Watch the result of this project >> here
- Learn to work in group, contributors Jawad, Jens and myself
- Learn to complete a project so it can be delivered to a client
- Invent a company
- Agree on the corporate style (name, logo, slogan, color scheme, font family, etc.)
- Design and code one page per person
- Consolidate all pages and include a navigation bar
- Company pitch
- Full site showcasisng of who did what
- Discussion of use of special techniques
- Discussion of any problem or bug solving
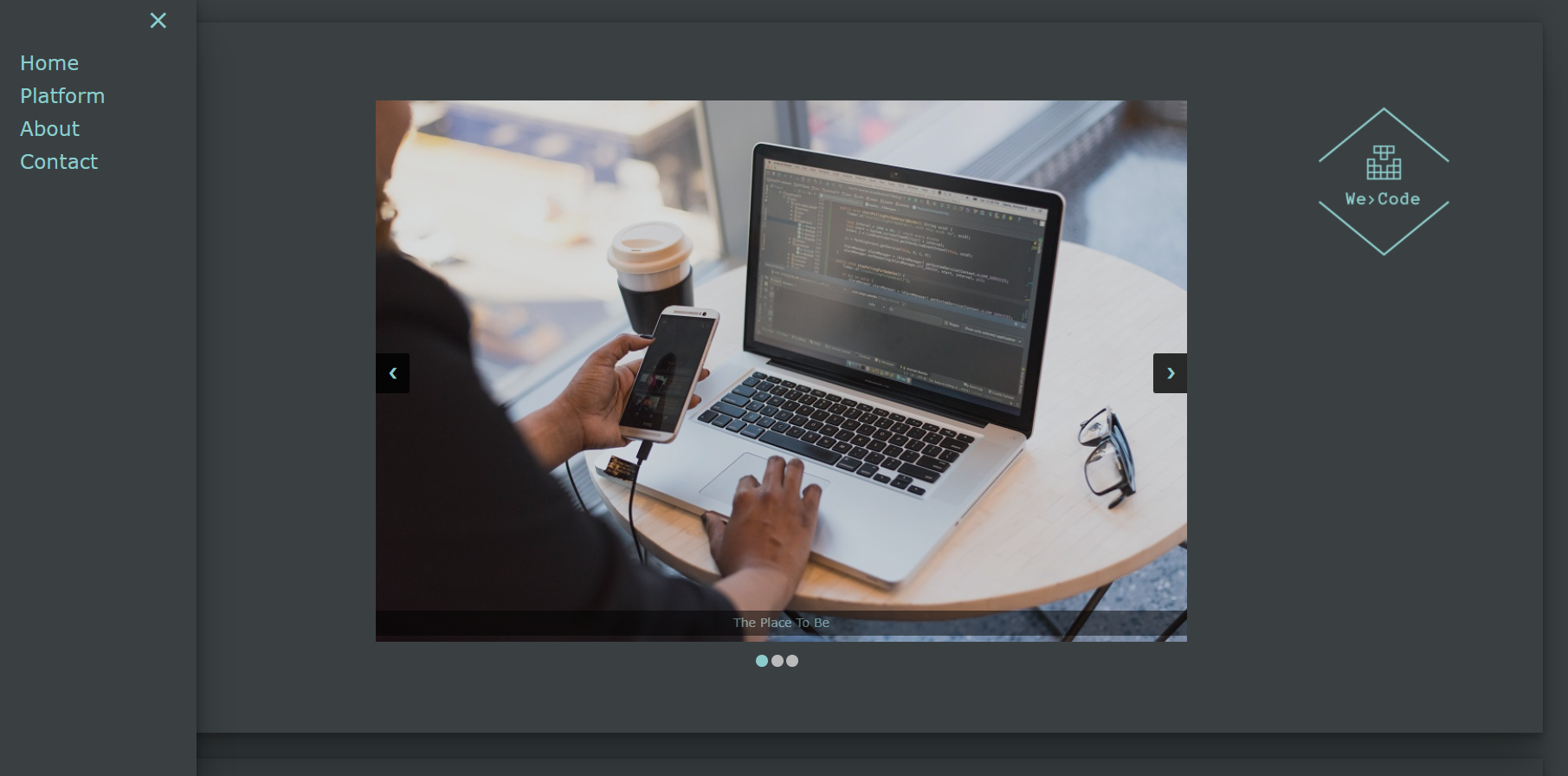
- Special effect applied to the homepage (parallax image header, CSS animations, CSS transitions, etc.)
- Carousel on one page
- Responsiveness
- Google Maps
- Contact form
-
Agree on corporate style
- Name: We>Code (Eva) (Web + Code + Developers)
- Logo (Eva)
- Slogan: The place to be (Jens)
- Color scheme (Jens)
- Font family (Jens)
- Company: Freelance developer platform (Eva)
-
Agree on wireframes
-
Design:
- Homepage (Jawad, Eva)
- Services page (Eva)
- About Us page (Eva)
- Contact Page (Eva)
-
Code:
- Homepage (Jawad)
- Services page (Jens)
- About Us page (Eva)
- Contact Page (Eva)
-
-
Initial HTML and CSS draft for all pages
-
Agree on default CSS styling (style.CSS)
-
Team effort to make every page meet the requirements of the assignment
- Consolidate previous digital marketing experience with coding experience of team members, selecting ideas in terms of coding feasibility: Designing wireframes came as less of an effort, as I had done this many times before. This time, however, I wasn't sending off the designs to the developer, but my team and I were responsible for coding. As a consequence, creativeness was somewhat curbed by code workability, given our limited experience in coding thus far.
- Convert problem solving techniques into coding solutions: Spotting possible obstacles and providing multiple plausible solutions is one of my strong suits. I was happy to be able to count on my team to convert those solutions in actual coding.
- Apply most suitable options in terms of grid, flexbox, responsiveness, and form styling: As grid and flexbox offer many possibilities, I found it challenging to decide which technique and properties are best suitable for the purpose of each page. I relied on my experience from the-holygrail and framework-style exercises to opt for flexbox for the about us page.
- Code quality and consistency: I hold proper organization, quality and consistency in high esteem and therefore enjoy refactoring both others' and my own code. Making all files easily accessible and transparent for my team or other developers is important to me, for example by deleting redundant code, verifying all tags are closed, indentations and spaces are precise and logical, etc. I also paid extra attention to consistency, assuring that the styling of headings, footer, paragraphs, buttons, etc. was as identical as possible throughout the website.
- Design and UX: As our website's target audience are developers, both starters and more seasoned, we aimed for a design that felt inherent to typical developer environments. We therefore opted for a dark background with neon colors and softer sand supporting colors for contrast. Jawad adopted the colors of our corporate style and applied them for any box shadowing, adding a futuristic glow.
- Maintainability (git): It was my goal to commit to git through the Ubuntu terminal regularly, providing clear commit messages as to ensure everybody knew what had been added. This proved to be less straightforward as I would have thought. Sometimes I made multiple minor changes, making it hard to remember what they were and how to properly describe them in the commit message.
- Legal image rights and software licensing All images, colors, icons, and content on our website is our own. We did appeal to some external sources, which all mentioned their content was free to download, customize and use.
- Marketing & analytics:
We decided to create a website for a company that was applicable to our knowledge and skills. A product or service that we would be interested in to use or buy ourselves or that we could have launched ourselves. A freelance platform specifically for developers is just that. I believe that wanting to start your own business as a freelancer developer without wanting to take all the risks is a highly relatable concept. Our platform allows:
- developers from all over the world and with different levels of experience
- to cherry pick the projects the projects that have their absolute preference
- to build a solid client base
- form durable professional relationships
- easily evaluate if the freelance lifestyle is what they enjoy
- SEO: I aimed to correctly use headings for all pages, provide clear alt attributes for all images, insert internal links, and ensure no duplicate or plagiarizing content was used. Adding keyword and backlinks would further improve SEO for this website.