


The Vue Grid, is a feature-rich control for displaying data in a tabular format. Its wide range of functionalities includes data binding, editing, Excel-like filtering, custom sorting, grouping, row reordering, freezing rows and columns, exporting to Excel, CSV and PDF formats, aggregating rows and more.
Well thought out efforts, and focuses mainly on fast paced performance to load millions of records in just a second.
Bind data seamlessly with various local and remote data sources such as JSON, OData, WCF, and RESTful web services with the help of data manager.
DataGrid has a highly responsive layout and an optimized design for desktops, touch screens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
The Vue Grid performs create, read, update, and delete operations (CRUD) more easily with a list of business objects or remote data service with the help of a data manager.
Allows users to create custom user experiences in the Vue Grid based on their application needs using a wide range of template options.
Cutting-edge design with 5+ built-in themes such as Fluent, Tailwind CSS, Bootstrap, Material, Fabric, and more. Utilize the online Theme Studio tool to customize themes easily.
Export the Data Grid in various file formats, including Excel, PDF, and CSV. Print all the rows, regardless of the number of pages, as well as the currently viewed page.
Enables users from different locales to use them by formatting dates, currency, and numbering to suit preferences.
Easily get started with the Vue DataGrid using a few simple lines of Vue code as demonstrated below. Also explore our Vue DataGrid Example which shows you how to render and configure a DataGrid in Vue.
<template>
<div class="col-lg-12 control-section">
<div>
<ejs-grid :dataSource="data" >
<e-columns>
<e-column field='OrderID' headerText='Order ID' width='120' textAlign='Right'></e-column>
<e-column field='CustomerName' headerText='Customer Name' width='150'></e-column>
<e-column field='OrderDate' headerText='Order Date' width='130' format="yMd" textAlign='Right'></e-column>
<e-column field='Freight' headerText='Freight' width='120' format='C2' textAlign='Right'></e-column>
<e-column field='ShippedDate' headerText='Shipped Date' width='130' format="yMd" textAlign='Right'></e-column>
<e-column field='ShipCountry' headerText='Ship Country' width='150'></e-column>
</e-columns>
</ejs-grid>
</div>
</div>
</template>
<script lang="ts">
import Vue from "vue";
import { GridPlugin } from "@syncfusion/ej2-vue-grids";
import { orderDetails } from "./data-source";
Vue.use(GridPlugin);
export default Vue.extend({
data: () => {
return {
data: orderDetails.slice(0, 12)
};
}
});
</script>
The Data Grid shows the Shimmer effect as a loading indicator while fetching data and binding it to the grid during initial rendering, refreshing, or after performing grid actions like sorting, filtering, grouping, and more. The Data Grid offers two types of loading indicator effects: spinner and shimmer.
The Data Grid user interface is customized and redesigned for great views and usability on small screens. Its features include filter, sort, search, column chooser, column menu, pager dropdown, and edit dialogs that are adaptive to the screen size and render row elements in a vertical direction.

Columns define the schema of the data source in the Data Grid. It supports formatting, auto-generating columns, column definitions, freezing rows and columns, column spanning, text wrapping, column chooser, column menu, and other features.
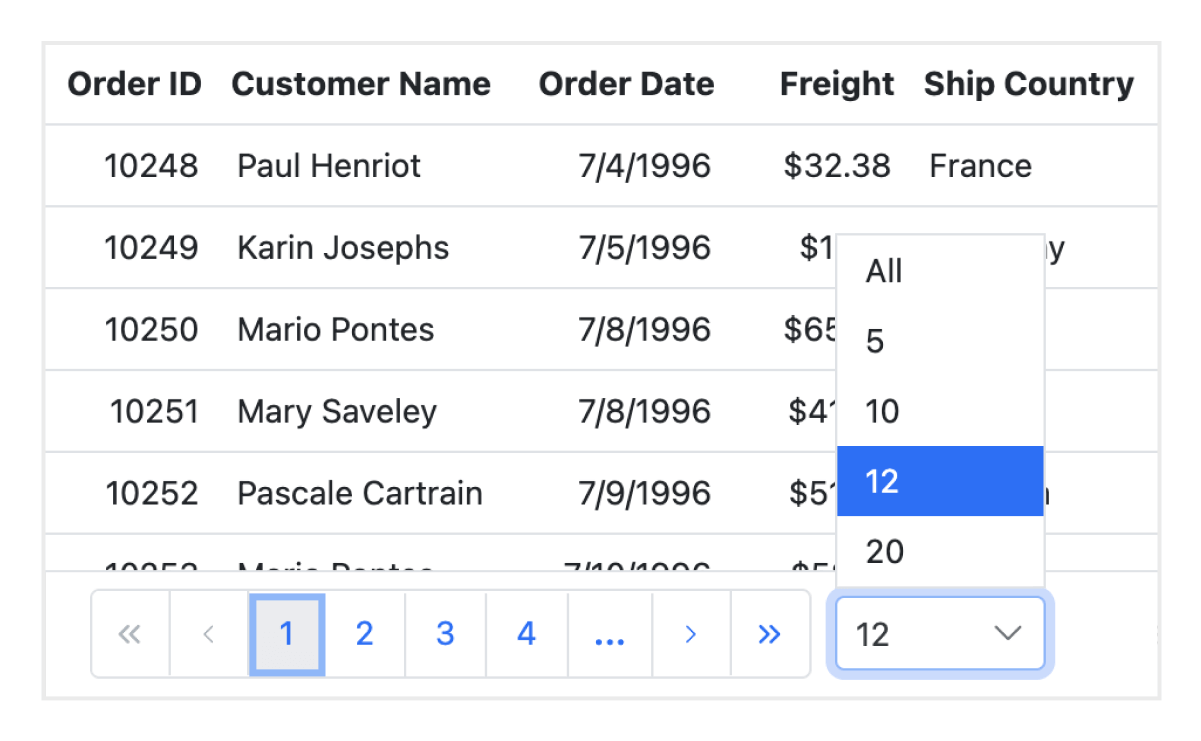
Paging is used to view a segment of data from the assigned data source. The Vue Data Grid offers a built-in pager UI with options to customize its entire UI. It also has an on-demand paging mode for effective data retrieval from remote web services.


Sort rows either in ascending or descending order against a column by simply clicking the header. Sort multiple columns’ data by holding the Ctrl key + header click. In addition, define your own custom sorting logic based on the application needs.
Filtering helps view particular or related records that meet a given criteria in the data grid. The data grid supports various filter types, including powerful Excel-like filters. Choose the appropriate filter type, define your own custom filtering logic, and customize the filtering UI based on the application’s needs. Diacritic characters can also be filtered.


Select rows or cells using the checkbox or by simply clicking them. Select more than one row or cell by holding Ctrl, Shift, or Command, or programmatically.
The Vue Data Grid supports create, read, update, and delete operations (CRUD). In addition to built-in editor controls to edit a particular column value, custom editor controls can be created using templates according to the application’s needs. With the help of a data manager, you can perform editing operations with array collection or remote data service.


Group rows to display the data in an organized hierarchical structure in ascending or descending order to facilitate easier expansion and collapse of records. There is an option to group records of the desired column by simple drag and drop of that column in an interactive drop area.
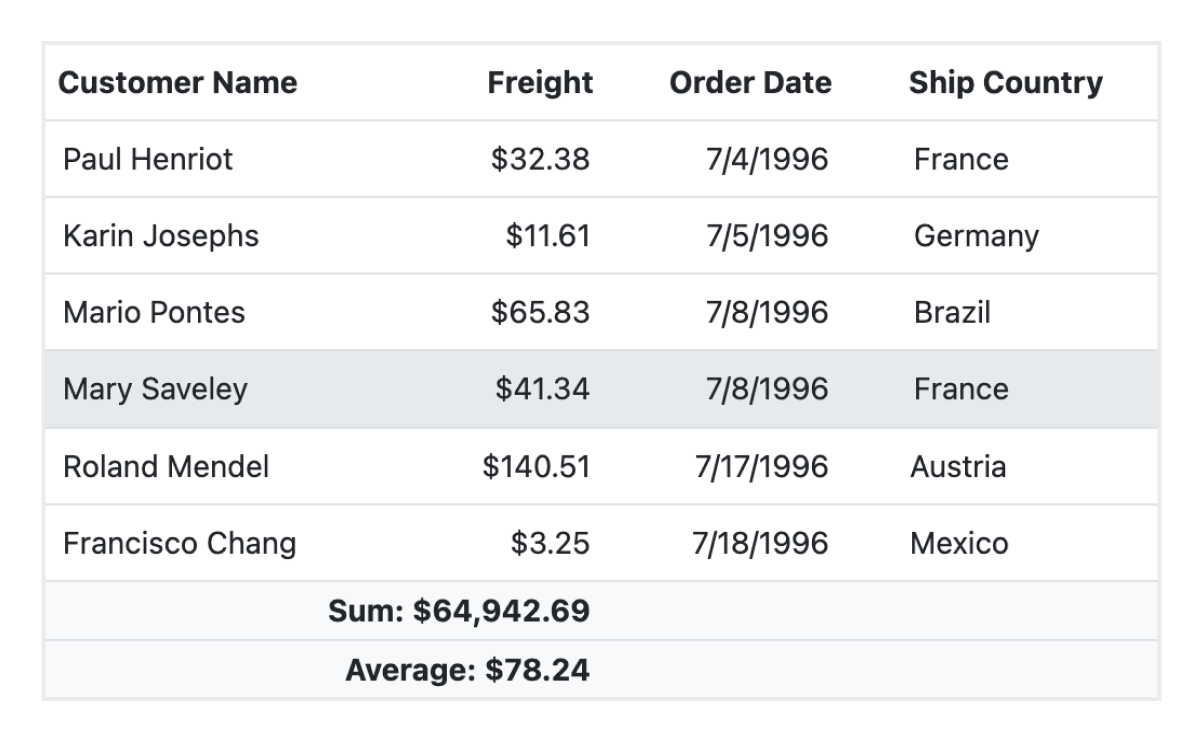
Easily visualize the aggregates of the Data Grid column values using the summary option. Aggregates can be customized to show their value in individual summary rows, individual group summary rows, or group caption rows.

Frozen rows and columns are visible at the top and on the left, right, both or fixed position of the grid, making the remaining grid content scrollable. It is mainly used to compare cell values in Vue Data Grid.
The Vue Data Grid header has to be in a fixed position when scrolling the document vertically to visualize the data grid content along with the column header.

The Vue Grid allows you to drag and drop rows to another Data Grid or custom component. You can drag and drop rows within the same Data Grid using the drag icon, as well as transfer rows between different groups.
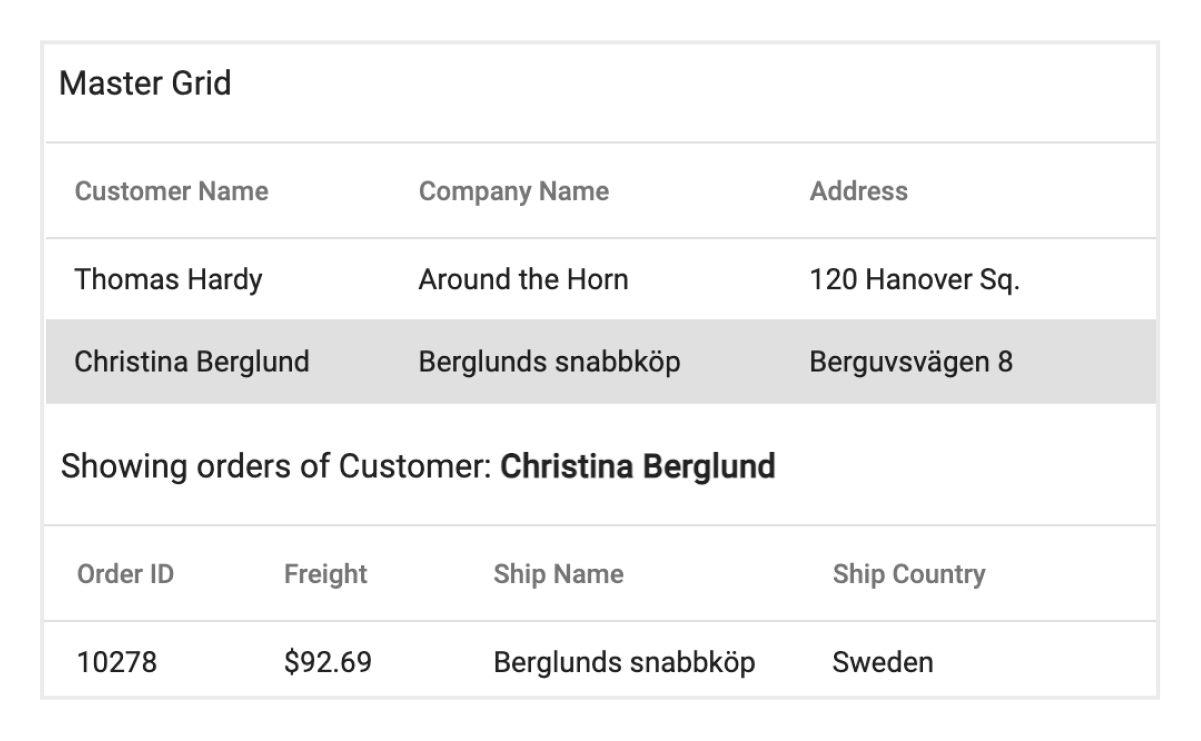
Vue Master Detail Grid is a use-case scenario in which the record details are viewed in a separate data grid by clicking a particular row.


Row height is a major factor when displaying the number of records in the viewport, and it is easily customizable based on the application’s UI requirements. It is also possible to set row height conditionally.

The clipboard allows users to copy selected rows or cells’ data into it. Use the Ctrl+C and Ctrl+Shift+H key combinations to copy data with and without headers, respectively.

Performs various actions in a Data Grid using the popup menu that appears when the cell, header, or pager is right-clicked. In addition to built-in default menu items, custom context menu items can be added.

Set the width and height properties to change the size of the data grid. When the content overflows the grid element, horizontal and vertical scrollbars will appear. To fill the data grid’s parent container, simply set the height and width to 100%.

Stacked headers allow grouping and visualizing column headers in a stacked manner. The number of columns that can be stacked is unlimited. Perform all Data Grid actions even when the columns are stacked.

The Vue Grid component ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this component.

The Vue Data Grid view has complete WAI-ARIA accessibility support. The data grid UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right-to-left rendering allows displaying the text and layout of the Data Grid from right to left. This improves the user experience and accessibility for RTL languages.
The Data Grid component improves usability and provides an optimized and responsive design for desktops, touchscreens, and phones across all operating systems, including iOS, Android, and Windows.

User-friendly touch gestures and an interactive UI design provide the best user experience. All Data Grid features work on touch devices with zero configuration.

The Data Grid pager acts intelligently and changes its complete UI responsively based on the dimension. Its optimized design provides the best UI interaction on different devices.
DataGrid is also available in Blazor, React, Vue, and JavaScript frameworks. Check out the different DataGrid platforms from the links below,
The Vue Data Grid works well with all modern web browsers such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

We do not sell the Vue DataGrid separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,800 components and frameworks, including the Vue DataGrid. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our Vue Grid demo, which demonstrates how to render and configure the Grid.
No, our 1,800+ components and frameworks for web, mobile, and desktop, including our Vue DataGrid, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their DataGrid component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,800+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.