


The JavaScript Diagram is a feature-rich architecture diagram library for visualizing, creating, and editing interactive diagrams. It supports creating flowcharts, organizational charts, mind maps, and BPMN charts either through code or a visual interface.
Populate diagrams with nodes and connectors created and positioned based on data from data sources. Without having to write any code, easily convert, map, and consume data in any format in the diagram by setting a few properties.
The JavaScript Diagram lets you pan and zoom, snap, undo and redo, stencil, resize, and rotate interactively.
Diagram has a highly responsive layout and an optimized design for desktops, touchscreens, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
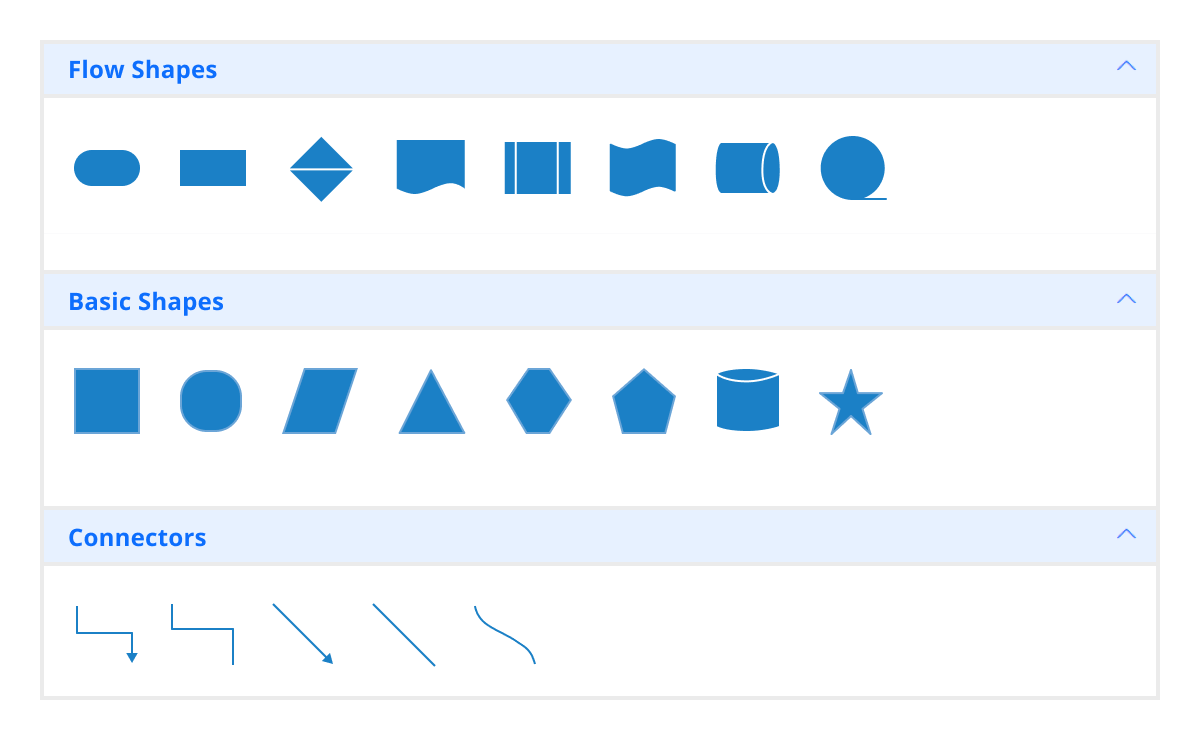
The SymbolPalette displays a collection of palettes. A palette displays a set of nodes and connectors that you can drag and drop into the diagram.
Visualize any graphical object using nodes that can be arranged and manipulated on a diagram page at the same time. Diagram allows you to add different kinds of nodes.
Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes of diagram easily.
Enable users from different locales to use the component by formatting dates, currency, and numbering to suit preferences.
Easily get started with the JavaScript Diagram using a few simple lines of HTML and TS code example as demonstrated below. Also explore our JavaScript Diagram Example that shows you how to render and configure a Diagram in JavaScript.
<div class="control-section">
<div class="content-wrapper">
<div id="element">
</div>
</div>
</div>import { Diagram } from '@syncfusion/ej2-diagrams';
let diagram: Diagram = new Diagram({
width: '100%', height: '600px'
});
diagram.appendTo('#element');The JavaScript Diagram library provides all the standard flowchart shapes as ready-made objects to build flowcharts, making it is easy to add them to a diagram surface in a single call.


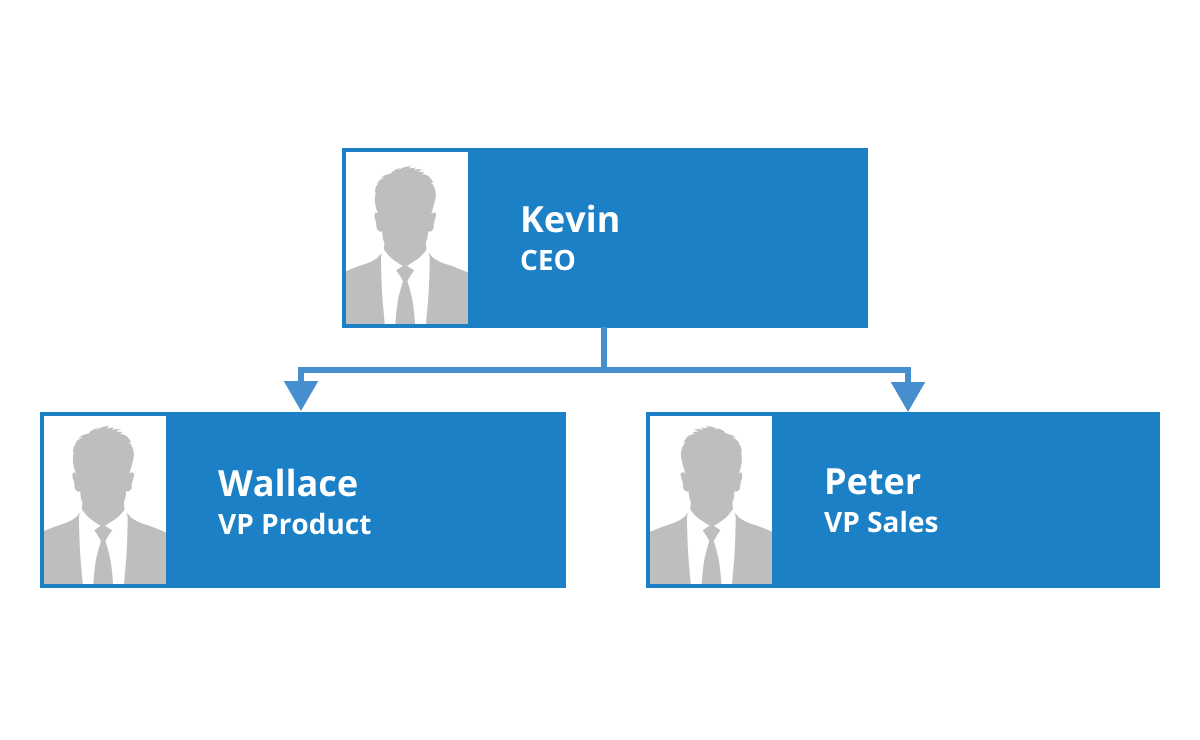
Arrange the parent and child node positions automatically with a built-in, automatic layout algorithm specifically made for organizational charts.
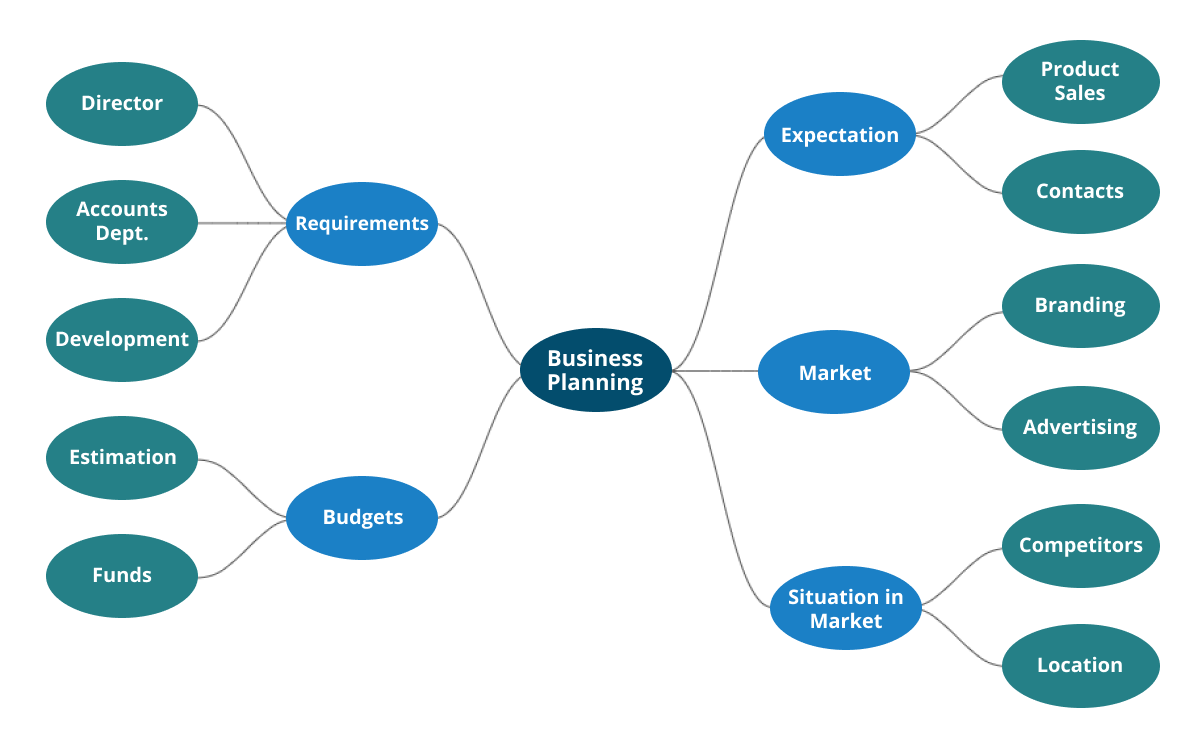
The automatic layout algorithm is also built for mind map diagrams. You can define which node should be at the center and which nodes should be placed around the center node in the diagram surface.

Visualize any graphical object using nodes, which can be arranged and manipulated at the same time on a diagram page. They allow the following:
A connector represents a relationship between two nodes.

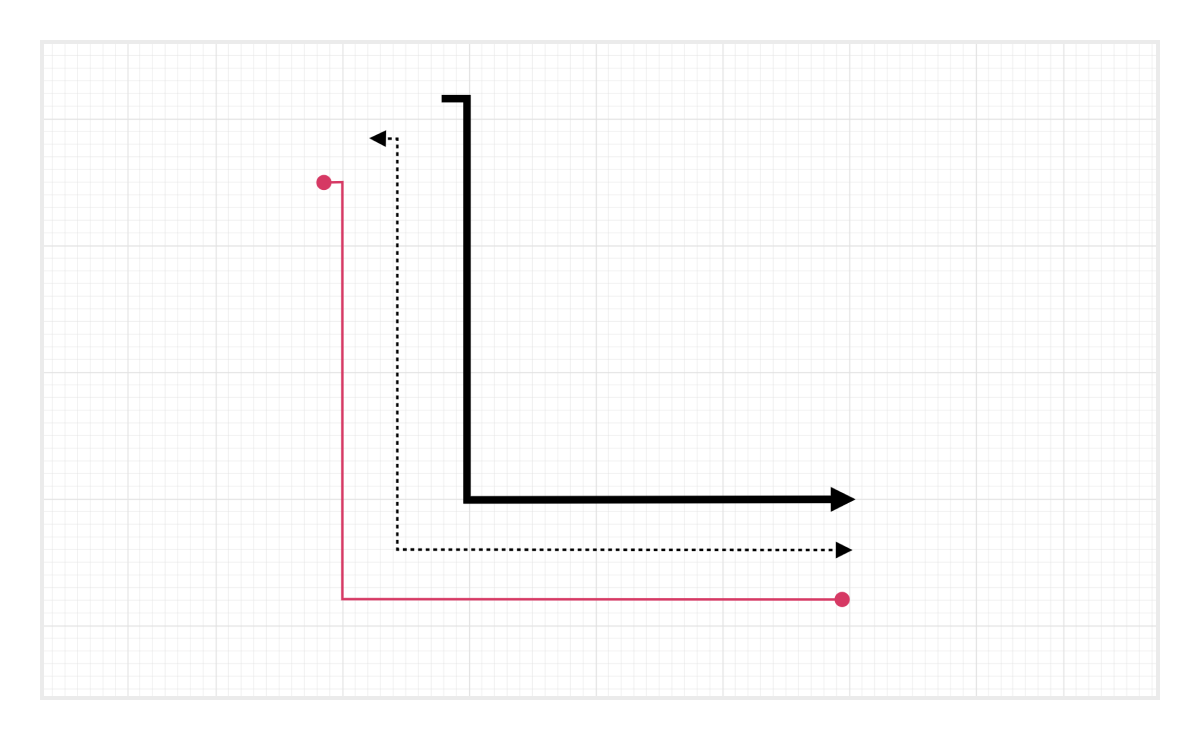
The JavaScript Diagram with rich UI provides straight, orthogonal, polyline, and curved connector types. You can choose any of these based on the type of diagram or relationship between the connected nodes.

Use bridging (line jumps) to illustrate a connector’s route, making it easy to read where connectors overlap each other in a dense diagram.

Use different types of predefined arrowheads to illustrate flow direction in flowchart diagrams. You can also build your own custom arrowheads.

Like nodes, the connector look and feel can also be customized any way you want. The JavaScript Diagram control provides a rich set of properties through which you can customize connector color, thickness, dash and dot appearance, corners, and even decorators.
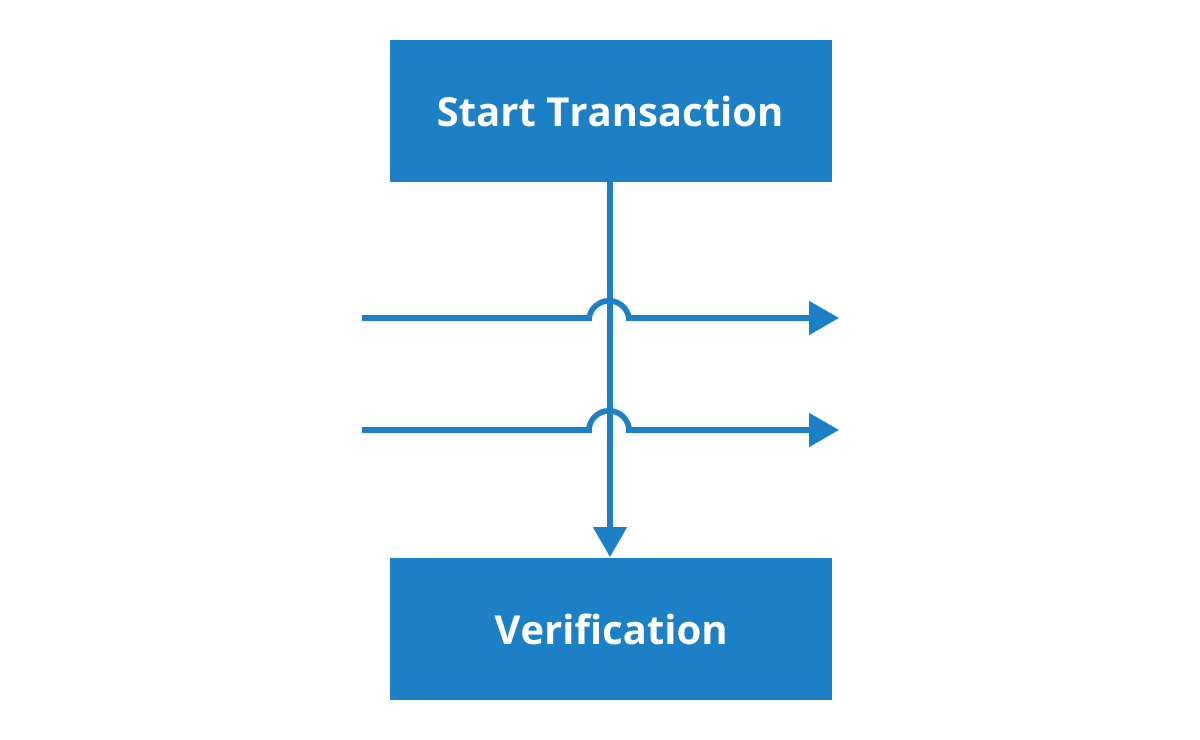
Attach connectors to specific places on a node through different types of ports or connecting points.

Additional information can be shown by adding text or labels on nodes and connectors.

You can add and edit text at runtime and mark it read-only if it should not be edited.

Add any number of labels and align them individually.

Labels include sophisticated alignment options: Place inside or outside a node, or at the source or target end of a connector. Automatically align when a node or connector moves.
Use interactive features to improve the editing experience of a diagram at runtime. Furthermore, you can easily edit a diagram with mouse, touchscreen, or keyboard interfaces.

Select one or more nodes, connectors, or annotations and edit them using thumbs or handlers.

You can resize a node in eight different directions and lock a node’s aspect ratios to keep its shape. You can also resize multiple objects at the same time.

Don’t worry when you edit by mistake undo and redo commands help to easily correct recent changes.

Cut, copy, paste, or duplicate selected objects within and across diagrams.

When multiple objects overlap, the z-order controls which object is at the top and which is at the bottom.

Precisely align nodes, connectors, and annotations while dragging just by snapping to the nearest gridlines or objects.

You can combine multiple nodes into a group and then interact with them as a single object. Nested groups are also possible with our JavaScript Diagram control.

Frequently used commands like delete, connect, and duplicate can be shown as buttons near a selector. This makes it easy for users to perform those operations quickly instead of searching for the correct buttons in a toolbox.
Our JavaScript Diagram Library has predefined alignment commands that enable you to align the selected objects’ nodes and connectors with respect to the selection boundary.
Spacing commands enable you to place selected objects on the diagram at equal intervals from each other.
Use sizing commands to equally size selected nodes with respect to the first selected object.
All the nodes or connectors in the selection list can be aligned at the left, right, or center horizontally, or aligned at the top, bottom, or middle vertically with respect to the selection boundary.
Arrange nodes automatically based on a predefined layout algorithm. Features a built-in hierarchical tree, radial tree, and symmetric layouts.

Rulers allow you to measure the distance of nodes or connectors from the origin of the page. This is especially useful in creating scale models.
The JavaScript Diagram control includes a gallery of stencils, reusable symbols, and nodes that can be dragged onto the surface of a diagram.

The overview panel allows you to improve the navigation experience when exploring large diagrams. It displays a small preview of the full diagram page that allows users to zoom and pan within it.
Draw all kinds of built-in nodes and connect them with connectors interactively by just clicking and dragging on the drawing area.


View a large diagram closely or assume a wider view by zooming in and out. Also, navigate from one region of a diagram to another by panning across the diagram.
You can export a diagram to different image files such as PNG, JPEG, BMP, and SVG.


Print diagrams from the browser. You can also customize the page size, orientation, and page margin, and fit a diagram to a single page.
Save the state of your JavaScript Diagram in JSON format and load it back later for further editing using the serializer.

In addition to all the features listed so far, there are many more that enhance the diagramming experience.

Gridlines provide guidance when trying to align objects in Diagram.

Give a page-like appearance to the drawing surface using page size, orientation, and margins.

Use tooltips to provide additional information about a node.

The JavaScript Diagram control ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this control.

Developers can have full control over the UI and behavior of the event calendar through its built-in, developer-friendly APIs. It allows you to customize even the complex Diagram functionalities with ease.
The Diagram component is also available in Blazor, React, Angular, and Vue frameworks. Check out the different Diagram platforms from the links below,
The JavaScript Diagram works well with all modern web browsers such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

The JavaScript Diagram with rich set of features offers the following:
We do not sell the JavaScript Diagram separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,800 components and frameworks, including the JavaScript Diagram. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our JavaScript Diagram demo, which demonstrates how to render and configure Diagram.
No, our 1,800+ components and frameworks for web, mobile, and desktop, including our JavaScript Diagram, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Diagram component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,800+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.