Official Discord server - https://discord.gg/ZEkX2NPWVs
Contact email about anything related to Study Portal: will@studyportal.cloud
The idea behind Study Portal is to have one platform where students are able to work together on work where other people are doing similar subjects and help each other out.
The full public roadmap is available to everyone. The link to it can be found here. Study Portal Public Roadmap
Development for this project can sometimes fall behind in regard to keeping up with the roadmap since essentially all the development is done by me and I have a full time job. I will try my best to keep up with the roadmap and keep it up to date. Occasionally people help but nothing significant.
| Q/Year | Status | Version |
|---|---|---|
| Q3 2021 | ✔ Start of project | Alpha |
| Q4 2021 | ✔ Not recorded | Alpha |
| Q1 2022 | ✔ Completed | Beta |
| Q2 2022 | ✔ Completed | Beta |
| Q3 2022 | ✔ Completed | Beta |
| Q4 2022 | ✔ Completed | Beta |
| Q1 2023 | ❔ Pending | Pre-release |
| Q2 2023 | ❔ Planning | v1.0.0 |
| Q3 2023 | ❔ Planning | v1.x.x |
| Q4 2023 | ❔ Planning | v1.x.x |
Before we get into the nifty-gritty of the project and my plans for the future, I first wanted to give a little back-story to how the idea came about and the situation that I was in at the time that I had come up with the idea. I am going to assume that you know nothing about me, so I will make sure to leave some pointers. During my time at college, I had to do a work placement and I had actually decided to take part of a work placement where we are all told that it was going to be really difficult, well long story short, it started with 12 people and finished with 2, including myself. During that project, I got exposed to Laravel which is an entire different story and quite a steep learning curve since I had never worked with any frameworks before. You can read about my experience with laravel up to yet here.
Anyway, if we fast-forward 12 months, I am finishing my work placement with over 700 hours of industry experience in the bag. At the time of writing this I can't remember what triggered it, but I had this idea to create a platform that allowed students to work together in one way or another. Teams is cool, but I feel like it's tailored more towards a business environment compared to a student environment which is one of the problems I was aiming to solve by developing this application.
But, long explanation, cut short, my primary goals were as follows;
- Create a platform that students could work together in some way to get work done more efficiently.
- Enable collaboration across all levels of study, ranging from college to university.
- Implement additional tools that other applications don't have to ensure that it tailors for students.
- Have something that is open source, so it can be developed over a long time.
- Timetable - Place for students to create their own timetable and keep track of what lessons they have.
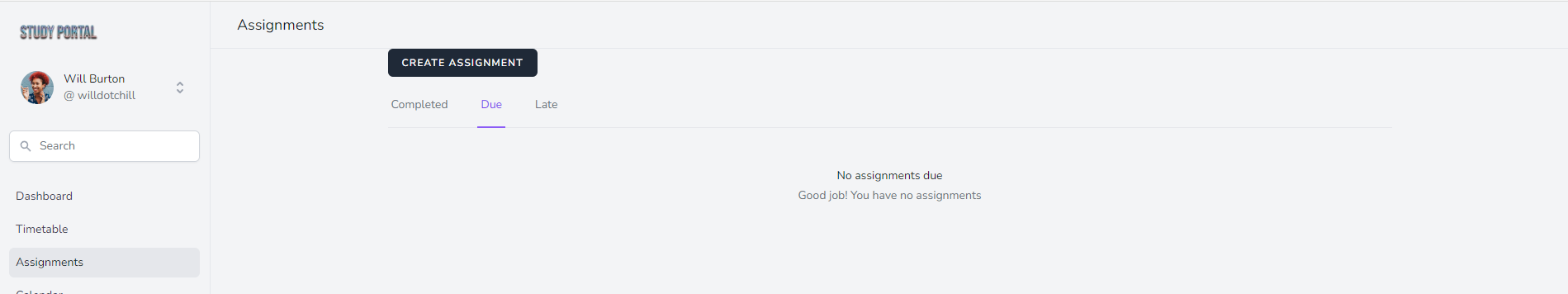
- Assignments - This is where students can keep track of assignment work that they are doing.
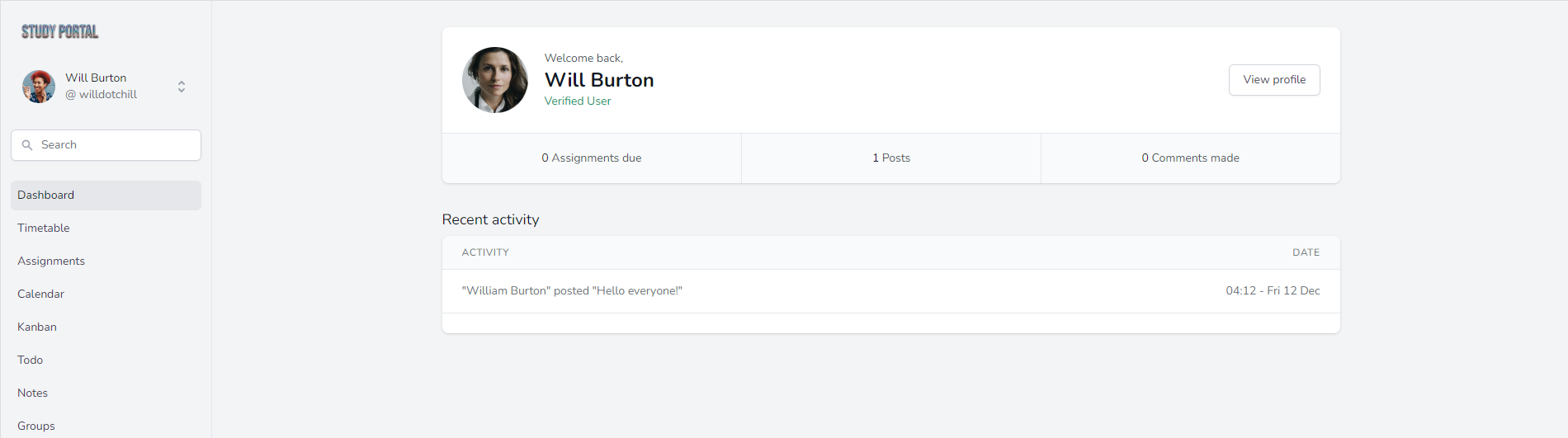
- Dashboard - Overview of all the stats that matter to students.
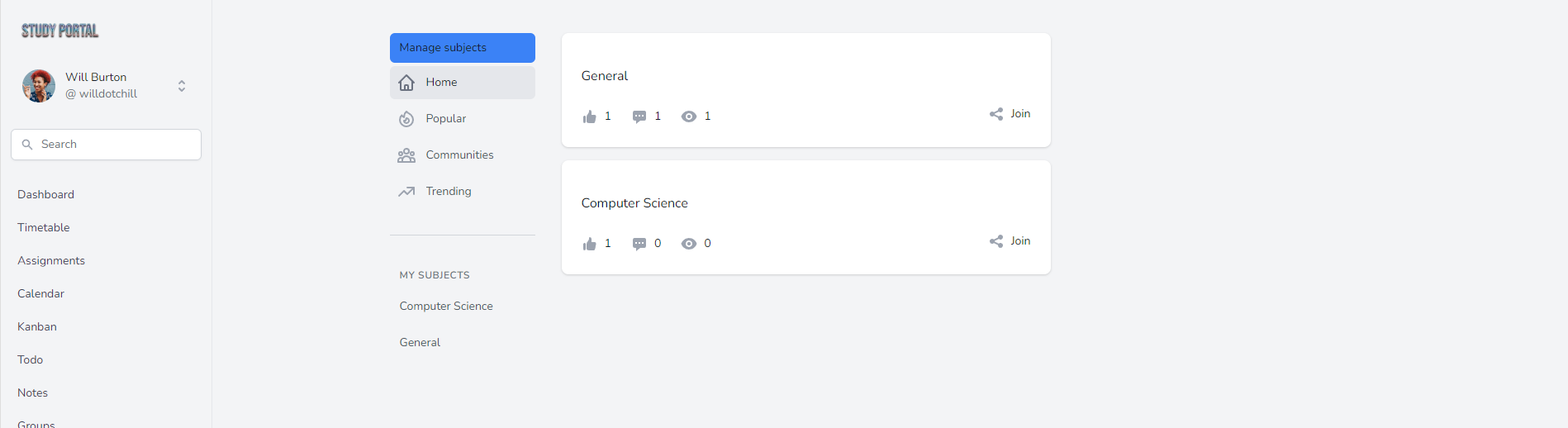
- Community - Place where students can talk to each other with posts and support each other.
- Kanban - Students being able to have their own personalised kanban to track progress of work or other stuff.
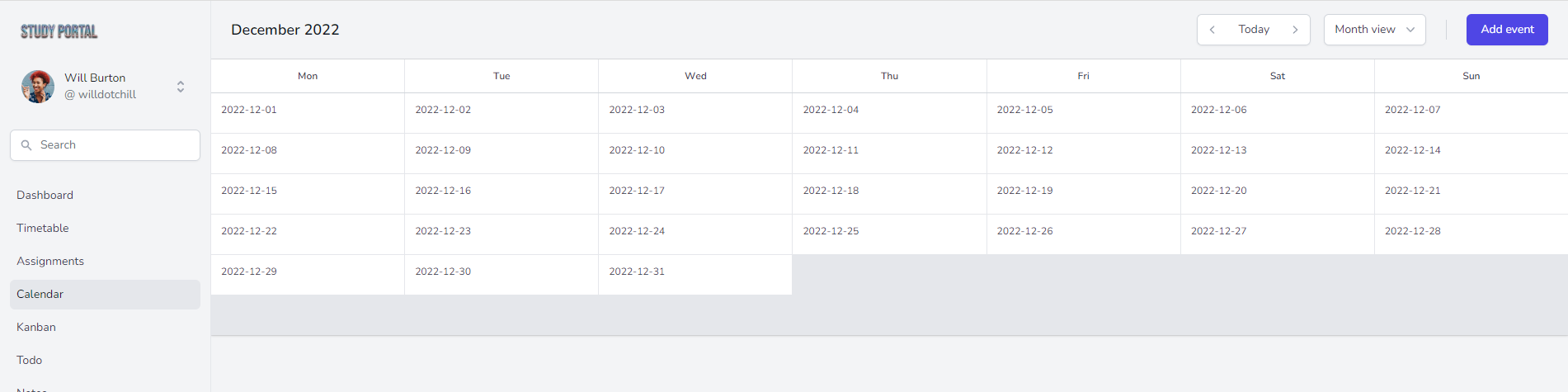
- Calendar - One place where meetings and events can be created and tracked.
- Blog - This is where students and the public will be able to see internal posts from Study Portal team get posted.
- Shop - Somewhere where people can post any items or stationary that may be useful during education. Only ran by Study Portal at the minute.
- Todo - An area where people can keep track of individual tasks that have email updates and reminders connected to them.
- Notes - This is in the name of it, a large inventory and place for students to take notes which supports markdown.
- Groups - This is managed by tutors where they can group students into classes or little teams and manage assignments and other resources for them.
- Reports - The community area of the platform is protected by a report system where admins can take action where necessary of any posts that are harmful to others.
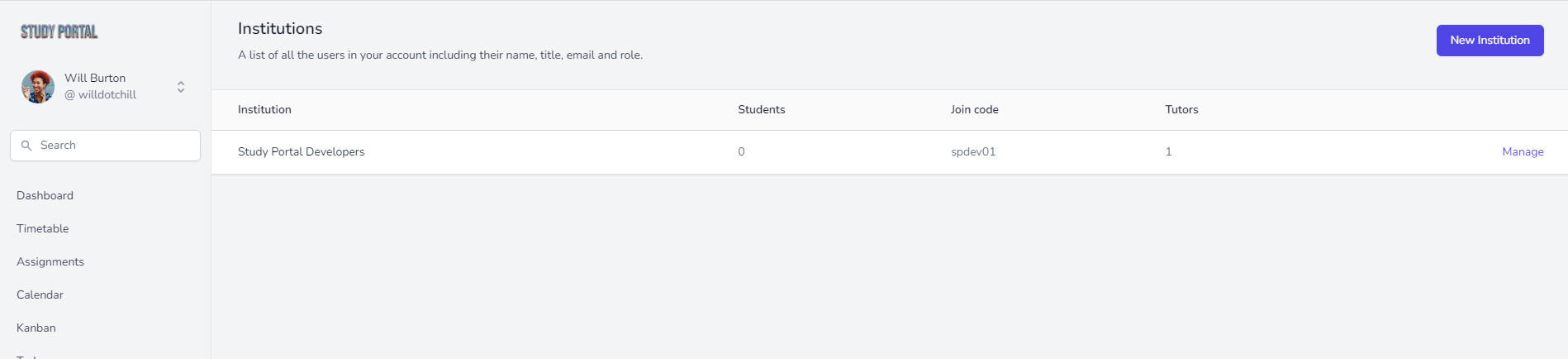
- Institutions - Institutions are like colleges and universities that have subjects and students associated with them to keep everyone under their associated umbrella.
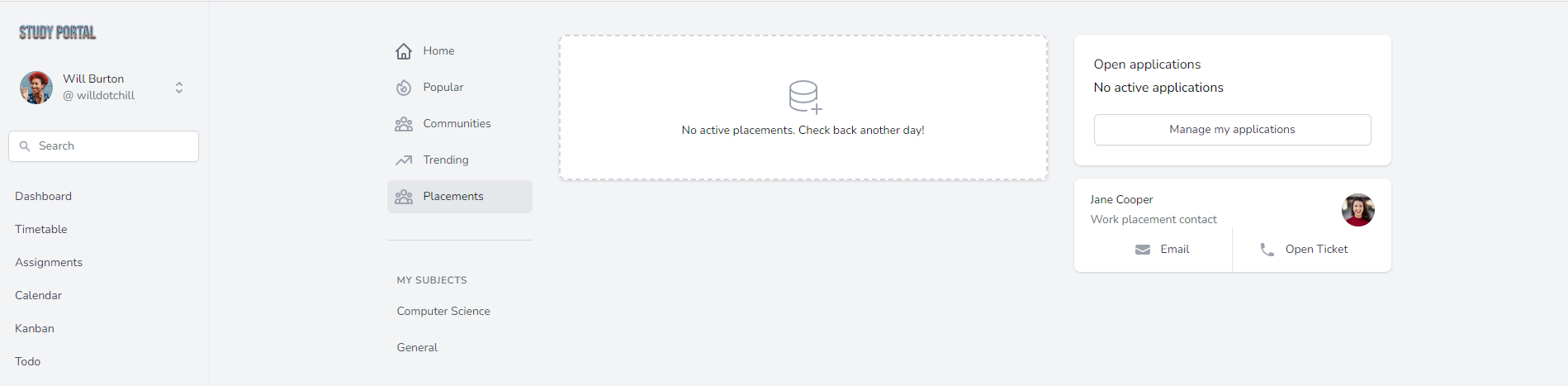
- Placements - Falling under the community area is a placements area where students are able to apply for work placements that may be available to them.
- Applications - This is where students can apply for placements, track the status of their application and employers are able to review their applications.
- Subjects - This is the kind of category system that everything falls under, keeping the entire ecosystem tidy.
- Tags - Kind of like subjects but on a more granular level on a per-user basis but this is entirely optional.
- Resources - A place where students are able to share resources or keep them private amongst themselves, allowing for support amongst students to take place.
- Tickets - These are support tickets that allow students to have a channel where they can get answers for any questions directly from the tutors of their choice.
If you want to see what is happening in more detail than follow this link: https://github.com/users/WillTheDeveloper/projects/5
More features will be added to this list soon. Progress has outpaced the documentation and roadmap a little.
- We recommend using docker for hosting a local database.
- Have PHP 8 or later installed and setup.
- A database of some kind to develop on.
- Your favourite IDE
- Download Docker
- Setup WSL2 kernel update
- Setup your IDE
- Download PHP and place it inside the root of your
C:drive extracted. - Enable the following PHP extensions inside the
php.inifile (Further instructions can be found in the file itself):- bz2
- curl
- ftp
- fileinfo
- mbstring
- mysqli
- openssl
- pdo_mysql
- pdo_pgsql
- pdo_sqlite
- pgsql
- shmop
- Install composer using the Windows installer found at the top of the page.
- Download the
.msiinstaller for windows, using the LTS version of Node. - Decide what you want to call your project. We will refer to it now as
$project. - Initialise a project by running
composer create-project laravel/laravel $projectin powershell. - Enter the directory of your new project via powershell by running
cd ./$project - Install composer packages by running
composer install - Install NPM packages by running
npm install - Setup environment file by running
cp .env.example .env - Generate your application key:
php artisan key:generate - Open docker desktop and wait till it has initialised.
- Run this command in command line:
docker pull postgresthen rundocker pull dpage/pgadmin4 - Inside docker, navigate to
imagestab on the left and find postgres in the list. - Hover your mouse over
postgresand press therunbutton located to the right of it. - In the menu, dropdown the section which says
optional settingsand enter the following information:container name- Give the container a name, this can just bepostgresports- Give the container a port which you will use to access the container, this can just be5432which is the default.- In the environment variables section create the following:
POSTGRES_PASSWORD- Set this as the variable then in the value, create a no-space password which you will use to access the database.
- Press
runto start the postgres server. - If you are connecting your application to a database, add the URL and credentials to
.env:DB_HOST- Using docker, this would just belocalhost.DB_CONNECTION- In this example, we use postgres sopgsqlwould go here.DB_PORT- This would be whatever you set as the port on docker when you created the container.DB_DATABASE- Name of the database that we will be creating.DB_USERNAME- For this example, this is simplypostgres.DB_PASSWORD- Whatever you set the docker container environment variable to.
- Run
php artisan migrateto set up the database with any migrations that you might have. - Compile assets by
npm run dev - Start the server:
php artisan serve - Visit your server on http://localhost:8000
You may get an error about a missing .env file which I do not source control since it has credentials in it.
This repository follows semantic versioning: MAJOR . MINOR . PATCH.
The versioning has been introduced into the repository a bit late but has now been implemented and will be used from now on.
- Alpha (Not part of versioning)
- Beta (Currently in Beta)
- Public Beta Testing
- Initial release (31st April 2023)
Testing should be completed and successful before accepting any pull requests into the repository.
Tests can be run via the command line using the following command in the root directory of the project:
php artisan test
Tests can be located inside /tests/feature/ directory.
Study Portal will have a lot of cross application notification integration that initially will be heavily based around JSON webhooks.
Below are a list of methods that you will be able to receive notifications:
- Microsoft Teams - This has been requested upon some feedback that I received and made it clear that it would be quite a good idea and an alternative way to get into contact with students regarding any new assignments that they may have.
- Email - This would be one of the main ways of notifying students of updates on the platform that would be targeted towards them.
- Text message - I aim for this to be one of the other notifying channels that most of the students would use since I am assuming that most students would have phones that they can check when they get a notification.
- Discord - This is the main notification channel for testing initially but could be used on a wider scope on a per-person basis but would require webhook relationships with users which is not a thing yet. Further investigation is required for this.
- Twitter - This might not make it to the final release since I cannot see it being used.
Suggestions are welcome for other notification channels but would need some sort of justification.
I am still yet to create the templates for issues
If you come across any issues on the website that is causing you problems, please take a moment to either email me if you do not have a GitHub account and choose not to create one or feel free to create an issue on this repository which will be reviewed and looked into resolving. You may be asked for further details on it or how to recreate the issue so please make sure to check your GitHub notifications a few days after you submit the issue. You can email me at: willthedeveloper13@gmail.com.
You can do this in the issues tab. If you are not sure of where this is then here is a link - https://github.com/WillTheDeveloper/StudyPortal/issues
- If you have the skills to build it yourself then you should create a pull request with it. If you need some information or anything that is database related then contact me directly.
- If you would just like to suggest something then, create a discussions page, and we can look into implementing it.
You can contribute to this repository by forking it, making the changes that you want and then placing a pull request with all the details of what you have changed/added/deleted. Any questions, please visit my profile and email me.
PLEASE NOTE THAT THIS IS STILL IN BETA AND IS NOT THE FINAL PRODUCT.....YET
Not fully populated
Empty