-
Notifications
You must be signed in to change notification settings - Fork 664
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[css-pseudo] Should ::first-line include markers? #4506
Comments
|
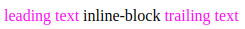
There's a difference in how Also, if there are any Excluding the |
Note that Chromium already does so for atomic inlines: testcase. |
|
Interesting, but that behavior doesn't make much sense to me. It's also not compliant with the spec which is very clear that the |
|
Its not exactly clear what the spec intends, e.g. there is also this paragraph:
Which could be interpreted in different ways. E.g. skip new formatting contexts, or add logic such that "Goodbye" only matches. There is also this paragraph:
"same flow" could be interpreted a few different ways. |
|
It seems Chromium doesn't include markers when applying |
The marker-list-style-position.html WPT test was created by Mozilla, and it relies on inside list markers being affected by ::first-line. However, that doesn't happen in Chromium and WebKit, and the relevant issue (w3c/csswg-drafts#4506) is still open. Therefore I'm adding a 2nd expectation in order to allow both behaviors. Bug: 457718 Change-Id: Id61fbdd07940d541eb7a9638a0fc1aefc13bb545
The marker-list-style-position.html WPT test was created by Mozilla, and it relies on inside list markers being affected by ::first-line. However, that doesn't happen in Chromium and WebKit, and the relevant issue (w3c/csswg-drafts#4506) is still open. Therefore I'm adding a 2nd expectation in order to allow both behaviors. Bug: 457718 Change-Id: Id61fbdd07940d541eb7a9638a0fc1aefc13bb545
The marker-list-style-position.html WPT test was created by Mozilla, and it relies on inside list markers being affected by ::first-line. However, that doesn't happen in Chromium and WebKit, and the relevant issue (w3c/csswg-drafts#4506) is still open. Therefore I'm adding a 2nd expectation in order to allow both behaviors. Bug: 457718 Change-Id: Id61fbdd07940d541eb7a9638a0fc1aefc13bb545 Reviewed-on: https://chromium-review.googlesource.com/c/chromium/src/+/2260618 Reviewed-by: Rune Lillesveen <futhark@chromium.org> Commit-Queue: Oriol Brufau <obrufau@igalia.com> Cr-Commit-Position: refs/heads/master@{#781817}
The marker-list-style-position.html WPT test was created by Mozilla, and it relies on inside list markers being affected by ::first-line. However, that doesn't happen in Chromium and WebKit, and the relevant issue (w3c/csswg-drafts#4506) is still open. Therefore I'm adding a 2nd expectation in order to allow both behaviors. Bug: 457718 Change-Id: Id61fbdd07940d541eb7a9638a0fc1aefc13bb545 Reviewed-on: https://chromium-review.googlesource.com/c/chromium/src/+/2260618 Reviewed-by: Rune Lillesveen <futhark@chromium.org> Commit-Queue: Oriol Brufau <obrufau@igalia.com> Cr-Commit-Position: refs/heads/master@{#781817}
The marker-list-style-position.html WPT test was created by Mozilla, and it relies on inside list markers being affected by ::first-line. However, that doesn't happen in Chromium and WebKit, and the relevant issue (w3c/csswg-drafts#4506) is still open. Therefore I'm adding a 2nd expectation in order to allow both behaviors. Bug: 457718 Change-Id: Id61fbdd07940d541eb7a9638a0fc1aefc13bb545 Reviewed-on: https://chromium-review.googlesource.com/c/chromium/src/+/2260618 Reviewed-by: Rune Lillesveen <futhark@chromium.org> Commit-Queue: Oriol Brufau <obrufau@igalia.com> Cr-Commit-Position: refs/heads/master@{#781817}
…list-style-position.html WPT, a=testonly Automatic update from web-platform-tests [css-pseudo] Add expectation for marker-list-style-position.html WPT The marker-list-style-position.html WPT test was created by Mozilla, and it relies on inside list markers being affected by ::first-line. However, that doesn't happen in Chromium and WebKit, and the relevant issue (w3c/csswg-drafts#4506) is still open. Therefore I'm adding a 2nd expectation in order to allow both behaviors. Bug: 457718 Change-Id: Id61fbdd07940d541eb7a9638a0fc1aefc13bb545 Reviewed-on: https://chromium-review.googlesource.com/c/chromium/src/+/2260618 Reviewed-by: Rune Lillesveen <futhark@chromium.org> Commit-Queue: Oriol Brufau <obrufau@igalia.com> Cr-Commit-Position: refs/heads/master@{#781817} -- wpt-commits: 57dde864942fec658ea66cdc0b5f9756fef468d2 wpt-pr: 24315
…list-style-position.html WPT, a=testonly Automatic update from web-platform-tests [css-pseudo] Add expectation for marker-list-style-position.html WPT The marker-list-style-position.html WPT test was created by Mozilla, and it relies on inside list markers being affected by ::first-line. However, that doesn't happen in Chromium and WebKit, and the relevant issue (w3c/csswg-drafts#4506) is still open. Therefore I'm adding a 2nd expectation in order to allow both behaviors. Bug: 457718 Change-Id: Id61fbdd07940d541eb7a9638a0fc1aefc13bb545 Reviewed-on: https://chromium-review.googlesource.com/c/chromium/src/+/2260618 Reviewed-by: Rune Lillesveen <futhark@chromium.org> Commit-Queue: Oriol Brufau <obrufau@igalia.com> Cr-Commit-Position: refs/heads/master@{#781817} -- wpt-commits: 57dde864942fec658ea66cdc0b5f9756fef468d2 wpt-pr: 24315
|
@bfgeek That text is describing how to find the first line. It's not saying how deep declarations applied to the first line inherit, which is a separate question. For a two-line inline-block on the first line, definitely we wouldn't pick out only the first line to style. But I think it makes sense for the ::first-line styles to inherit through. Wrt markers specifically, I can see arguments both ways and would be interested to hear what @dauwhe / @MurakamiShinyu / @faceless2 think about it. |
|
I tested several CSS Paged Media implementations, with the PrintCSS Playground, Test: https://printcss.live/l4zbqQ3bpr, and got the following 5 different results:
I think that the ::first-letter should always exclude markers and the ::first-line should exclude the outside marker, but for the ::first-line and the inside marker both excluding and including would make sense. |
|
We match Prince, or will when we fix an issue combining first-letter and first-line. I agree with @MurakamiShinyu, and also with @MatsPalmgren above:
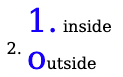
So while I think outside markers must be excluded, inline markers really must be considered part of the first line, for the reasons Mats raised. Here's a testcase demonstrating those reasons (which needs Firefox to display properly). If the markers weren't styled with first-line styling, it would look quite odd. (I should add I had a good look and can't find any examples in print where first line (or first phrase) formatting is used and the paragraph begins with a numbered list. I suspect it's going to be a very unusual combination in print, at least for English. So outside of testcases for this condition I don't think it's going to come up much.) |
The marker-list-style-position.html WPT test was created by Mozilla, and it relies on inside list markers being affected by ::first-line. However, that doesn't happen in Chromium and WebKit, and the relevant issue (w3c/csswg-drafts#4506) is still open. Therefore I'm adding a 2nd expectation in order to allow both behaviors. Bug: 457718 Change-Id: Id61fbdd07940d541eb7a9638a0fc1aefc13bb545 Reviewed-on: https://chromium-review.googlesource.com/c/chromium/src/+/2260618 Reviewed-by: Rune Lillesveen <futhark@chromium.org> Commit-Queue: Oriol Brufau <obrufau@igalia.com> Cr-Original-Commit-Position: refs/heads/master@{#781817} Cr-Mirrored-From: https://chromium.googlesource.com/chromium/src Cr-Mirrored-Commit: cbc19370a775ae19d318b4a5d4a230f3a90f8052
|
Agenda+ Proposed to resolve that ::first-line includes markers when (Note that for ::first-letter we already define that ::marker is excluded. This issue is only about ::first-line.) |
|
The CSS Working Group just discussed
The full IRC log of that discussion<emeyer> Topic: Should ::first-line include markers?<emeyer> github: https://github.com//issues/4506 <fantasai> -> https://github.com//issues/4506#issuecomment-1367490644 <fantasai> -> https://github.com//issues/4506#issuecomment-1001846929 <emeyer> fantasai: Does ::marker part of a ::first-line or not? <fantasai> -> https://github.com//issues/4506#issuecomment-558592436 <emeyer> …A lot of tests were done on implementations <emeyer> …Proposed resolution is ::first-line includes markers when `list-style-position` is `inside` but excludes them when it’s `outside` <emeyer> oriol: I think that’s fine <TabAtkins> No strong opinion from me, but the proposed resolution seems good <fantasai> emeyer: So this would mean that if list-style-position is outside, and color is set by ::first-line, the marker would not pick up that color <fantasai> Rossen_: correct <emeyer> TabAtkins: With outside positioning, it’s positioned, so we’re considering it outside the line <Rossen_> s/ Rossen_: correct/ TabAtkins: correct/ <emeyer> fantasai: This is important if you set a background color on the first line and it wouldn’t match well with the marker, we don]t want it to apply to that outside marker <emeyer> s/don]t/don’t/ <emeyer> RESOLVED: ::first-line applies to markers when `list-style-position` is `inside` but excludes them when it’s `outside` |








For ::first-letter https://drafts.csswg.org/css-pseudo-4/#application-in-css says
But for ::first-line https://drafts.csswg.org/css-pseudo-4/#first-text-line only has the first part
Should markers be excluded too? testcase
Chromium always excludes markers, Firefox includes them when they have inside positioning.
CC @MatsPalmgren
The text was updated successfully, but these errors were encountered: