-
Notifications
You must be signed in to change notification settings - Fork 661
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[css-inline] Arabic drop-caps #2399
Comments
|
In #698 (comment) @jfkthame wrote:
|
Do we have a source which we believe is reliable that does show enlarged initial letters using joining forms? @behnam, @shervinafshar, @khaledhosny, @sahafshar, @ntounsi, @mostafa, any ideas? |
|
@r12a, this topic has been bouncing around for a bit now. My personal take is that since this is a novelty of a typographical practice in Arabic script text, there is no reliable source. However, the research shows that (a) most cases of drop-caps in Arabic script texts are not using joining forms; (b) through my research on the matter, I believe that there is also some precedence for the drop-caps in Arabic script text to use of joining forms. This requires further investigation, but I reproduce the case that I'm referring to as a rare precedence. What follows is from the volume Compendium of Latin Translations of Persian Astronomical Tables, selected portions of Zīj-i Sultānī translated into Latin and published by Oxford University Press in 1655. Further pointers: |
|
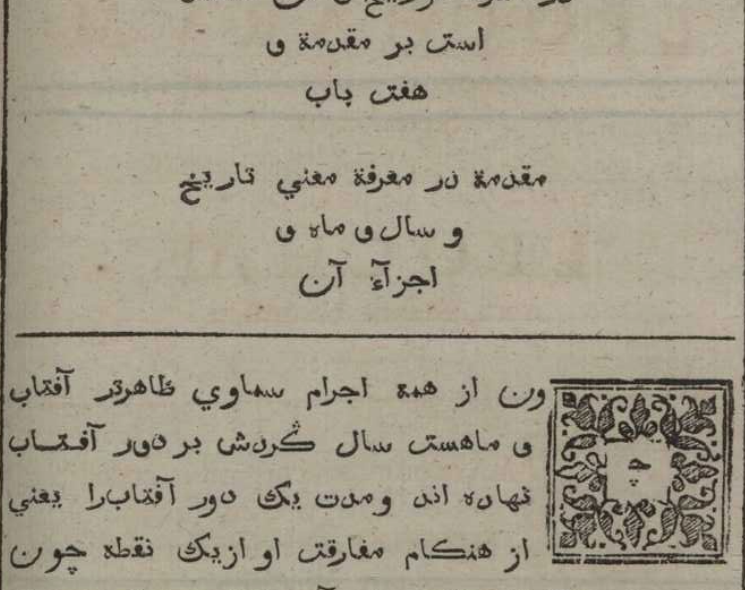
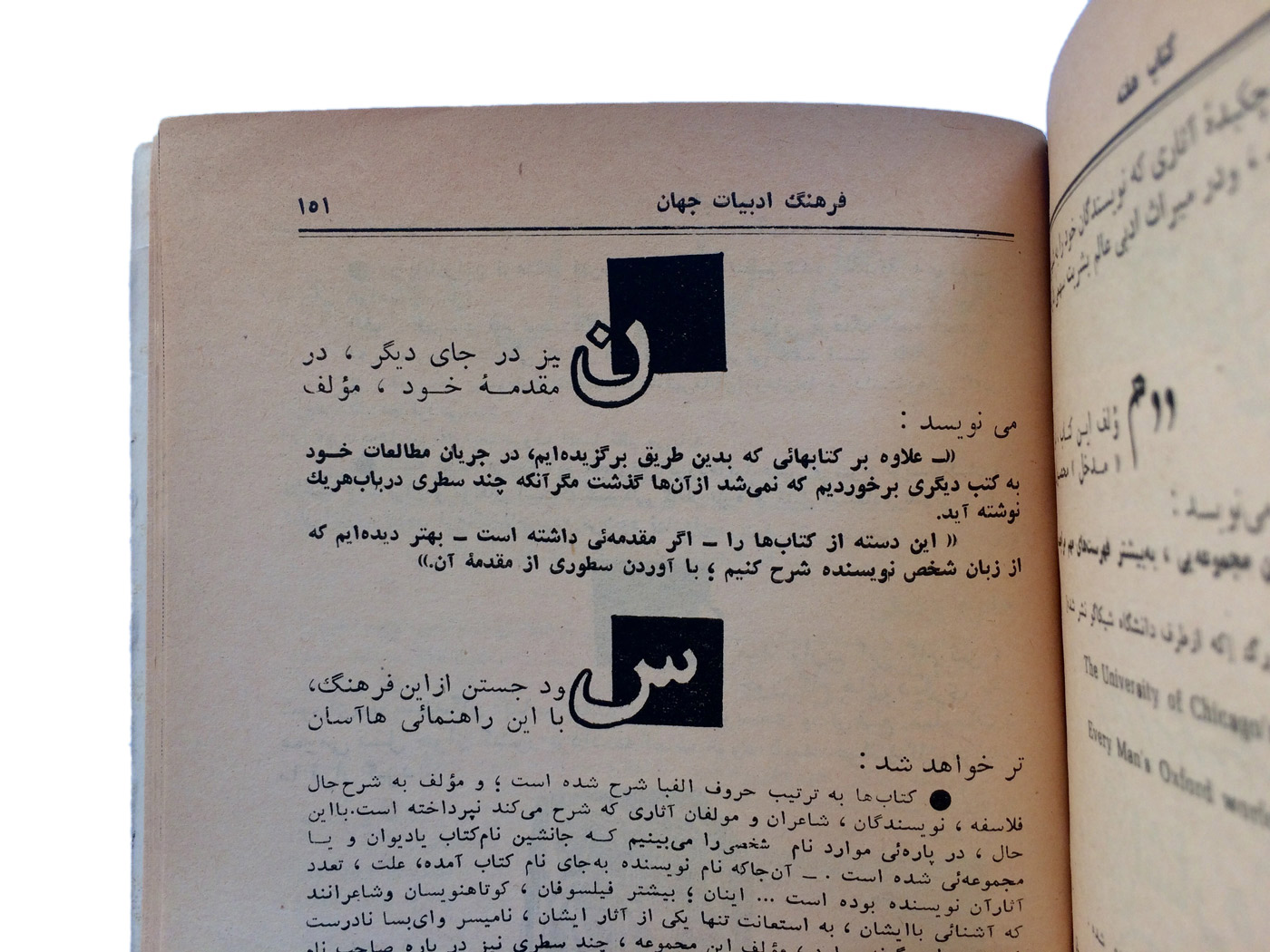
I’ve only ever seen examples of this form as non-connected (from what I recall it’s a very rare practice in general, and I can’t think of many modern day uses of it. Attached example is from Ketab’e Hafte (Book of the Week) published in Tehran, 1962.
I agree with Shervin that it’s unlikely any reliable resource can be found on this, as it’s a purely typographic convention and not something–I reckon– you would ever see in calligraphy or manuscripts.
…--
Sahar Afshar
PhD Candidate | Research Assistant
Centre for Printing History & Culture
Faculty of Art, Design and Media, Birmingham City University
Parkside Building, 5 Cardigan Street, Birmingham B4 7BD
www.cphc.org.uk @sahafshar
On 12 Dec 2018, at 16:23, Shervin Afshar ***@***.***> wrote:
@r12a <https://github.com/r12a>, this topic has been bouncing around for a bit now. My personal take is that since this is a novelty of a typographical practice in Arabic script text, there is no reliable source. However, the research shows that (a) most cases of drop-caps in Arabic script texts are not using joining forms; (b) through my research on the matter, I believe that there is also some precedence for the drop-caps in Arabic script text to use of joining forms. This requires further investigation, but I reproduce the case that I'm referring to as a rare precedence.
What follows is from the volume Compendium of Latin Translations of Persian Astronomical Tables <https://www.wdl.org/en/item/10676/#institution=qatar-national-library>, selected portions of Zīj-i Sultānī <https://en.wikipedia.org/wiki/Zij-i_Sultani> translated into Latin and published by Oxford University Press in 1655.
<https://user-images.githubusercontent.com/875962/49882078-ad7fba00-fde4-11e8-8487-b82f50932f65.png>
<https://user-images.githubusercontent.com/875962/49881977-6d203c00-fde4-11e8-88d2-796168ac9007.png>
Further pointers:
– my thread on Persian Computing <https://groups.google.com/forum/#!topic/persian-computing/W-Upl6DAEcg>
– Liam Quin's blogpost <https://barefootliam.blogspot.com/2014/05/drop-caps-other-writing-systems-other.html> has a section with his findings, points to the thread above
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub <#2399 (comment)>, or mute the thread <https://github.com/notifications/unsubscribe-auth/AQr44x9BXmzppcREbxz11eYmqiN4iYgVks5u4S11gaJpZM4Sb7jx>.
|
|
I wonder whether the answer here is to assume that by default arabic versals are not joining forms, but allow authors to turn them into joining forms using ZWJ if desired?? In that case, would we need a special rule to say that ZWJ is kept with the preceding letter when using (Btw, @sahafshar your image didn't seem to make it into the thread.) |
|
Fwiw (perhaps not much) if you open this test in Safari (which is the only major browser i know of that supports initial-letter behaviour) you'll see that when selecting the first letter of a word where i had inserted ZWJ after the initial letter, ::first-letter automatically picked up the ZWJ and rendered the enlarged initial as a joining form. If there is no ZWJ (see this test) then the initial letter is unjoined, but the 2nd letter in the word is joined. |
|
@faceless2 a nice drop cap testcase for you |
|
I'm inclined to spec the behavior @r12a describes in #2399 (comment) Happy to do something different if there's some clear consensus as to what's correct, though. :) |
@r12a When you say "but the 2nd letter in the word is joined", do you mean it takes a right-joining (medial or final) form, as if it were joined to the initial letter? Or just that it is joined to what follows it? (As far as I can see when testing here, it takes an initial form; i.e. it does not shape as though joined to the initial letter.) |
|
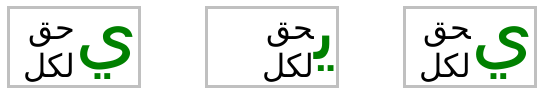
Got an iOS screenshot I got from my friend... so it does look like Safari is breaking the connection on both sides. That said, using the correct connecting form between the second part of the word and the initial letter seems to me would be more readable than actually breaking this connection. Similar concept to how Latin drop-caps kern in the rest of the first word into the drop-cap, to help maintain a clearer connection between the first letter and the rest of its word. I also understand that using isolated form for a drop-cap just looks a lot better; that's probably why it's more common per @shervinafshar and @sahafshar’s comments. So basically we have three options here:
I think the third option is actually the best one. Curious to hear what native users of the writing system think. |
|
Tentatively updated the editor's draft with text for this behavior given @sahafshar’s confirmation. I'll wait on more feedback before closing the issue, though. |
|
This change isn't script-specific? Seems reasonable. Given how hard it was finding examples for arabic etc. I'm pretty sure we'd be basing a decision on a sample size of zero for N'Ko. |
|
@faceless2 I think in the absence of conclusive information to the contrary, it should apply to all scripts. :) The principles that make it the most sensible option (see #2399 (comment)) are generally-applicable. |




@behnam provided the necessary info in #698 (comment) to define shaping behavior, so we should spec it.
The text was updated successfully, but these errors were encountered: