


The ASP.NET MVC ListView Control is a list-like interface that allows you to select an item or multiple items. It represents data in an interactive hierarchical structure across different layouts and views.
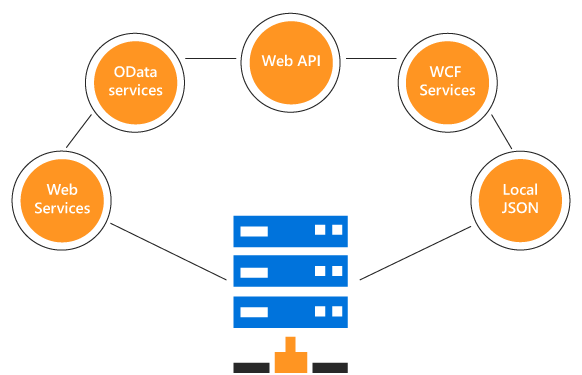
Powerful data binding allows data to be loaded from an array of primitive data, JSON data collections, or remote data sources. The control supports complex data with field mapping; different kinds of data services such as OData, OData V4, and web API; and data formats such as XML, JSON, JSONP, CSV, and HTML tables.

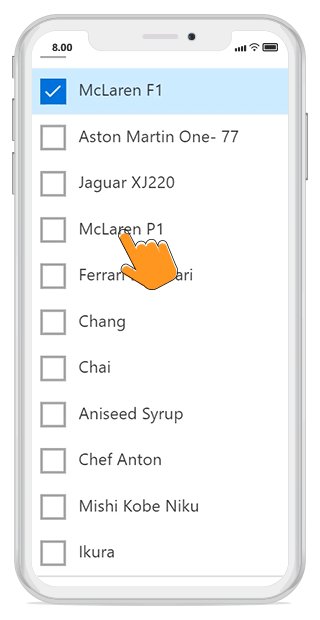
ASP.NET MVC ListView supports UI virtualization to provide better performance while loading huge amounts of data. This loads a fixed number of items irrespective of data volume and displays the relevant data.
Sort data programmatically in ascending or descending order. Also use custom sorting logic.
Group ListView data programmatically. You can identify a group name from group headers in the view. Also use custom sorting logic.
The ASP.NET MVC ListView represents a nested data object structure as a list of lists. The initial screen displays the first-level list items and the next level is displayed when interacting with them.
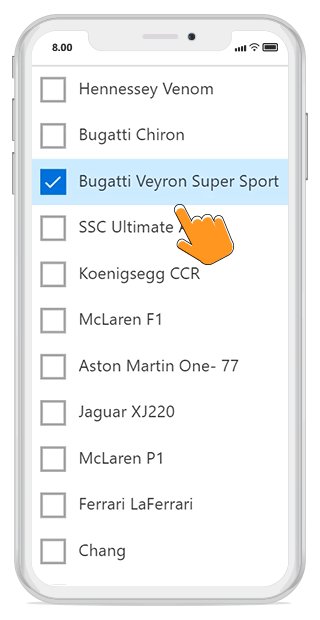
When a user clicks or taps an item, ASP.NET MVC ListView enables the selection of the list item by default.
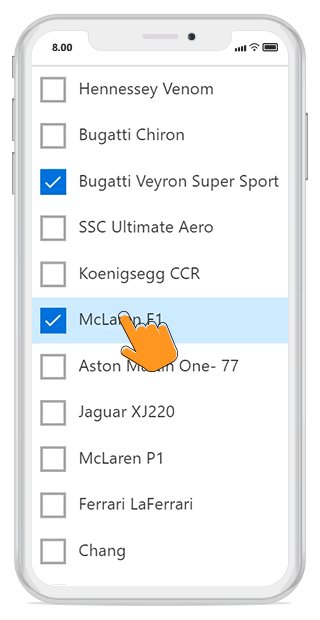
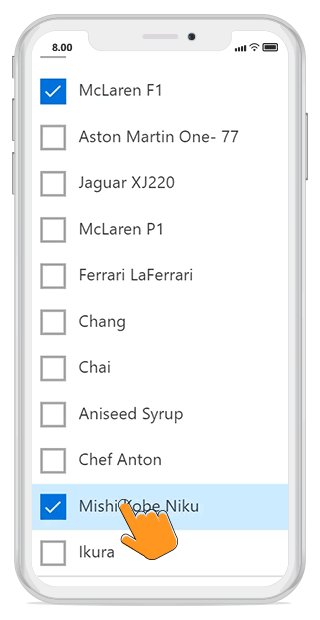
The ASP.NET MVC ListView Control supports multiple selection through checkboxes on the right or left of the list items. This helps users select or clear a series of items.
Users can disable the ListView selection by handling events. Preserve and restore the selected values in the ListView to help users continue their work from a previously saved state.
Arrange the list item content with multiline text, icons, and avatars.
Completely customize the ListView header, list item, and group header using template options. This helps users arrange their content in flexible formats like image view, multiline text view, and mixed mode.

Search and filter list view data based on the user input using the Data Manager.
Design dual list using ASP.NET MVC ListView to move data from one list to another.
ListView supports wrapping nested elements into groups based on categories. The category of each list item can be mapped with the groupBy field in the data table, which also supports single-level navigation.


The ASP.NET MVC ListView Control responds to screen sizes and adapts its contents to fit any device. It also recognizes touch gestures, enabling items to be selected or cleared when a tap or double-tap action is performed. This provides the best user experience for phones, tablets, and desktops.
Several built-in, Sass-based themes are available: Fluent, Tailwind CSS, Bootstrap 5, Bootstrap, Material, and high contrast. Users can customize these themes by either overriding the existing Sass styles or creating custom themes using the Theme Studio application.
In ListView, developers can control all the UI elements and behaviors. A rich set of developer-friendly APIs provides the best user experience.
The ListView Control is also available in Blazor, Angular, React, Vue, and JavaScript frameworks. Check out the different ListView platforms from the links below,
Easily get started with the ASP.NET MVC ListView using a few simple lines of TS code example as demonstrated below. Also explore our ASP.NET MVC ListView Example that shows you how to render and configure a ListView in ASP.NET MVC.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Lists
@section ControlsSection{
<div class="control-section">
<div id="flat-list">
<h4>Flat List</h4>
@Html.EJS().ListView("listview").Enable(true).DataSource((IEnumerable<object>)ViewBag.dataSource).Render()
</div>
<div id="group-list">
<h4>Group List</h4>
@Html.EJS().ListView("listviewgrp").Enable(true).DataSource((IEnumerable<object>)ViewBag.groupData).Fields(new ListViewFieldSettings { GroupBy = "category" }).Render()
</div>
</div>
}We do not sell the ASP.NET MVC ListView separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,800 components and frameworks, including the ASP.NET MVC ListView. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our ASP.NET MVC ListView demo, which demonstrates how to render and configure the ListView.
No, our 1,800+ components and frameworks for web, mobile, and desktop, including our ASP.NET MVC ListView, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their ListView control alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,800+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.