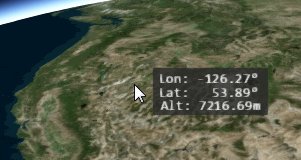
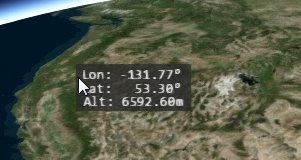
Our "pick position" Sandcastle demo limits your picking to just a 3D model of the milk truck. Check out what happens if you open it up to allow picking the entire globe. It works at close range to the truck, but the more you zoom out, the worse it gets. |
|
|
@lilleyse The problem is that scene.pickPosition sometimes returns a negative height value if used in combination with scene.pick. I noticed that the number of frustums in the pickPosition rendering pass differs from the number of frustums in the normal rendering update, when pickPosition delivers a corrupt result. After some digging I figured that the scene.pick function changes the framestate cullingVolume which is then also used from the pickPosition function. So when I use the pickPosition function without calling any scene.pick() in the same frame, pickPosition will use the cullingVolume from the last rendering pass and delivers the correct position result. With this Sandcastle code i could reproduce the corrupt height value if i click on the building in the center of the screen. If you just remove the line |
|
This helps a lot @jbo023. So why does it matter that the pick pass renders lesser frustums if it is still writing out depth correctly? Is the pick depth-copy broken? Just questions I'm thinking about right now... |
|
@jbo023 Thanks for that analysis. It has been a couple years since your post, but I ran into something similar with Cesium 1.58, calling drillPick and then pickPosition right after with incorrect results. Luckily I was able to just swap the order of operations to work around it. |
|
I faced the same issue - |
|
Also reported in #11043 |
|
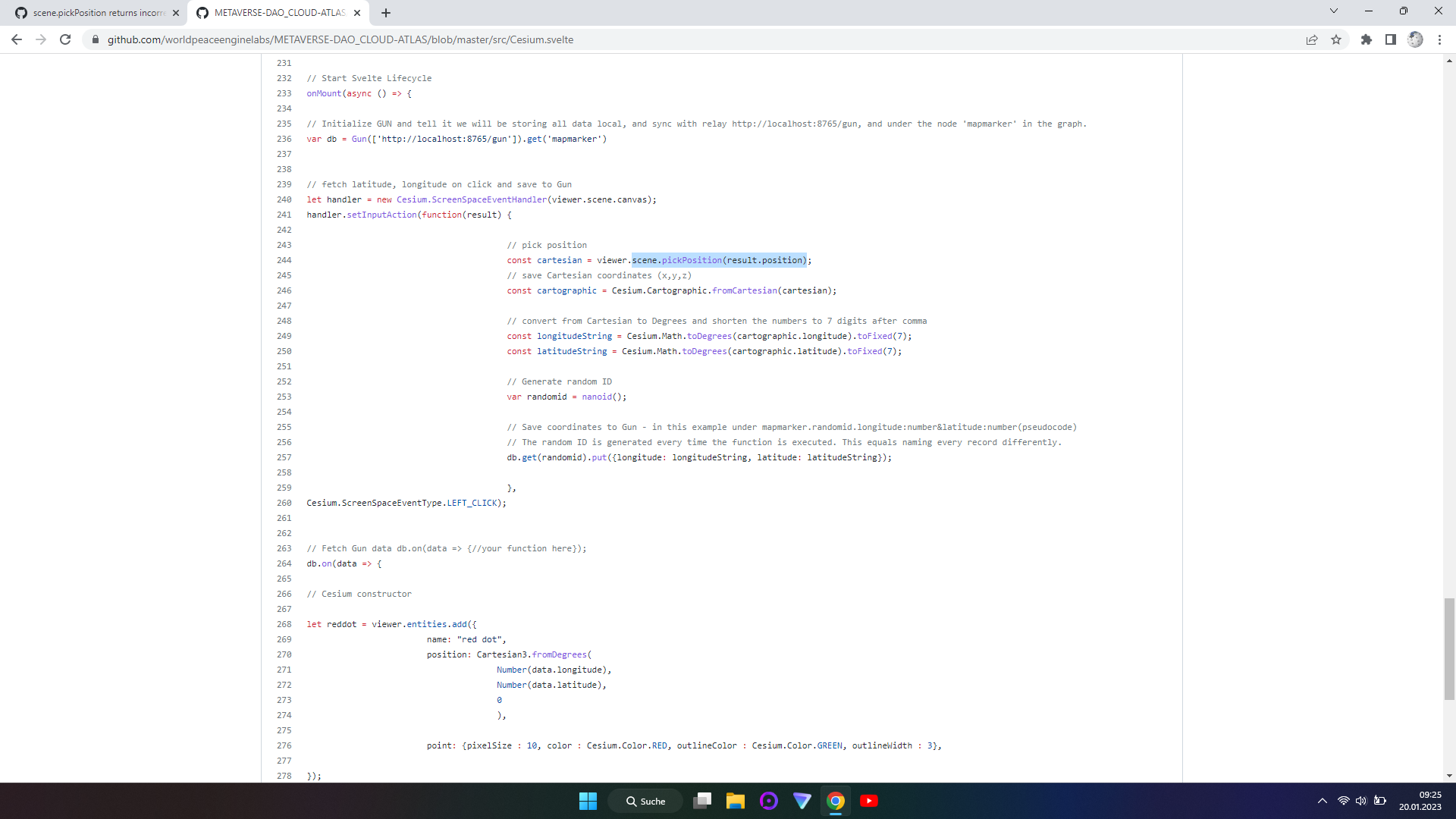
@ggetz Hi, i am the guy from #11043 You wrote "The workaround for your case would be to use either scene.camera.pickEllipsoid if you don't have terrain or scene.globe.pick if you do have terrain." I understand the solution. Thanks a lot. But don't understand how my actual code picks like 10 times the right position and than randomly 1 wrong position, then again like 10 times alright. How is that possible? Shouldn't it return all positions right, or all wrong, but not both? |
|
Hi @worldpeaceenginelabs, I think we're still trying to pin down the exact cause, however there are several possible contributing factors, such as the multiple render passes performed for rendering and picking, multiple frustums, and asynchronous terrain tile loading. It could be a possible race condition related to any of the above, which would explain why the error can occur intermittantly. |
|
@ggetz hmm, thats bad. This bug and the "touchscreen two finger pinch flip" bug are there for years now.
|
|
@worldpeaceenginelabs I understand the frustration with these long-running bugs. I'm assuming you're also referring to #4363?
Cesium as a company has been growing, though we've been a bit of a victim of our own success with the amount of inbound and opportunity. As such, we've needed to prioritize accordingly. CesiumJS is still very much a cornerstone of Cesium, and where most of our growth and revenue comes from. We invested more resources in CesiumJS this past year in 2022. Though many of the recent improvements have been focused on modernizing the codebase rather than bug fixes, we're trying to tackle more user-facing improvements and bug fixes in the near future.
I'm checking if its policy to take donations. In the meantime, I noticed this rear its head in #11033 which may end up affecting priority as well.
IMO yes. |
|
Also reported in #10806 with |
|
Possible fixes discussed in #8179. |
|
Thank you @worldpeaceenginelabs for the kind offer, but we cannot accept donations. We happily accept contributions from the community, including fixes and test cases. Additionally, we do consider service engagements that benefit the community as a whole. If that sounds applicable to your case, please fill out our contact form with any details and someone can follow up with you: https://cesium.com/contact/. |
|
Related issue: #11031 |
|
#11031 is likely caused by this issue directly, but only arose after the Model refactor changed how point clouds were handled. There are some good debugging notes from @UniquePanda in that issue. |
|
Based on the debugging that @UniquePanda did, along with some of our own, the problem here might be linked to a bad depth copy around here, where existing values are being overwritten. That could be affecting other picking functions as well, such as sampleHeight. To solve, either pickPosition should look both at the pick and depth textures and chose the the closest value, or we could possibly move pick depth earlier and composite in later values. Additionally, this does not eliminate the possibility that multifrustum may still be playing into the issue. |
|
Also reported in #11313. |



Reported on the forum: https://groups.google.com/forum/?hl=en#!topic/cesium-dev/0E-aKBTLESk
The user created this sandcastle example to demonstrate the problem: http://hosting.virtualcitysystems.de/demos/temp/pickProblem/Apps/Sandcastle/?src=3D%20Tiles.html&label=undefined
The demo is using the latest
3d-tilesbranchpickPositionworks fine if you run the example inside sandcastle, but if you click 'Open in New Window' sometimes the returned position sits in front of the building you clicked instead of where the click intersects with it. Maybe it's related to the canvas ratio? See the forum post for more details.I couldn't reproduce this with any of our sample models, but I asked the user if he could share a tile for us to test with.
The text was updated successfully, but these errors were encountered: