


Angular Dashboard Layout is a grid-structured layout component that helps create static and dynamic dashboard layouts with panels. It is also referred as Angular Dashboard Layout Template. Dashboard panels are the basic building blocks of a dashboard and can be added programmatically or dynamically at runtime. The panels hold UI components and allow resizing, reordering, dragging and dropping, removing, and adding. Easily place components at the desired positions within the grid layout.
The Angular Dashboard Layout is a component with a grid-like structure that can easily split content into equal-sized cells.
The panels allow for resizing, rearranging, dragging, and dropping, removing and adding UI components. Components can be placed conveniently within the grid arrangement in the desired positions.
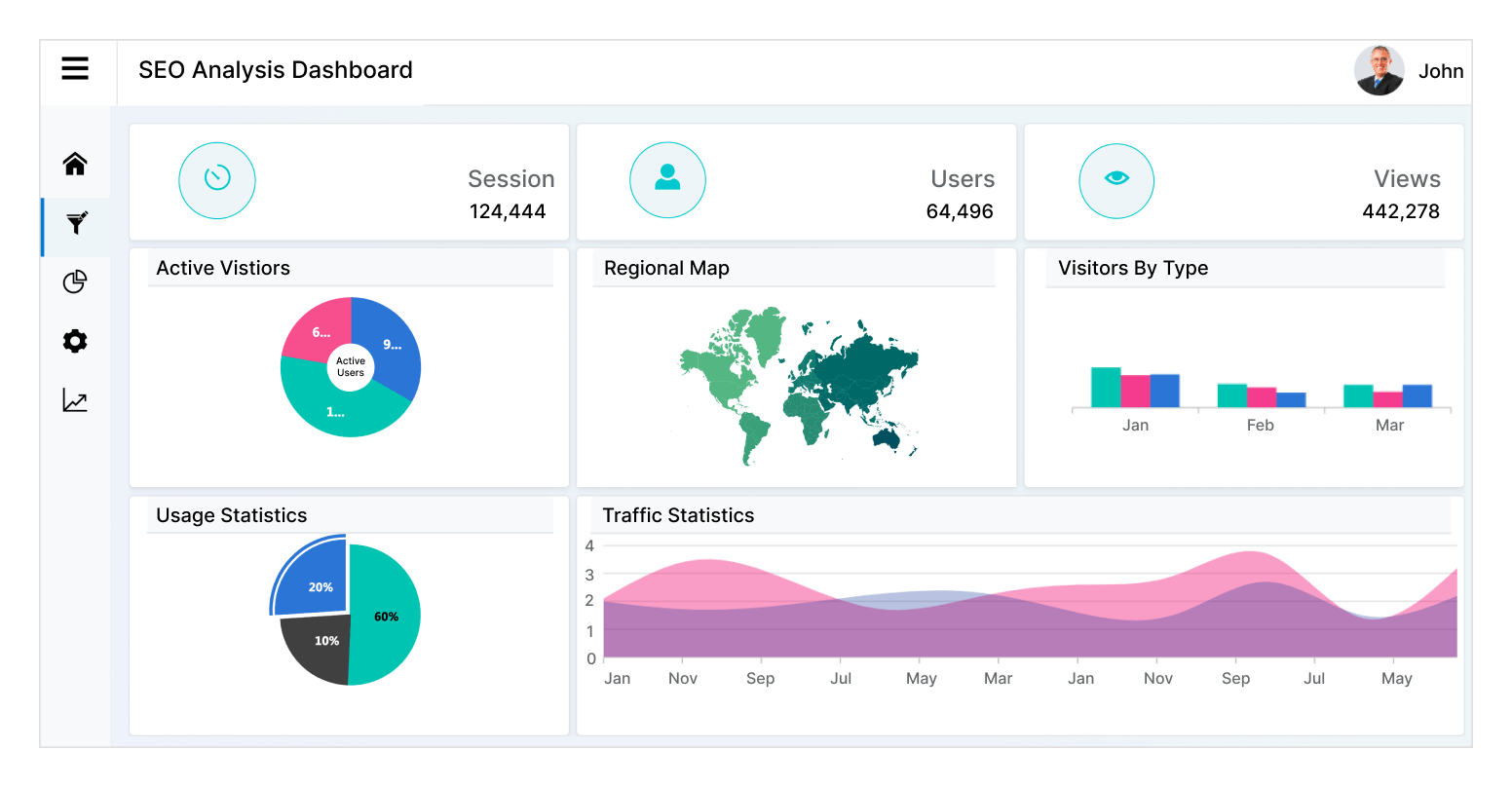
DataGrid, Charts, gauges, Maps, or any HTML content can be placed as panel content inside the layout to present metrics.
With floating support, the panels in the layout will automatically organize themselves by sliding upward to occupy any open spaces. This makes efficient use of the layout for positioning panels.
The Dashboard Layout is a highly responsive with an optimized design for desktops, touchscreens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes easily.
Easily get started with the Angular Dashboard Layout using a few simple lines of HTML and TS code example as demonstrated below. Also explore our Angular Dashboard Layout Example that shows you how to render and configure a Dashboard Layout in Angular.
<div class="control-section">
<div style="padding:5px;text-align: right;">
<button id="add" class="e-btn e-info" (click)="addPanel()">Add Panel</button>
</div>
<ejs-dashboardlayout id='default_dashboard' columns="5" #default_dashboard [cellSpacing]='cellSpacing'
[allowResizing]='true'>
<div id="one" class="e-panel" data-row="0" data-col="0" data-sizeX="1" data-sizeY="1">
<span id="close" class="e-template-icon e-close-icon" (click)="onCloseIconHandler($event)"></span>
<div class="e-panel-container">
<div class="text-align">0</div>
</div>
</div>
</ejs-dashboardlayout>
</div>import { Component, ViewEncapsulation, Inject, ViewChild } from '@angular/core';
import { DashboardLayoutComponent, PanelModel } from '@syncfusion/ej2-angular-layouts';
/**
* Default component
*/
@Component({
selector: 'app-root',
styleUrls: ['app.component.css'],
templateUrl: 'app.component.html',
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild('default_dashboard')
public dashboard: DashboardLayoutComponent;
constructor() {
}
public count: number = 8;
public cellSpacing: number[] = [10, 10];
addPanel(): void {
let panel: PanelModel[] = [{
'id': this.count.toString(), 'sizeX': 1, 'sizeY': 1, 'row': 0, 'col': 0,
content: '<span id="close" class="e-template-icon e-close-icon"></span><div class="text-align">' + this.count.toString() + '</div>'
}];
this.dashboard.addPanel(panel[0]);
let closeIcon: any = document.getElementById(this.count.toString()).querySelector('.e-close-icon');
closeIcon.addEventListener('click', this.onCloseIconHandler.bind(this));
this.count = this.count + 1;
}
onCloseIconHandler(event: any): void {
if ((<HTMLElement>event.target).offsetParent) {
this.dashboard.removePanel((<HTMLElement>event.target).offsetParent.id);
}
}
}The Angular Dashboard component allows dynamic designing of the layout by adding, removing, resizing, floating, and reordering the panels within the layout.
Angular Dashboard with rich UI provides smooth dragging of the panels to replace or re-order at the desired position within the layout.
Easy resizing of a panel in all directions enables quick designing of the layout, and fitting small or large-sized content conveniently.
The panels within the layout will auto arrange by moving in the upward direction to occupy empty spaces available in the layout. This provides effective usage of the layout for panel placement. Angular admin template has all the functionality you’ll need to create beautiful, high-performance admin dashboards. With cool neutral colors and plenty of whitespace, it has a modern minimalist design style.
Place any HTML content or HTML UI components like Grid, Charts, Gauge, Maps, etc. to represent the metrics or KPI as panel content inside the dashboards.


The Angular Dashboard Layout component’s public serialize method allows users to obtain and save the current layout structure of the component in order to construct another dashboard with the same panel structure.
With continuous improvement in Angular versions, the Angular Dashboard Layout is kept up to date to make it compatible with versions starting from 4 to the latest version.

Dashboard Layout is also available in Blazor, React, JavaScript, and Vue frameworks. Check out the different Dashboard Layout platforms from the links below,
The Angular Dashboard works well with all modern web browsers such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

The Syncfusion Angular Dashboard Layout component offers the following features:
We do not sell the Angular Dashboard Layout separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,800 components and frameworks, including the Angular Dashboard Layout. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our Angular Dashboard Layout demo which demonstrates how to render and configure the Dashboard.
No, our 1,800+ components and frameworks for web, mobile, and desktop, including our Angular Dashboard Layout, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Dashboard Layout component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,800+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.