


Angular File Upload or Material File Upload is a component for uploading one or multiple files, images, documents, audio, video, and other files to a server. It is an improved version of the HTML5 upload component (<input type="file">) with a rich set of features that include multiple file selection, progress bars, auto-uploading, drag and drop, folder (directory) uploading, file validation, and more.
Select multiple files and upload them to a server at the same time. This is useful for uploading images to a gallery and for file-sharing applications.
Upload multiple files by simply dragging them from the file explorer to the drop area (drop zone), which is a more user-friendly way to select and upload multiple files.
Accepts a folder (directory) as a file source for uploading all the files (including subfolders) of the selected folder.
Using the AJAX library, the Angular File Upload component easily uploads files in asynchronous mode.
Manage upload of large file uploads efficiently using chunk upload that slices a large file into smaller chunks and uploads to the server in a sequential order asynchronously.
Allows users to create a custom UI in the Angular File Upload based on their application need using a wide range of template options.
Cutting edge design with 5+ built-in themes such as Fluent, Tailwind CSS, Bootstrap, Material, Fabric, and more. Utilize the online Theme Studio tool to customize themes of File Upload easily.
Enables users from different locales to use the File Upload by formatting dates, currency, and numbering to suit their preferences.
Easily get started with the Angular File Upload using a few simple lines of HTML and TS code example as demonstrated below. Also explore our Angular File Upload Example that shows you how to upload files in Angular.
<div class="control-section">
<div class="col-lg-9">
<div class="control_wrapper">
<ejs-uploader #defaultupload id='defaultfileupload' [asyncSettings]='path' [dropArea]='dropElement' (removing)='onFileRemove($event)'></ejs-uploader>
</div>
</div>
</div>import { Component, ViewChild, ViewEncapsulation, Inject } from '@angular/core';
import { EmitType, detach } from '@syncfusion/ej2-base';
import { UploaderComponent, RemovingEventArgs } from '@syncfusion/ej2-angular-inputs';
import { createSpinner, showSpinner, hideSpinner } from '@syncfusion/ej2-popups';
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css'],
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
@ViewChild('defaultupload')
public uploadObj: UploaderComponent;
public path: Object = {
saveUrl: 'https://ej2.syncfusion.com/services/api/uploadbox/Save',
removeUrl: 'https://ej2.syncfusion.com/services/api/uploadbox/Remove'
};
public dropElement: HTMLElement = document.getElementsByClassName('control-fluid')[0] as HTMLElement;
public onFileRemove(args: RemovingEventArgs): void {
args.postRawFile = false;
}
constructor() {
}
}A built-in feature is available to pause, resume, retry, and cancel a file upload in Angular. This helps users upload high-resolution images, videos,and other large files safely. Additionally, it provides an option to pause and resume automatically based on server connection.

The Angular File Upload component allows you to upload images and resize images, show an image preview or thumbnail, etc. before uploading them.
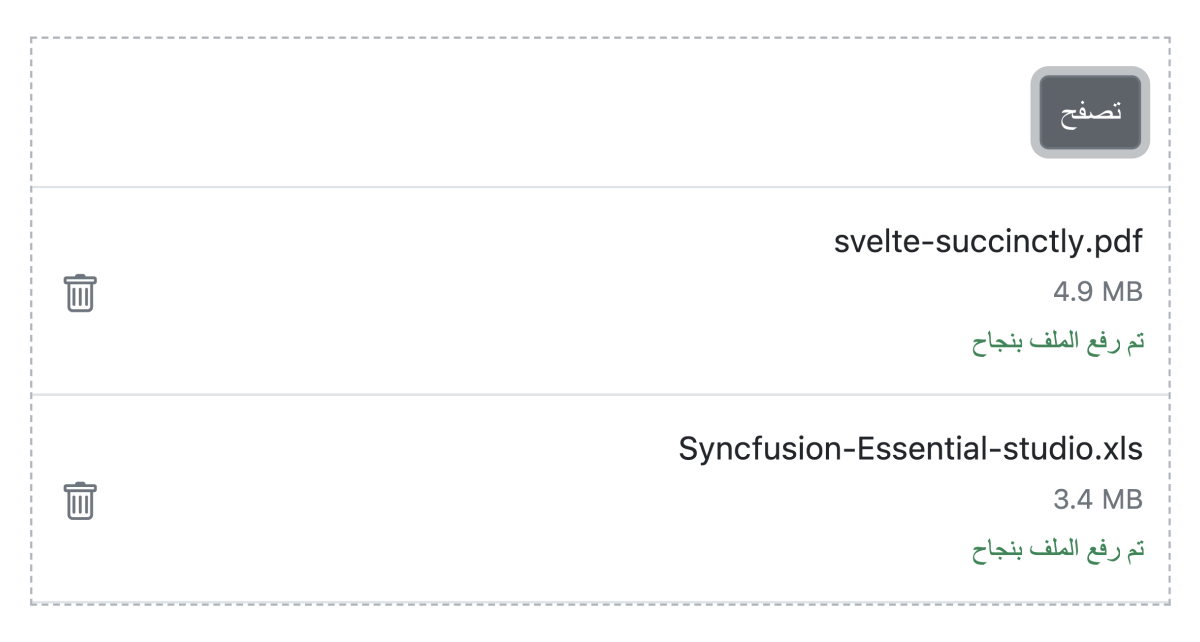
The action buttons of the Angular File Upload component are completely customizable, including its file list, which helps create your own design for the File Upload UI.


Upload various file types and limit the file types from client-side, which is mandatory before uploading a file to the web application.
Add validation to check file size limits with minimum and maximum ranges, number of files required, total size, and MIME type before uploading a file to a server.

The Angular File Upload component processes images from the clipboard. Copy and paste the images to be uploaded to a server.
The Angular File Upload component provides a simple interface to delete the wrongly uploaded files from a server.

Users can configure previously uploaded files from the server. This is useful to view and remove files from the server.
Initiate an automatic upload to upload files immediately upon adding them to the upload queue.

The File Upload component in Angular displays a built-in progress bar (progress indicator) with the progress percentage during each file upload. The Uploader Progressbar is completely customizable.
The Angular File Upload component supports right-to-left rendering, which improves the user experience and accessibility for those who use RTL languages.

The Angular File Upload component allows you to pass additional parameters along with an upload request as an HTTP header or custom parameters.
The Angular File Uploader seamlessly works with Angular standard template-driven forms, reactive forms, and native HTML forms.


The Angular File Upload component provides the best user experience across phone, tablet, and desktop form factors.
With continuous improvement in Angular versions, the Angular File Upload is kept up to date to make it compatible with versions starting from 7 to the latest version.

File Upload is also available in Blazor, React, Vue, and JavaScript frameworks. Check out the different File Upload platforms from the links below,
The Angular File Upload works well with all modern web browsers such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

We do not sell the Angular File Upload separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,800 components and frameworks, including the Angular File Upload. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our Angular File Upload demo, which demonstrates how to render and configure the File Upload.
No, our 1,800+ components and frameworks for web, mobile, and desktop, including our Angular File Upload, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their File Upload component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,800+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.