


The Flutter Calendar, or scheduler library, was natively written in Dart and has eight built-in, configurable view modes that provide basic functionalities for scheduling, managing, and representing appointments efficiently. This Flutter Calendar widget exposes a clean and convenient user interface for custom working days and working hours, and basic calendar operations such as date navigation and selection.
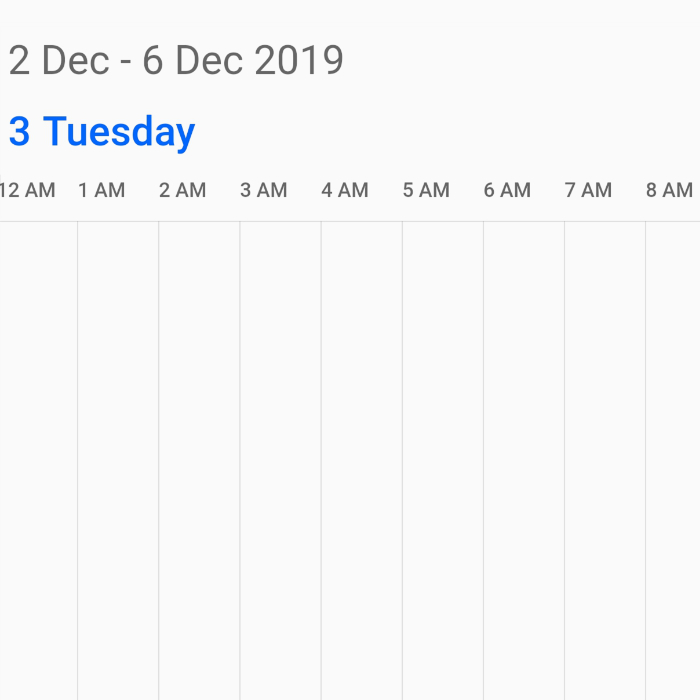
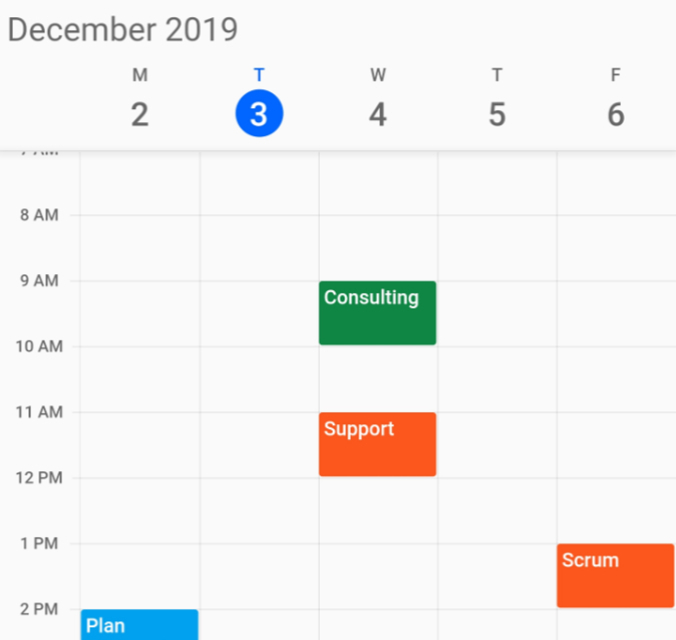
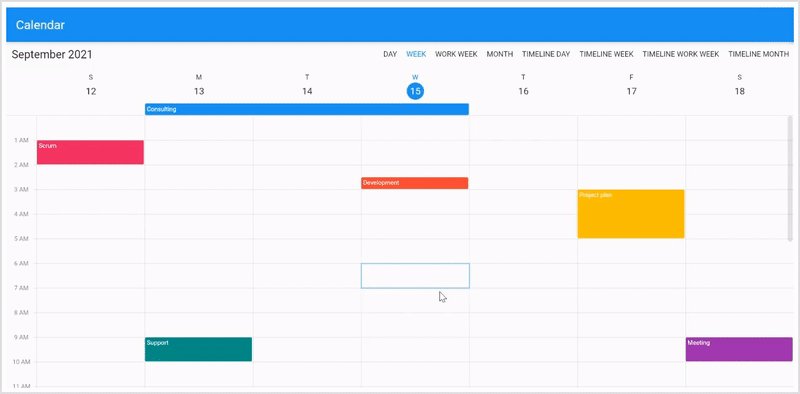
A wide range of built-in view modes are available: day, week, workweek, month, schedule, timeline day, timeline week, and timeline workweek. The Flutter Calendar widget allows you to conveniently customize every view with unique, view-specific options.









Render recurring, all-day, and spanned appointments to visualize your schedule and events easily. Appointments contain information on events scheduled at specific times. In addition to default appointments, users can use their own collections to connect a business entity to an appointment by mapping their fields, such as start time, end time, subject, notes, and recurrence.









Easily configure recurring events on a daily, weekly, monthly, or yearly basis. You can also skip or change an occurrence of a recurring appointment.

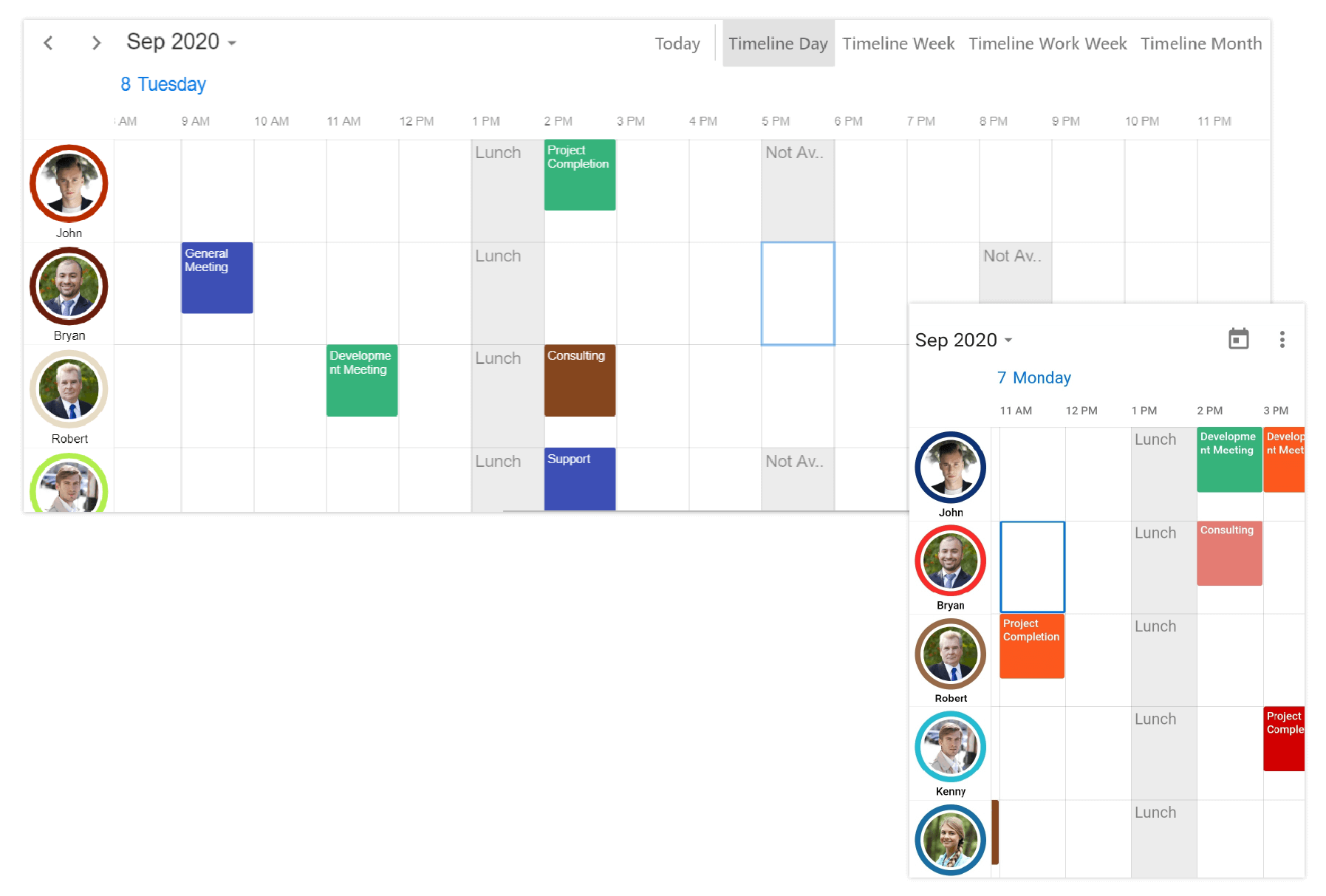
Display resources as a discrete view integrated with a calendar to display the appointments of each resource in a timeline view and enhance viewability. You can customize the display name, resource panel size, background color, and image.

Display appointments in a list below the month view by clicking a day.


Display the week numbers of the year in the month, week, and workweek views of the Calendar.
Show a list of scheduled appointments grouped by week, between set minimum and maximum dates, with the schedule view. You can customize everything from the date and time formats to the styling of each header.

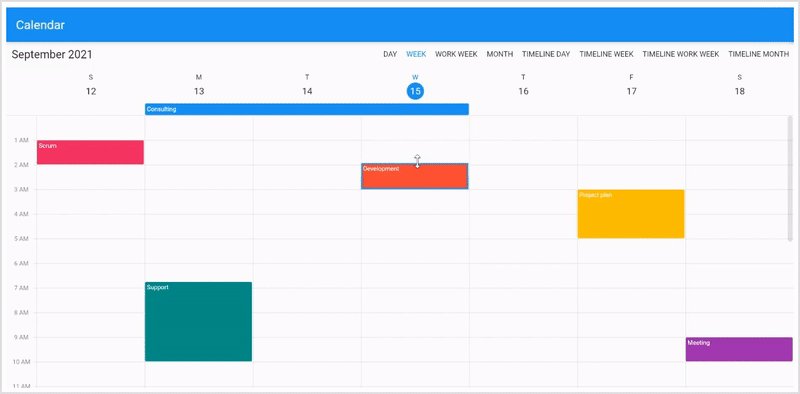
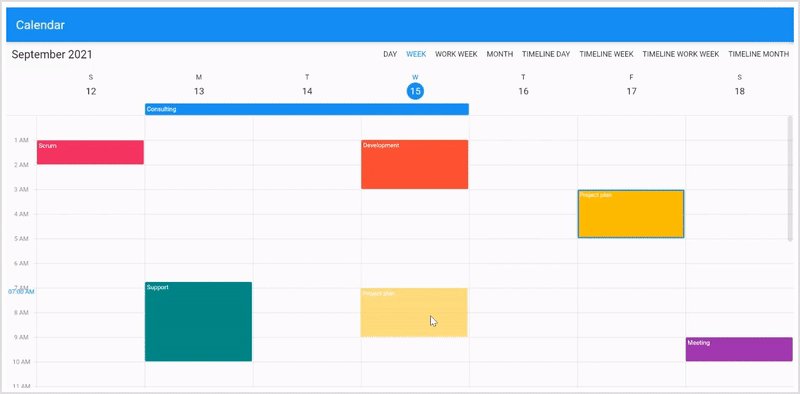
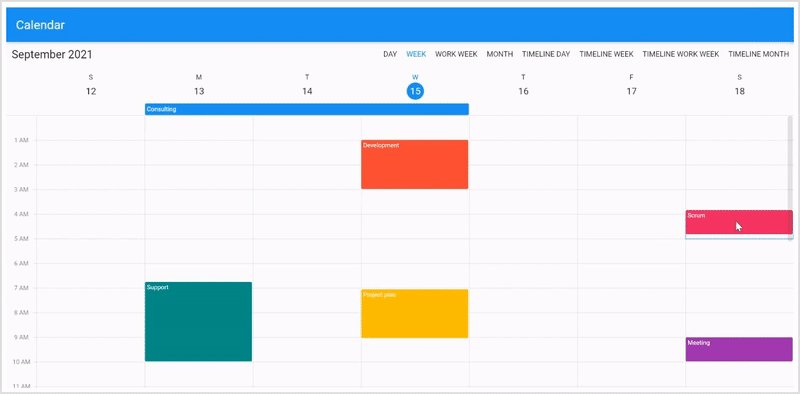
Resize and drag-and-drop support have been added for rescheduling appointments in the event calendar.

Returns the calendar details based on the given offset passed through an argument by using the getCalendarDetailsAtOffset method.
Load appointments on-demand whenever users switch from one view to another or when scrolling to the start or end position of the schedule view.
Disable interactions and selections for specific time ranges. This is useful when you want to block user interaction during holidays or other special events and highlight those time slots.


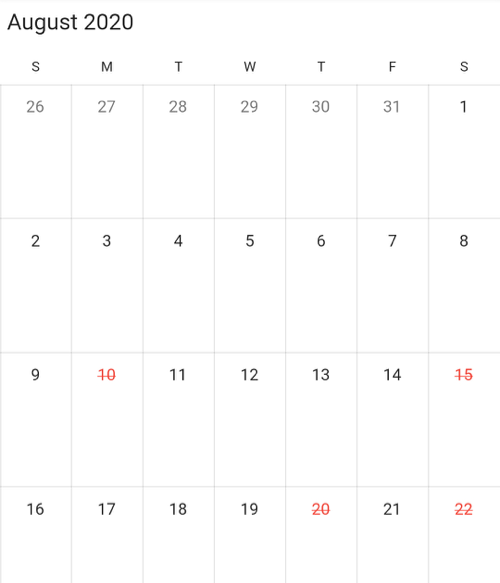
Disable any date in the month and timeline month views of a calendar to make them inactive. Easily prevent the selection of weekends and holidays by disabling them.
Customize the work days in a workweek so that the remaining days will be hidden from view.

The number of days in view is used to customize the days count in a calendar. It is also applicable for day, week, workweek, timeline day, timeline week, and timeline workweek views.


Hide the days of the next month and previous month in a calendar to enhance the appearance.
The current time indicator displays in the current time slot of the Calendar.


Customize the first day of the week as needed. The default first day is Sunday.
Design and set your own custom view to the month cells, the month header of schedule view, resource header of timeline views, special time regions, and the appointments view of a Flutter Calendar.





Provide a uniform and consistent look to the Calendar’s appearance and format with a theme.

Regardless of the time zone in your device, set any required time zone for the widget as well as its events.

Navigate among calendar views easily using buttons in the header for date-picker views and also by clicking the month cell and view headers.


Prevent navigation beyond specified minimum and maximum dates. This restricts users from selecting certain dates outside of a range of time.
Right-to-left direction support for users working in RTL languages like Hebrew and Arabic.

Programmatically navigate to the previous and next views by using the calendar controller. Also, enable or disable view navigation using swipe interaction.
Display the current date and time by following the globalized date and time formats and localize all available static text.

Easily get started with the Flutter Calendar using a few simple lines of DART code example as demonstrated below. Also explore our Flutter Calendar Example that shows you how to render and configure the Calendar in Flutter.
import 'package:flutter/material.dart';
import 'package:syncfusion_flutter_calendar/calendar.dart';
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfCalendar(
view: CalendarView.month,
dataSource: MeetingDataSource(_getDataSource()),
monthViewSettings: MonthViewSettings(
appointmentDisplayMode: MonthAppointmentDisplayMode.appointment),
));
}
List<Meeting> _getDataSource() {
final List<Meeting> meetings = <Meeting>[];
final DateTime today = DateTime.now();
final DateTime startTime =
DateTime(today.year, today.month, today.day, 9, 0, 0);
final DateTime endTime = startTime.add(const Duration(hours: 2));
meetings.add(Meeting(
'Conference', startTime, endTime, const Color(0xFF0F8644), false));
return meetings;
}
class MeetingDataSource extends CalendarDataSource {
MeetingDataSource(List<Meeting> source) {
appointments = source;
}
@override
DateTime getStartTime(int index) {
return appointments![index].from;
}
@override
DateTime getEndTime(int index) {
return appointments![index].to;
}
@override
String getSubject(int index) {
return appointments![index].eventName;
}
@override
Color getColor(int index) {
return appointments![index].background;
}
@override
bool isAllDay(int index) {
return appointments![index].isAllDay;
}
}
class Meeting {
Meeting(this.eventName, this.from, this.to, this.background, this.isAllDay);
String eventName;
DateTime from;
DateTime to;
Color background;
bool isAllDay;
}Syncfusion Flutter Calendar provides the following features:
You can find our Flutter Calendar demo, which demonstrates how to render and configure the Calendar.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.