-
Notifications
You must be signed in to change notification settings - Fork 56
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Bad Texture Unit-scale, missing Transparency and Metal for Fusion360 Materials #51
Comments
Missing MetalsThe metal issue is related to using the wrong materials json file. The Texture ScaleLooks like LGLTracer is missing support for KHR_texture_transform, causing the texture scale issue. Nothing to do with forge-convert-utils. |
The fix:divide glossiness by 20 and by 60, depending on at line 126 in roughness: _mat?.glossiness ? ( 20.0/ _mat.glossiness ) : 1.0, // TODO: how to map glossiness to roughness properly?
scale: {x: _mat?.maps?.diffuse?.scale.texture_UScale ?? 1.0 , y: _mat?.maps?.diffuse?.scale.texture_VScale ?? 1.0}
};
if (_mat?.diffuse) {
mat.diffuse.x = _mat.diffuse[0];
mat.diffuse.y = _mat.diffuse[1];
mat.diffuse.z = _mat.diffuse[2];
}
if (_mat?.metal && _mat.specular && _mat.glossiness) {
mat.diffuse.x = _mat.specular[0];
mat.diffuse.y = _mat.specular[1];
mat.diffuse.z = _mat.specular[2];
mat.roughness = 60/_mat.glossiness;
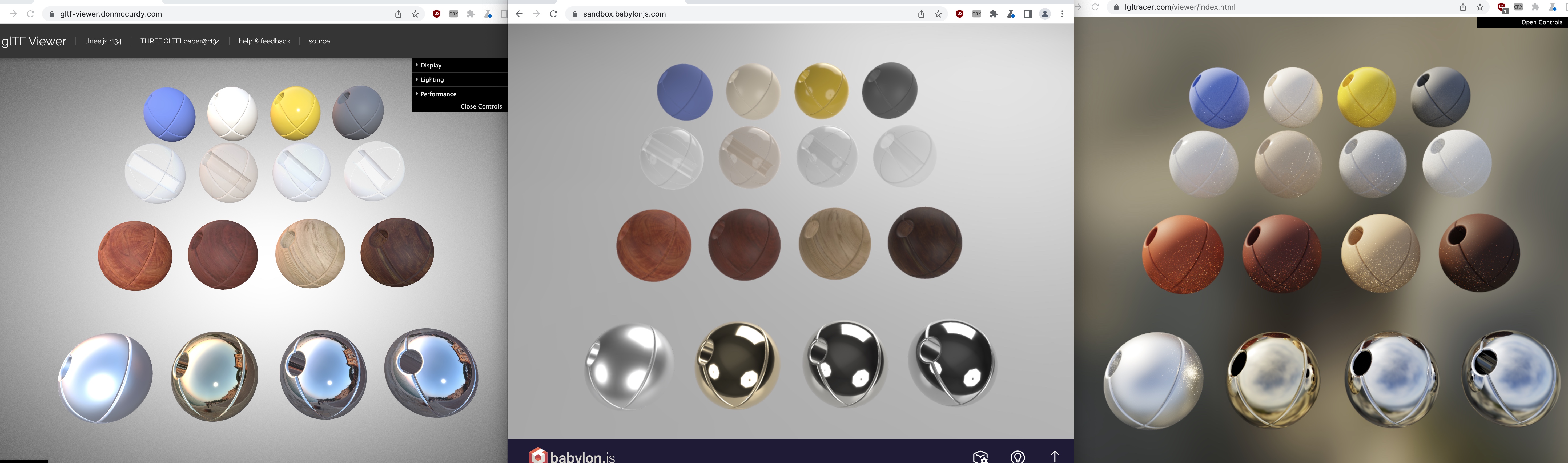
} Reference (LMV)Results ( Three.js, Babylon.js, LGLTracer ): |
|
Thanks @wallabyway, I've just merged the PR. Next week we can test it out and publish a new version if everything looks correct. |


Markers:
Right: Fusion(F3D) in LMV
Left: LGLTracer with glTF
Source F3D: https://developer.api.autodesk.com/oss/v2/signedresources/8982cad5-0eda-4beb-96fb-6244062d21aa?region=US
The text was updated successfully, but these errors were encountered: