


The Vue Rich Text Editor is a feature-rich WYSIWYG HTML editor and WYSIWYG Markdown editor. The Rich Text Editor is widely used to create blogs, forum posts, notes sections, support tickets (incidents), comment sections, messaging applications, and more. The control provides an efficient user interface for a better editing experience with mobile support. It has a variety of tools to edit and format rich content and return a valid HTML markup or Markdown (MD) content. It allows users to insert images, links, tables, and lists with modular architectures.
The Vue Rich Text Editor component can be used as a WYSIWYG HTML editor or a Markdown editor, and it also supports Iframe editing with configurable Iframe characteristics.
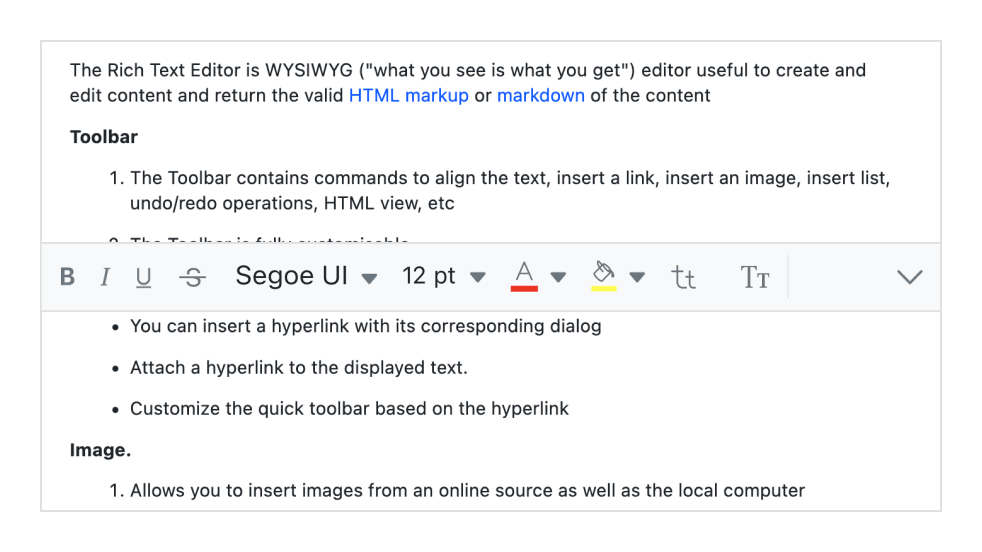
You can easily format the text and paragraphs by setting the editor’s foreground and background colors, font type, italicization, underlining, strikethrough, and bolding. You can also add ordered (numbered) or unordered (bulleted) custom lists and change the editor’s size.
For a better editing experience, the Vue Rich Text Editor component offers a variety of tools and choices. So, you can quickly insert images, videos, hyperlinks, and tables; merge table cells; and configure keys.
Examine and edit the HTML code directly in the source code and View the preview result (HTML live editor).
The WYSIWYG Rich Text Editor for Vue offers a variety of toolbar options that are fully customizable. The options allow multirow, expanding, quick, and floating toolbars. The tool commands are grouped based on related functionality.
The Rich Text Editor has a highly responsive layout and an optimized design for desktops, touch screens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Easy to integrate third-party libraries like spell checker, code mirror, etc., with the Rich Text Editor to improve the content in the Vue HTML text editor.
Enables users from different locales to use the Rich Text Editor by formatting dates, currency, and numbering to suit preferences.
Easily get started with the Vue Rich Text Editor using a few simple lines of Vue code as demonstrated. Also explore the Vue Rich Text Editor example that shows how to render and configure the Rich Text Editor in Vue.
<template>
<div id="defaultRTE">
<ejs-richtexteditor v-model="value" v-bind:value="value">
</ejs-richtexteditor>
</div>
</template>
<script>
import Vue from 'vue';
import { RichTextEditorPlugin, Toolbar, Link, Image, HtmlEditor} from '@syncfusion/ej2-vue-richtexteditor';
Vue.use(RichTextEditorPlugin);
export default {
data() {
return {
value: `<p>The Rich Text Editor component is a WYSIWYG ("what you see is what you get") editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p>
<p><b>Key features:</b></p>
<ul>
<li><p>Provides IFRAME and DIV modes</p></li>
<li><p>Capable of handling Markdown editing.</p></li>
</ul>`
}
},
provide: {
richtexteditor:[Toolbar, Link, Image, HtmlEditor]
}
}
</script>The Vue WYSIWYG text editor toolbar provides a variety of commands for editing and formatting the content. Format text and paragraphs; insert images, hyperlinks, tables, lists; etc. The tool commands are grouped together based on related functionality.

The toolbar commands that overflow are wrapped into the following rows within the toolbar.

The overflow toolbar commands hidden in the next row become visible when the toolbar is expanded using the expand icon.

This toolbar contains frequently used commands related to text, images, tables, and links. It helps access and format these elements quickly and allows you to customize it.

The HTML WYSIWYG editor toolbar does not stick to the top of the editor, but floats within the editor area while scrolling the editor page.

The toolbar buttons are fully customizable. You can add or remove buttons and also group commands based on category. This helps you to design the toolbar based on the application needs like for a HTML blog editor or HTML email composer.

Add your own commands (tools) with actions to the toolbar along with built-in commands.

The Vue Rich Text Editor displays an inline HTML editor when the content in an editable area is clicked or selected.
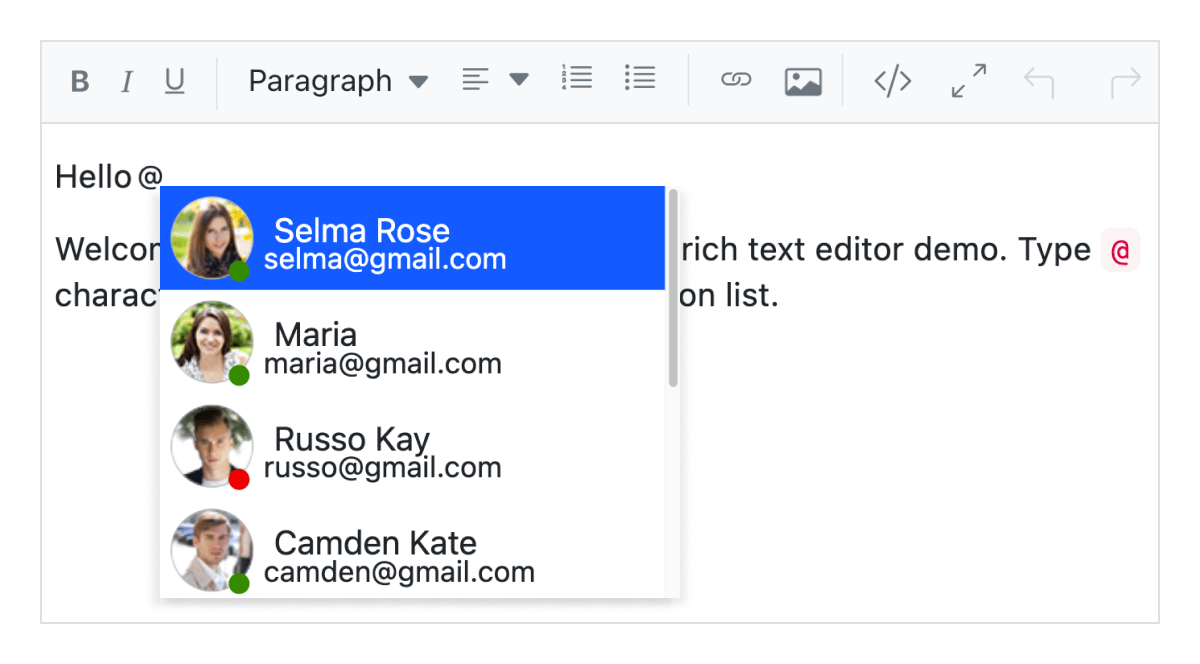
When composing content in the Vue Rich Text Editor, users or groups can be tagged or selected from the suggestion list.

The Vue Rich Text Editor component provides a wide range of tools and options for a better editing experience.

Insert images in the content from a local path or server path with image captions and then link URLs to the images. Upload images to a server with drag-and-drop or file upload. Additionally, the editor offers options to insert images in BLOB or Base64 formats.

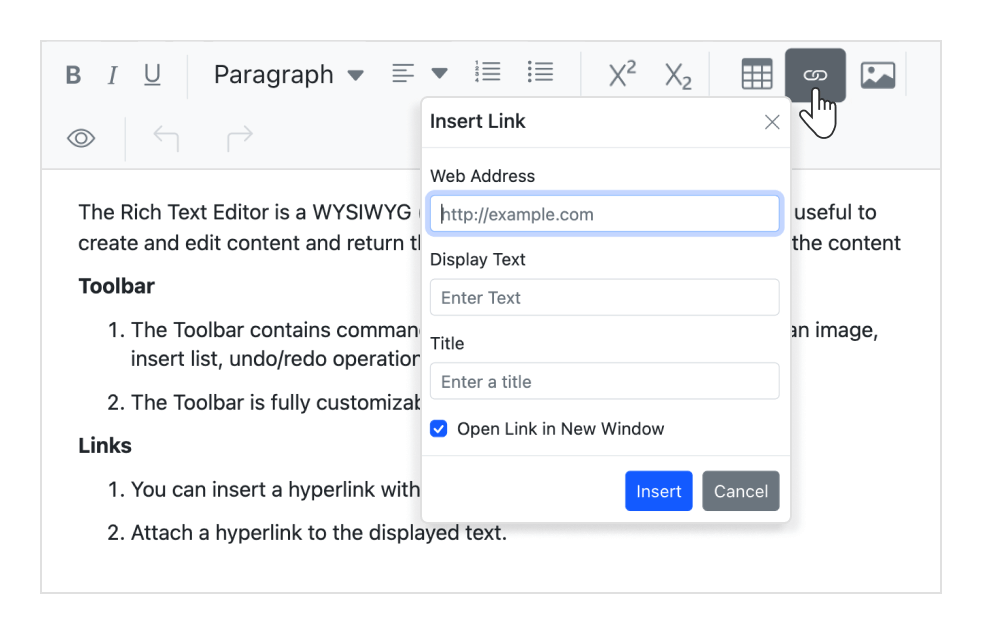
Insert or change the hyperlinks with customization options such as display text, tooltips, and links to be opened in a new window.

Insert and edit HTML tables to display grid-like tabular data in the Vue WYSIWYG Rich Text Editor. Manipulate the table and its elements dynamically (insert and remove rows and columns, resize a whole table or rows or columns, and remove a table).

Merge two or more row or column cells into a single cell with their contents. Also, a single cell can be split both horizontally and vertically.

The built-in settings are available to align your content to the left, center, right, or justify it.
The Vue Rich Text Editor allows the tag inserted when pressing the Enter key and Shift+Enter keys to be customized. The following tags can be configured:


Create ordered (numbered) or unordered (bulleted) lists to organize content.
Change the bullet appearance for unordered lists to circles or squares. Use numbering formats for ordered lists such as lowercase Greek or uppercase Roman numerals.


Make the editor full-screen size (a full-page editor) for editing content.

Paste content with images from Microsoft Word, Microsoft Outlook, and Microsoft Excel to the editor by filtering out tags, attributes, and styles. Additionally, choose whether the content should be pasted as plain text, cleaned styles, or source-formatted styles.
The Vue Rich Text Editor is configured to turn text into a hyperlink automatically when a URL is typed as plain text.

The Vue Rich Text Editor that seamlessly supports forms and obtains values on form submission actions. The two types of validation are:
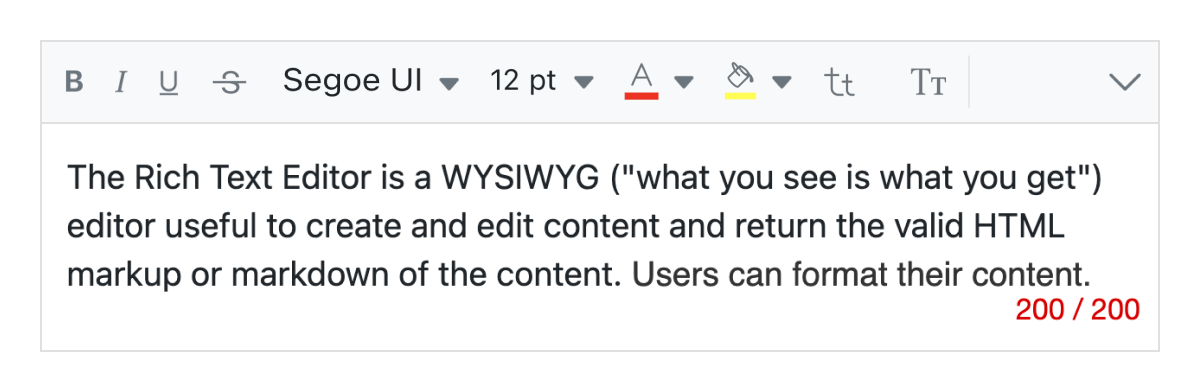
Restrict the content’s maximum number of characters.

The Vue Rich Text Editor has built-in resizable support that helps widen or shrink the content area.
The integrated File Manager allows inserting and uploading images from cloud storage or the server.


Use clipboard operations (cut, copy, and paste).

The Vue Rich Text Editor manages the undo/redo action history to store editing actions, and also to customize the undo steps.

Print the WYSIWYG Rich Text Editor content with applied format style either by using the print option from the toolbar or programmatically.

The Vue Rich Text Editor recognizes touch gestures, allowing the user to swipe left or right to move the toolbar. The responsive, mobile-friendly design provides the best user experience on all mobile, tablet, and desktop form factors.

Vue Rich Text Editor is shipped with several built-in themes such as Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, Fluent, and high contrast.

There are sufficient client-side APIs available to optimize the process of editing content.

The Vue Rich Text Editor component ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this component.

The Vue Rich Text Editor view has complete WAI-ARIA accessibility support. The Rich Text Editor UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

The Vue Rich Text Editor supports right-to-left rendering, allowing the text direction and layout of the text editor to be displayed from right to left. This improves the user experience and accessibility for users of RTL languages such as Arabic, Farsi, Hebrew, etc.
Rich Text Editor component is also available in Blazor, React, Angular, and JavaScript frameworks. Check out the different Rich Text Editor platforms from the links below:
The Vue Rich Text Editor works well with all modern web browsers such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

We do not sell the Vue Rich Text Editor separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,800 components and frameworks, including the Vue Rich Text Editor. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our Vue Rich Text Editor demo, which demonstrates how to render and configure the Rich Text Editor.
No, our 1,800+ components and frameworks for web, mobile, and desktop, including our Vue Rich Text Editor, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Rich Text Editor component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,800+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.