A sample React shopping cart web app demo with custom hooks
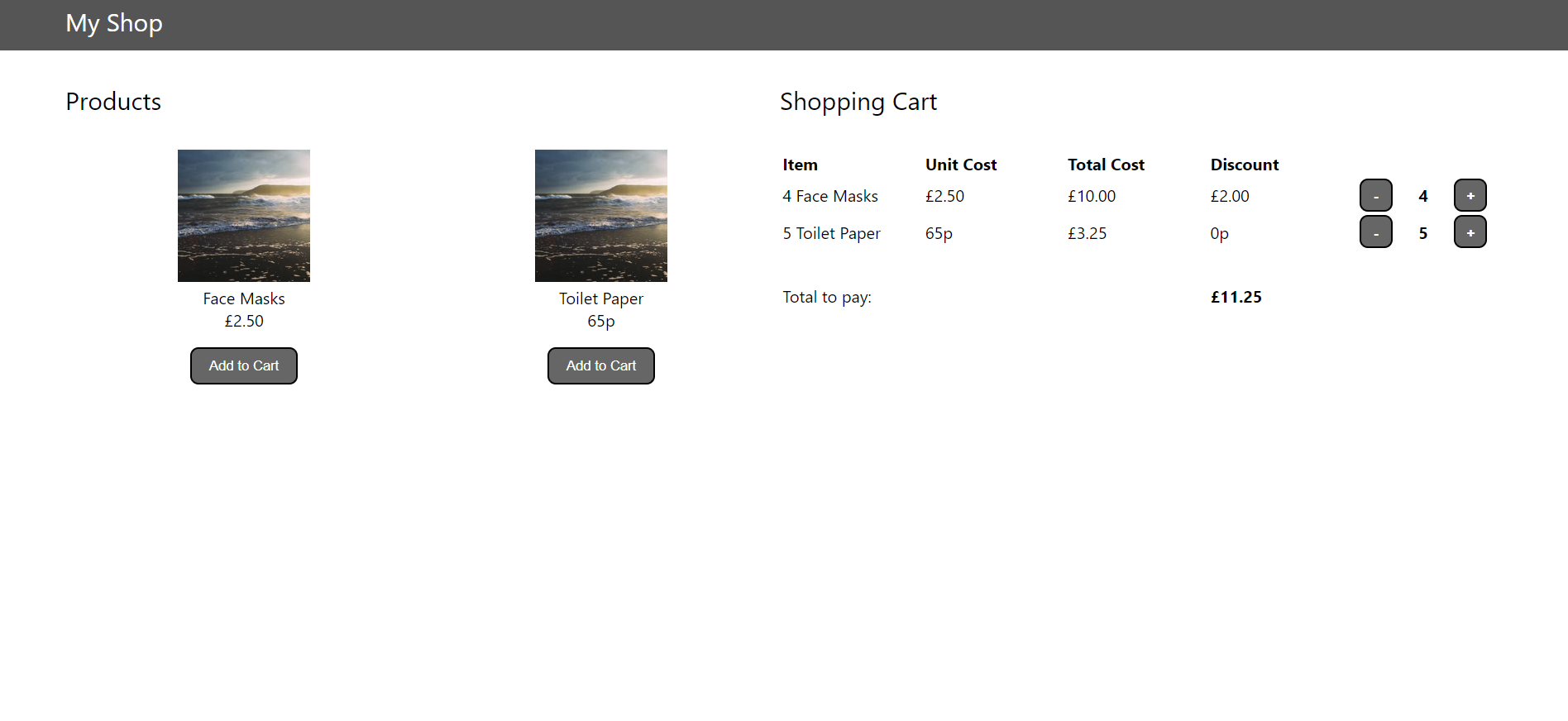
A simple web app that allows a user to add supermarket items to a basket and remove items from the basket. The app automatically calculate and display the costs of the items, and the total amount to pay.
The shop needs to allow the user to add these items to the basket: Face Masks (£2.50 each) Toilet Paper (65p per roll)
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
useAddItem.tsx- Add an item to basketuseCart.tsx- Get cart itemsuseRemoveItem.tsx- Remove an item from basket