Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
缺陷
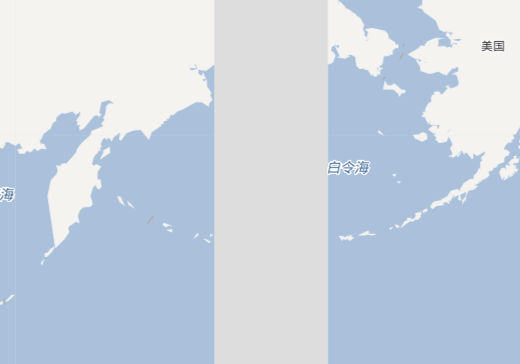
leaflet 里面的L.supermap.baiduTileLayer在加载百度地图时,若开启连续模式,就是 noWrap设置为false的话,并不是连续的,两个世界地图之间隔了一点距离
两个世界瓦片之间有距离
没有距离
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title data-i18n="resources.title_baiduLayer"></title> <script type="text/javascript" src="../js/include-web.js"></script> </head> <body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%;position: absolute;top: 0;"> <div id="map" style="margin:0 auto;width: 100%;height: 100%"></div> <script type="text/javascript" src="../../dist/leaflet/include-leaflet.js"></script> <script type="text/javascript"> var map = L.map('map', { crs: L.CRS.Baidu, center: [0, 0], zoom: 3 }); L.supermap.baiduTileLayer("", { noWrap: false, }).addTo(map); </script> </body> </html>
需要展示全球地图,不美观
The text was updated successfully, but these errors were encountered:
谢谢您的issue。 百度地图的瓦片金字塔组织方式与谷歌地图等不同,比如瓦片起算点为0,0而非左上角,分辨率和级别的计算关系是Math.pow(2, (18 - zoom))。 这些导致在zoom为3,4时,可能会出现世界边缘瓦片填充不满的情况,比如 http://online2.map.bdimg.com/onlinelabel/?qt=tile&x=2&y=0&z=3&styles=ph&udt=20150815&scaler=1 在返回瓦片自身就填充不满的情况下,暂时无法实现无缝拼接。
Request a feature or report a bug? [这是一个需求还是一个缺陷]
缺陷
One-line summary [问题简述]
leaflet 里面的L.supermap.baiduTileLayer在加载百度地图时,若开启连续模式,就是 noWrap设置为false的话,并不是连续的,两个世界地图之间隔了一点距离
Version [产品及版本]
Actual Behavior [当前现象]
两个世界瓦片之间有距离

Expected Behavior [期望现象]
没有距离
Example of reproducing the issue [重现现象的例子]
What is motivation or use case for changing the behavior? [需求的场景和目的是什么?]
需要展示全球地图,不美观
The text was updated successfully, but these errors were encountered: