


The Flutter DataGrid (also known as Flutter DataTable) is used to display and manipulate data in a tabular view. Its rich feature set includes row selection, sorting, column sizing, row-height customization, swiping, and more. It has also been optimized to handle high-frequency, real-time updates.
The Flutter DataGrid was built from the ground up for the best possible performance, even when loading large amounts of data.

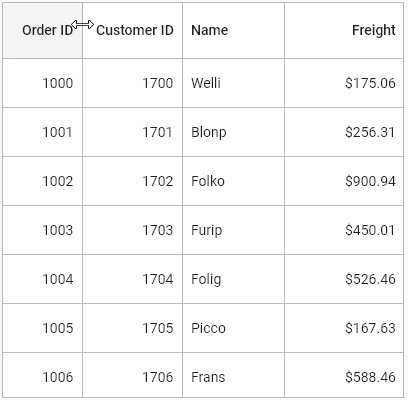
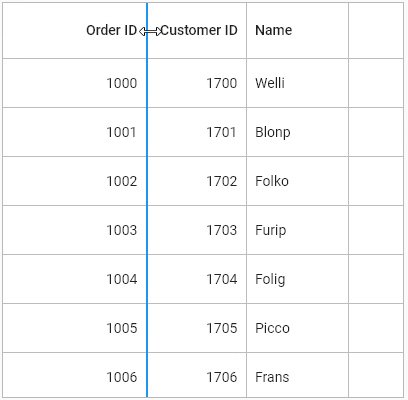
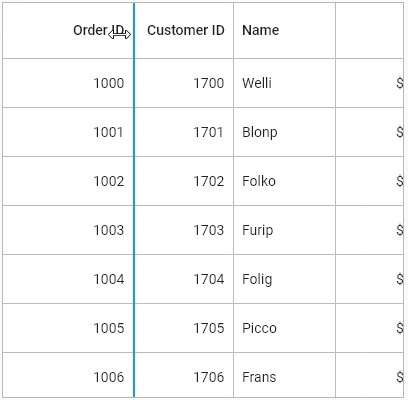
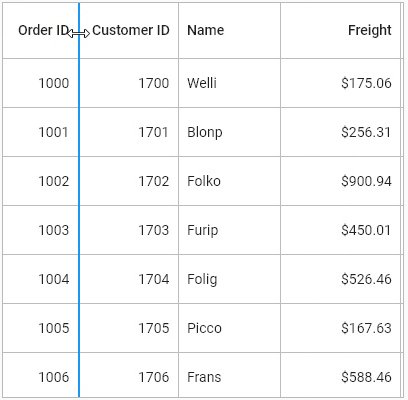
Responsive features allow the Flutter DataGrid layout to be viewed on various devices. It is also possible to hide specific columns based on the device. Customize the width of all the columns or individual columns with the built-in column sizing options.

The Flutter DataGrid can handle high-frequency updates even for demanding scenarios.




Sort data against one or more columns in the ascending or descending order. Perform tri-state sorting and display sort numbers to indicate the sort order.

Filter rows using built-in Excel-like filtering and programmatic filtering. Users can filter numeric, text, and date type columns with the filtering options.

Show an additional unbound row to display summaries or totals. Display the different aggregate types such as sum, minimum, maximum, average, and count.

Programmatically group data by one or more columns using flexible templates. The groups can be expanded or collapsed based on user preference. Additionally, the grouping logic can be customized to apply specific rules for data grouping.


Users can adjust the row height to enhance the readability of the content. It is also possible to set the row height conditionally.

Freeze rows and columns at the top, bottom, left, and right positions, similar to Excel. Horizontal and vertical scrolling can be performed, except on fixed columns and rows.

Show unbound header rows along with the column header row. Unbound header rows span header cells across multiple rows and columns.

Resize a column dynamically by just tapping and dragging the right end of the column header in web and desktop platforms. In mobile platforms, resize columns by dragging the indicator line, which will be shown when the column header is long-pressed.

Refresh the data at run time when the datagrid is swiped down.

Swipe a row right to left or left to right for custom actions such as deleting, editing, and so on. When the user swipes a row, the row will be moved, and swipe view will be shown for custom actions.


Manipulate data using the DataPager widget to view rows in multiple pages.


Customize vertical or horizontal grid line borders or both. Customize the border color and border thickness, as well.

Customize row appearances conditionally based on the data.
Export the DataGrid content, such as column headers, rows, stacked header rows, and table summary rows, to Excel and PDF documents with several customization options.

Easily get started with the Flutter DataTable using a few simple lines of DART code example as demonstrated below. Also explore our Flutter DataTable Example that shows you how to render and configure the DataTable in Flutter.
import 'package:flutter/material.dart';
import 'package:syncfusion_flutter_datagrid/datagrid.dart';
void main() {
runApp(MyApp());
}
/// The application that contains datagrid on it.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Syncfusion DataGrid Demo',
theme: ThemeData(primarySwatch: Colors.blue),
home: MyHomePage(),
);
}
}
/// The home page of the application which hosts the datagrid.
class MyHomePage extends StatefulWidget {
/// Creates the home page.
MyHomePage({Key? key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
List<Employee> employees = <Employee>[];
late EmployeeDataSource employeeDataSource;
@override
void initState() {
super.initState();
employees = getEmployeeData();
employeeDataSource = EmployeeDataSource(employeeData: employees);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Syncfusion Flutter DataGrid'),
),
body: SfDataGrid(
source: employeeDataSource,
columnWidthMode: ColumnWidthMode.fill,
columns: <GridColumn>[
GridColumn(
columnName: 'id',
label: Container(
padding: EdgeInsets.all(16.0),
alignment: Alignment.center,
child: Text(
'ID',
))),
GridColumn(
columnName: 'name',
label: Container(
padding: EdgeInsets.all(8.0),
alignment: Alignment.center,
child: Text('Name'))),
GridColumn(
columnName: 'designation',
label: Container(
padding: EdgeInsets.all(8.0),
alignment: Alignment.center,
child: Text(
'Designation',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'salary',
label: Container(
padding: EdgeInsets.all(8.0),
alignment: Alignment.center,
child: Text('Salary'))),
],
),
);
}
List<Employee> getEmployeeData() {
return [
Employee(10001, 'James', 'Project Lead', 20000),
Employee(10002, 'Kathryn', 'Manager', 30000),
Employee(10003, 'Lara', 'Developer', 15000),
Employee(10004, 'Michael', 'Designer', 15000),
Employee(10005, 'Martin', 'Developer', 15000),
Employee(10006, 'Newberry', 'Developer', 15000),
Employee(10007, 'Balnc', 'Developer', 15000),
Employee(10008, 'Perry', 'Developer', 15000),
Employee(10009, 'Gable', 'Developer', 15000),
Employee(10010, 'Grimes', 'Developer', 15000)
];
}
}
/// Custom business object class which contains properties to hold the detailed
/// information about the employee which will be rendered in datagrid.
class Employee {
/// Creates the employee class with required details.
Employee(this.id, this.name, this.designation, this.salary);
/// Id of an employee.
final int id;
/// Name of an employee.
final String name;
/// Designation of an employee.
final String designation;
/// Salary of an employee.
final int salary;
}
/// An object to set the employee collection data source to the datagrid. This
/// is used to map the employee data to the datagrid widget.
class EmployeeDataSource extends DataGridSource {
/// Creates the employee data source class with required details.
EmployeeDataSource({required List<Employee> employeeData}) {
_employeeData = employeeData
.map<DataGridRow>((e) => DataGridRow(cells: [
DataGridCell<int>(columnName: 'id', value: e.id),
DataGridCell<String>(columnName: 'name', value: e.name),
DataGridCell<String>(
columnName: 'designation', value: e.designation),
DataGridCell<int>(columnName: 'salary', value: e.salary),
]))
.toList();
}
List<DataGridRow> _employeeData = [];
@override
List<DataGridRow> get rows => _employeeData;
@override
DataGridRowAdapter buildRow(DataGridRow row) {
return DataGridRowAdapter(
cells: row.getCells().map<Widget>((e) {
return Container(
alignment: Alignment.center,
padding: EdgeInsets.all(8.0),
child: Text(e.value.toString()),
);
}).toList());
}
}You can find our Flutter DataGrid demo here.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.