-
Notifications
You must be signed in to change notification settings - Fork 1.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
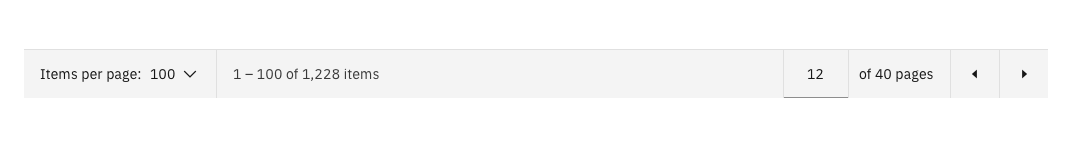
Design for pagination number input #5546
Labels
afrohacks
See https://ibm.biz/afrohacks-hackathon
component: number-input
component: pagination
hacktoberfest
See https://hacktoberfest.com/
proposal: accepted
This request has gone through triaging and we are accepting PR's against it.
role: design ✏️
type: enhancement 💡
Comments
|
Next steps:
|
This was referenced May 20, 2020
|
Team, do we have any timeline by when number input support will be available ? Is using |
1 task
Closed
1 task
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Labels
afrohacks
See https://ibm.biz/afrohacks-hackathon
component: number-input
component: pagination
hacktoberfest
See https://hacktoberfest.com/
proposal: accepted
This request has gone through triaging and we are accepting PR's against it.
role: design ✏️
type: enhancement 💡
Summary
A large number of total items in the pagination select causes problems described in #5129 and #4365
Without alternative designs, a proposed workaround is to remove the ability to select a page or limit the height of the select window #5485
Desired UX and success metrics
Create designs that allow the user to navigate to a specific page without incrementally clicking the forward and back pagination nav arrow.
Considerations:
Exploration
Number input specs that are similar to the mobile ipnut component.

The text was updated successfully, but these errors were encountered: