-
Notifications
You must be signed in to change notification settings - Fork 137
White Vim Vixen Console frame always visible at bottom of GitHub pages #1424
Comments
|
Yep, also seeing this. |
|
Yup, this makes plugin unusable. |
|
+1. I'm currently working around this issue by using Custom CSS add-on. Would love to see it fixed. |
|
Also for Nightly 103.0a1 on Plasma 5.24.5 Archlinux 5.18.2-arch1-1 |
|
I also get the fat white bar at the bottom for many sites, but not all. I'm using FF Developer Edition 102.0b7 (64-bit). Seems the "vimvixen-console-frame" iframe is to blame... |
|
Just FYI, Firefox 102.0 hit Arch today, and this bug is present there. It's going to affect a lot more users now... |
Exactly! Came here after the update. People familiar with web development might open the dev tools in their browser and figure out the white bar being caused by this particular add-on, but others won't even be able to figure out what's causing the issue. |
@Vis5 what's your work around css? |
|
This workaround CSS works for me: .vimvixen-console-frame {
color-scheme: light !important;
} |
|
Yep just got this after Firefox updated to 102.0 on the AUR. |
|
@keyb0ardninja because you still need to use the console |
Just realized after commenting and deleted my comment before seeing yours 😅 |
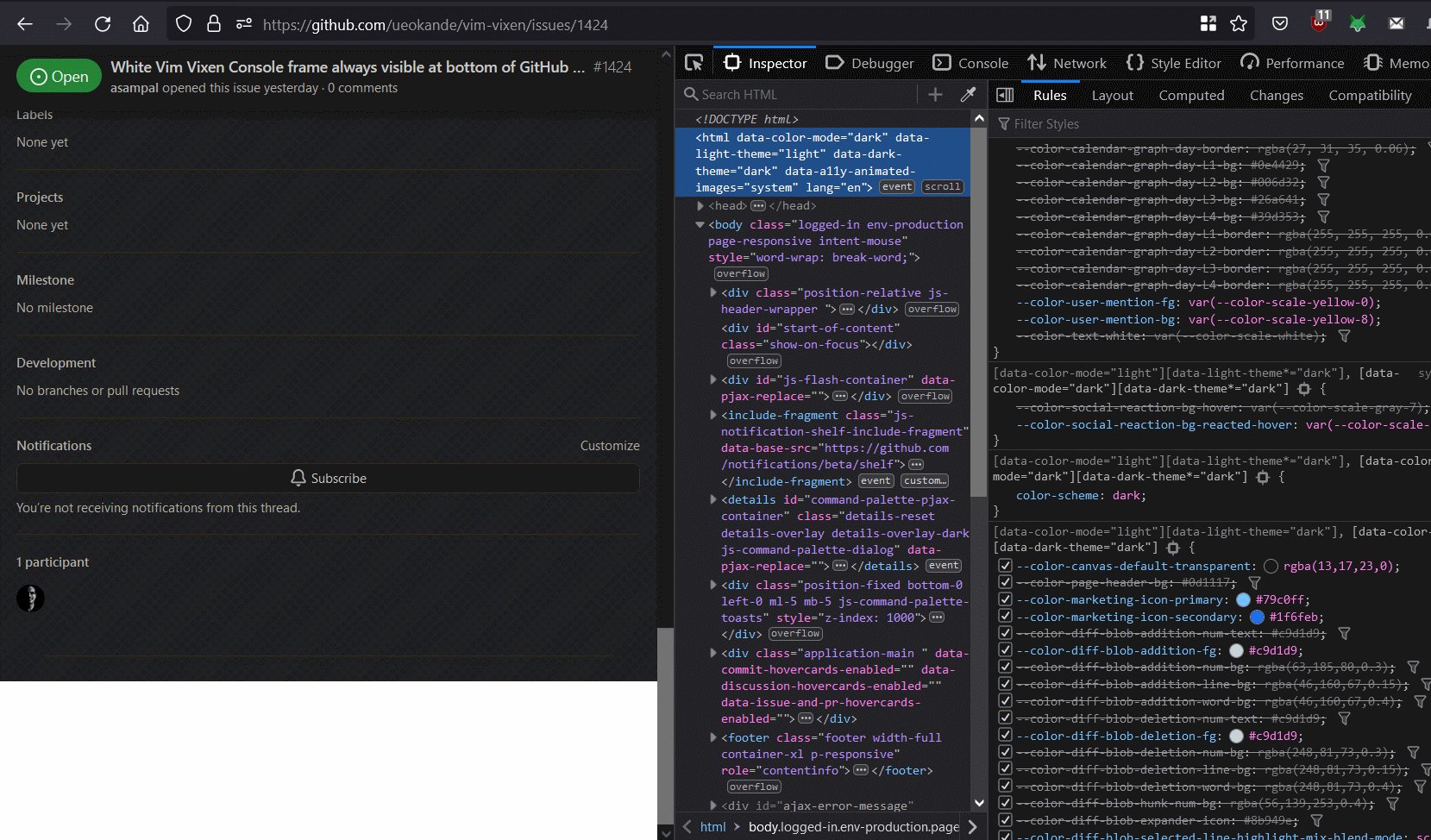
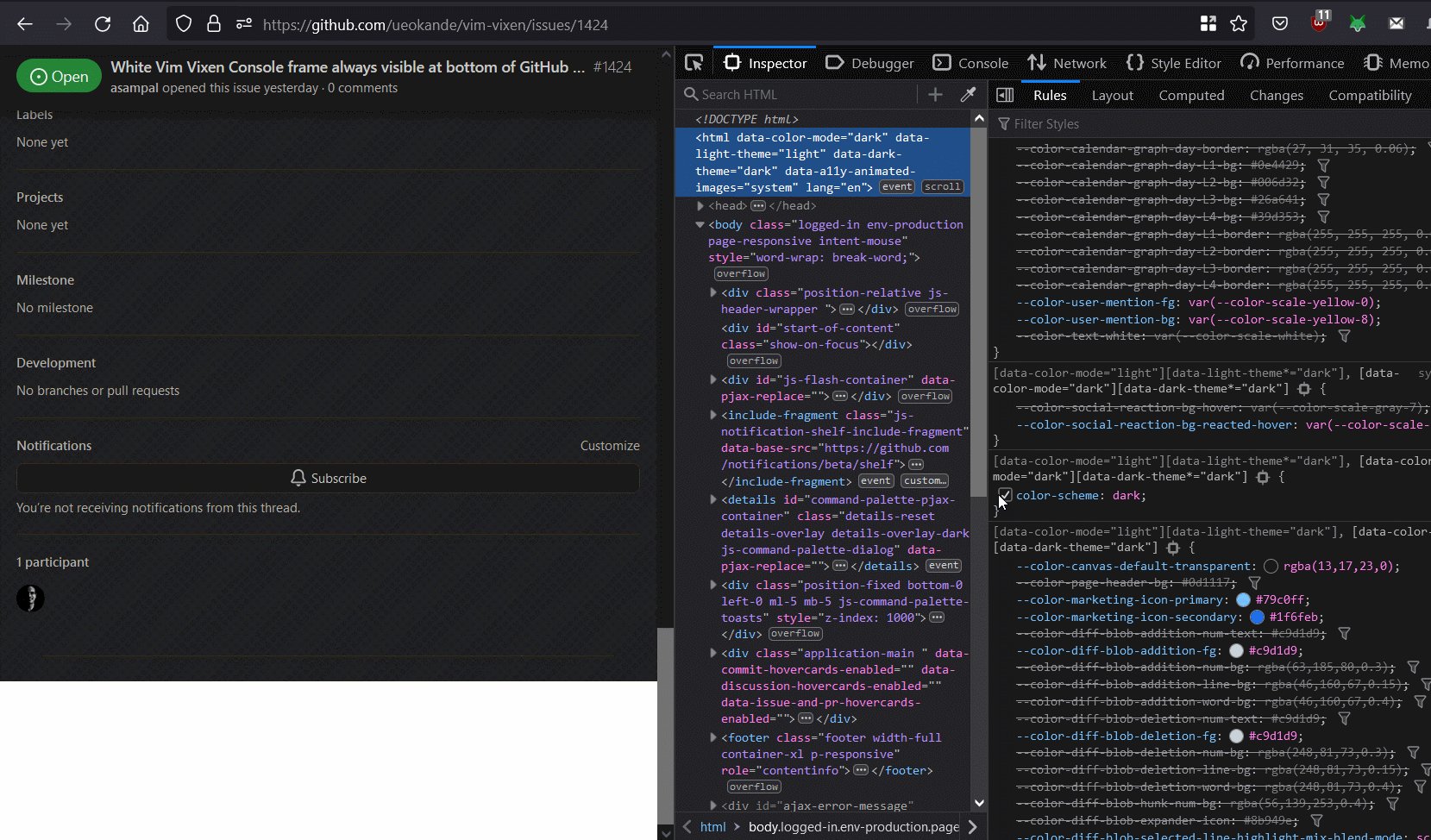
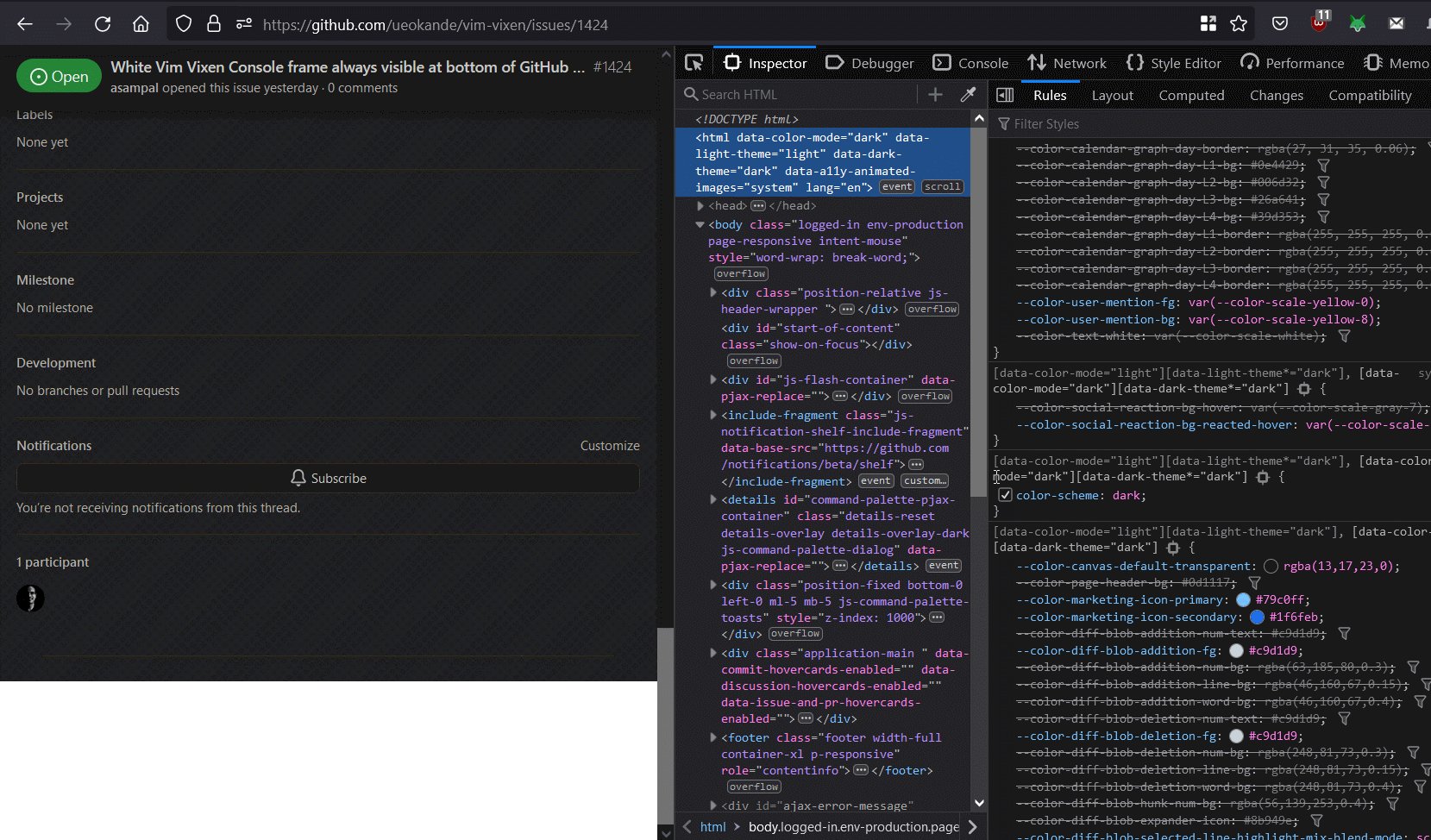
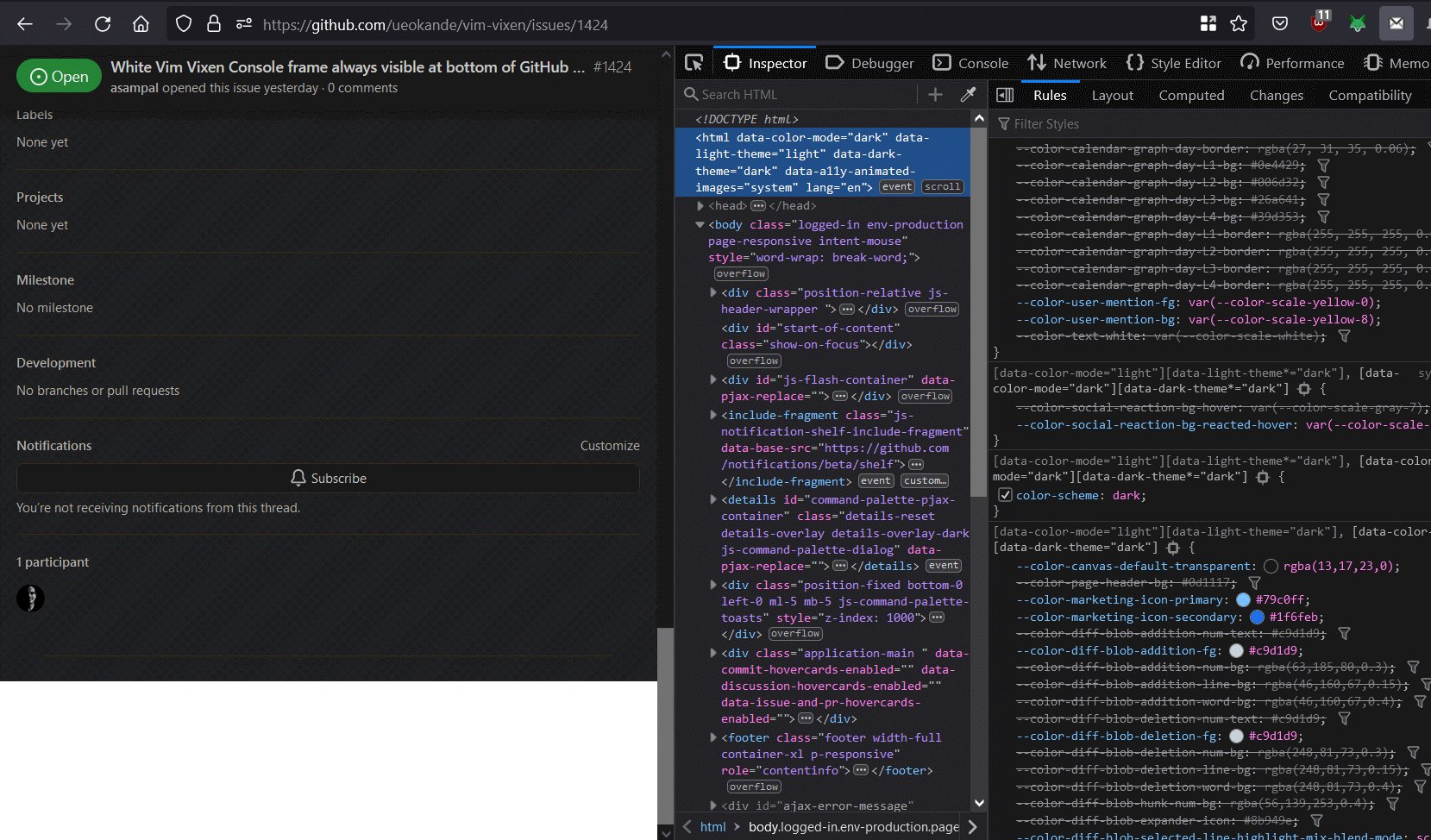
Sites that use `color-scheme: dark` result in Vim Vixen's iframe looking like a white box when it's actually supposed to be hidden. This started in Firefox 102. Fixes ueokande#1433 Fixes ueokande#1424 Fixes ueokande#1429
|
Same on https://scoop.sh/ |
|
As a temporary workaround until this gets fixed, it's possible to disable Vim Vixen using the blacklist fuctionality in the extension's preferences: "blacklist": [
"github.com/*",
"*.mozilla.org/*"
] |
|
This is not just an issue for GitHub pages, I get this on most web pages and tbh I'd rather use my mouse than disable dark mode. |
|
I think the issue has something to do with https://fvsch.com/transparent-iframes If I add the following to <meta name="color-scheme" content="light dark">Edit: This seems to fix it for GitHub, but it adds a new dark box to the bottom of Twitter 😠 I still think the issue has something to do with how Firefox now handles the background color of iframes. |
|
@jessarcher Thanks for sharing that article, it would seem that is precicely the issue. As a Firefox user, and as the article suggests, I may be stuck until Firefox implements the opaque iframe logic. |
I think the problem is that Firefox has implemented the opaque iframe logic. So now, when the website has a CSS I think the trick might be getting the iframe to detect the |
I have a PR with this solution at #1437. The white background was still briefly visible while the page is loading so I've also set the |
|
Can anyone tell me how to install from github? This issue is really annoying. |
@noobaldrin The instructions to build and install a fork of this WebExtension with this issue fixed are at this comment. There is no direct link for a ready-made package with the fix. Thanks @jessarcher for authoring #1437. if you're not comfortable with that, as an alternative you can temporarily install another Firefox add-on and apply the workaround suggested at this comment. |
I used to use Tridactyl until firefox moved to version 4 where it started to not work. |
|
Is there a way to override some of Tridactyl's shortcuts? YouTube video control shortcuts seem to be taken over by the extension. |
|
I think it's best to direct more specific questions about tridactyl to https://github.com/tridactyl/tridactyl to avoid cluttering the issue tracker here. I know I personally have appreciated using vim-vixen for years and may come back if this is addressed. |
just read the manual. nice explanation. |
|
There hasn't been any response for 3 months and still no fork? |
|
If you have enabled loading of /* Workaround for vim-vixen issue
* https://github.com/ueokande/vim-vixen/issues/1424
*/
.vimvixen-console-frame {
height: 0px;
color-scheme: light !important;
} |
|
What's taking so long to fix this? How can we help? This is easily the best keyboard shortcut driven navigation add-on for Firefox that I know of, and I've tried quite a few. I would love to help fix this. Point me in the right direction, please! |
Cause the author doesn't give a f*ck about it's users. |
This attitude really has no place anywhere in open source. You're welcome to fix it in your own fork. |
Agreed. The author might be busy and has no obligation, and being rude will definitely not help. |
But is there a PR up? How can we help get the ball rolling on this?
I tried that. Definitely wasn't as smooth as vixen, in my opinion. 😔 I really want to fix this. |
Yes, in the right sidebar under the "Development" section, you can see a link to #1437. |
|
All this time I thought this was caused by Dark Reader since it only ever appeared when activating dark mode. I have been avoiding dark mode for months because of this and I just found this issue now it disappeared after disabling vim-vixen. Are there alternatives since this plugin does not work when on github? |
If you're still having this issue then it's unmaintained now and it's time to move on. I'm currently using Tridactyl now. Thanks for this issue, I can now choose Tridactyl again and realize that it's much better. |
This doesn't work for me... |
|
Same for me |
If in Firefox, install this addon: https://addons.mozilla.org/en-US/firefox/addon/css-override/ |
|
@yujikiriki Thanks, it worked for me with Stylus extension https://add0n.com/stylus.html |
Make sure you have set |
|
@yujikiriki thanks, it worked with Custom CSS Injector, this one has global CSS. |
|
I made a userstyle to make adding this easy. |
|
I found an interesting workaround that may hold a clue for a potential solution long-term solution. If I use the Find command ( |
|
I also have this bug. |


I'm opening this issue because:
Description
The Vim Vixen iframe with id
vimvixen-console-frameis always showing, even when the extension is not being actively used, on GitHub pages. The content of the frame is empty/white.Steps to Reproduce
-use Firefox Nightly
System configuration
The text was updated successfully, but these errors were encountered: