A port of the best pinball simulator out there
This isn't a ready-to-use game. It's a library of loosely-coupled components that together implement Visual Pinball's player for the web.
The player can be split into three parts:
- The rendering engine
- The physics engine
- The scripting engine
This library provides an abstraction layer for rendering with three.js,
which covers the first point. A physics loop is implemented by the Player
class. Collision detection and rigid body dynamics are fully ported, covering the
second part. Work on scripting has begun with the wiring set up and the default
table script working. More info about how we go about this can be found
here.
VPX-JS reads Visual Pinball's VPX format and extracts all meshes in VP's internal format. Using an abstraction layer, any WebGL framework can convert this format and construct a scene. An adapter for three.js is included.
Additionally, VPX-JS supports direct export to GLTF files, which is nice, because it allows off-loading the export to a server. It's also nice because GLTF allows doing stuff that Visual Pinball's OBJ export doesn't, for example:
- Include materials, textures and lights in one single file
- Apply optimizations:
- PNG textures with no transparency are converted to JPEG
- PNG textures with transparency are PNG-crushed
- Compress meshes with Draco
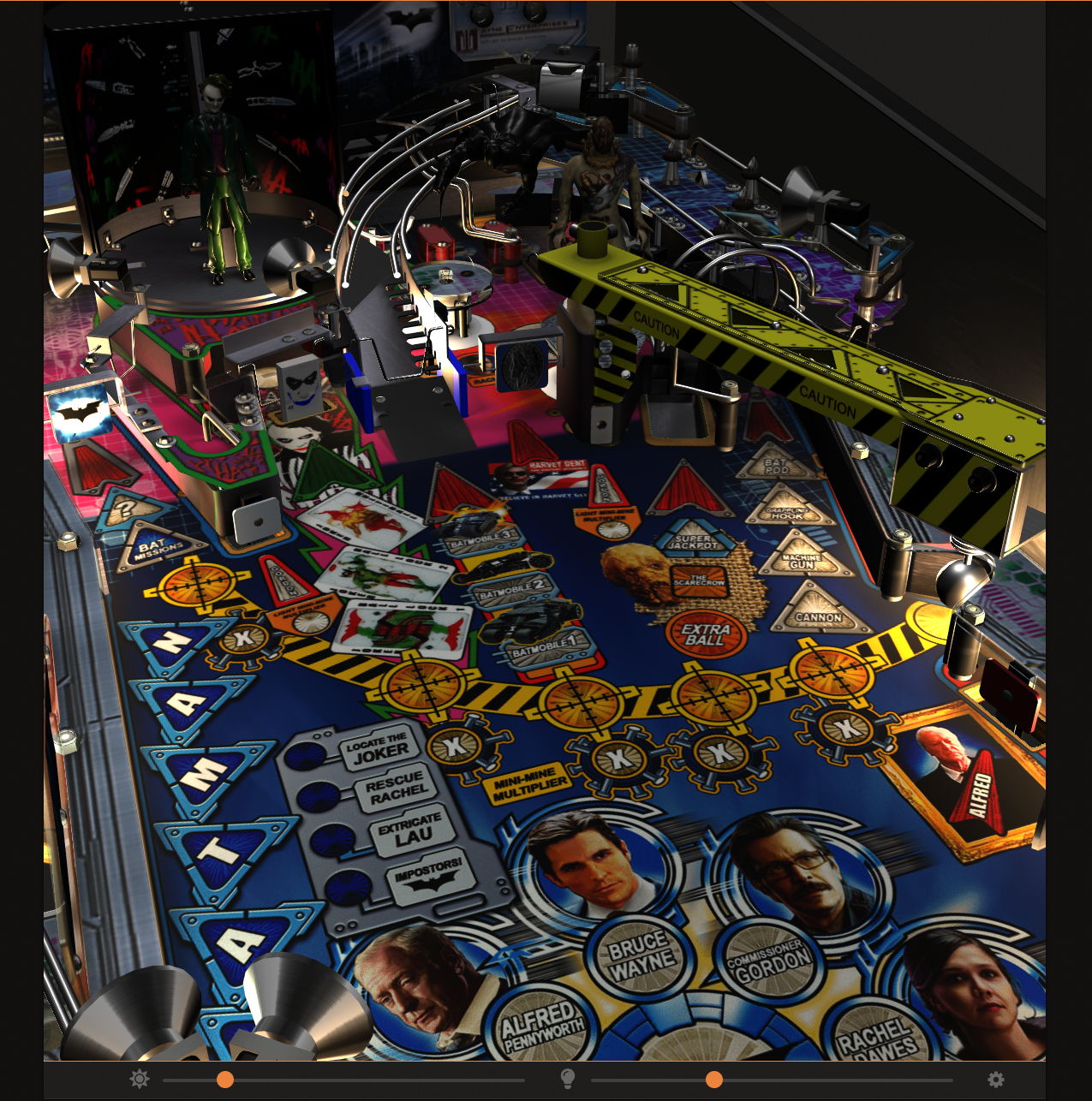
 A table in the browser using three.js
A table in the browser using three.js
VPX-JS uses the same physics code than Visual Pinball. That means the gameplay is identical in the browser than when running VPX.
For scripting, see this issue. About VPM, there isn't a JavaScript implementation of PinMAME yet. However, @neophob wrote a WPC emulator from scratch that will cover many games already.
Given this is a lib, you'll need an actual web application to test. There is a simple one we're currently using for development here.
This vpweb project retrieves VPX-JS from NPM, so in order to iterate rapidly, we'll link it to your local working copy.
git clone https://github.com/vpdb/vpx-js.git
cd vpx-js
npm ci
npm link
npm run build:watchAnd the vpweb host application:
git clone https://github.com/freezy/vpweb.git
cd vpweb
npm ci
npm link vpx-js
npm startThen connect to http://localhost:8080 and drag a VPX file into it. Note that
the scripting engine is still limited. However, the table script of the default
table should now work.
WIP. The API will be documented when it's considered stable.
Run tests with:
npm run testFor more infos about how tests are written, see here
- @jsm174 for getting the Nearley grammar right and his work on translating VBScript to JavaScript
- @neophob for his awesome WPC-EMU integration
Special thanks go to JetBrains for their awesome IDE and support of the Open Source Community!
GPLv2, see LICENSE.



