


Flutter Slider is a highly interactive UI Widget, allowing users to select a value from a larger data set. It provides rich features, such as numeric and date-time labels, a thumb icon, ticks, dividers, and tooltips.
Render intervals with precision for both numbers and dates. For dates, intervals are supported in years through seconds.

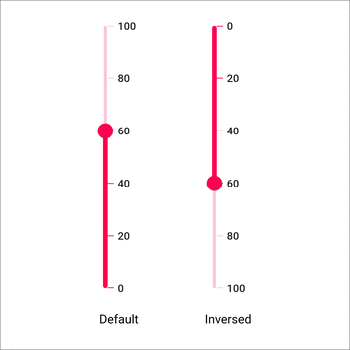
Render the slider in both vertical and horizontal orientation.

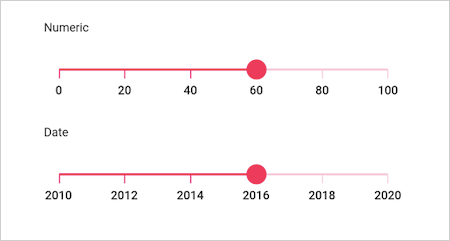
Easily customize the labels. Use built-in support for numeric and date types. Customize the format, render at specific intervals, and add prefixes and suffixes. You can also visualize data as text, assigning values like low, medium, and high.

Render dividers in each interval to show the ranges in an intuitive way. Customize the size, shape, and position of the dividers.

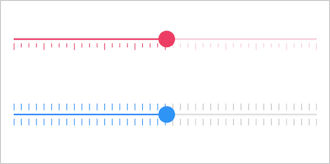
Set both major and minor ticks in the axis. Use major ticks to show the intervals clearly and minor ticks to help choose values between two intervals easily. You can also customize the positions of tick marks.

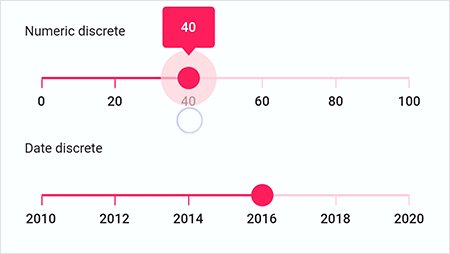
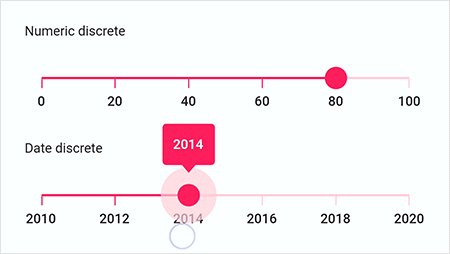
Use tooltips to indicate clearly the current selection during interaction. Customize the format, whole text, and visibility using the built-in APIs.

Select a numeric or date-time value by dragging the thumb. Add text or an icon inside the thumb using the built-in APIs.
![]()
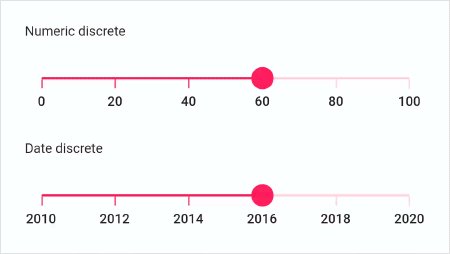
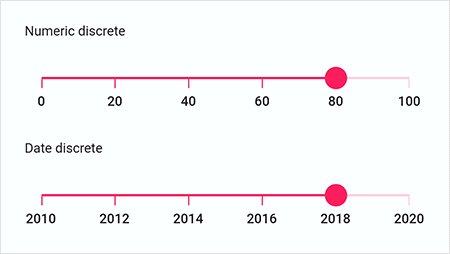
You are able to select only discrete numeric and date values.

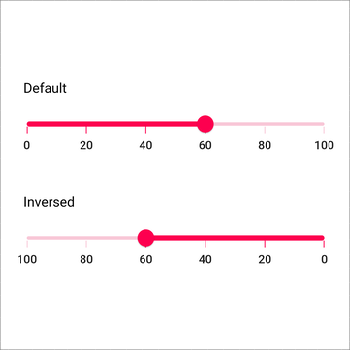
Change the minimum and maximum positions of the horizontal and vertical slider in the reverse direction.


The Slider is easily accessed by screen readers.
Customize each element of the Slider with ease.



Easily get started with the Flutter Slider using a few simple lines of DART code example as demonstrated below. Also explore our Flutter Slider Example that shows you how to render and configure the Slider in Flutter.
double _value = 4.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSlider(
min: 0.0,
max: 10.0,
value: _value,
interval: 2,
showLabels: true,
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
)
)
)
);
}You can find our Flutter Slider demo here.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.