


The JavaScript TreeGrid is a feature-rich control used to visualize self-referential, hierarchical data effectively in a tabular format (a tree-like structure). Its rich feature set includes many functionalities: data binding, virtualization, editing, sorting, searching, filtering, infinite scrolling, paging, frozen rows and columns, exporting to multiple formats, aggregating rows, and more.
Display data hierarchically, its optimized design provides high performance and load millions of records in just a few seconds.
Bind data seamlessly with various local and remote data sources such as JSON, OData, WCF, and RESTful web services with the help of a data manager.
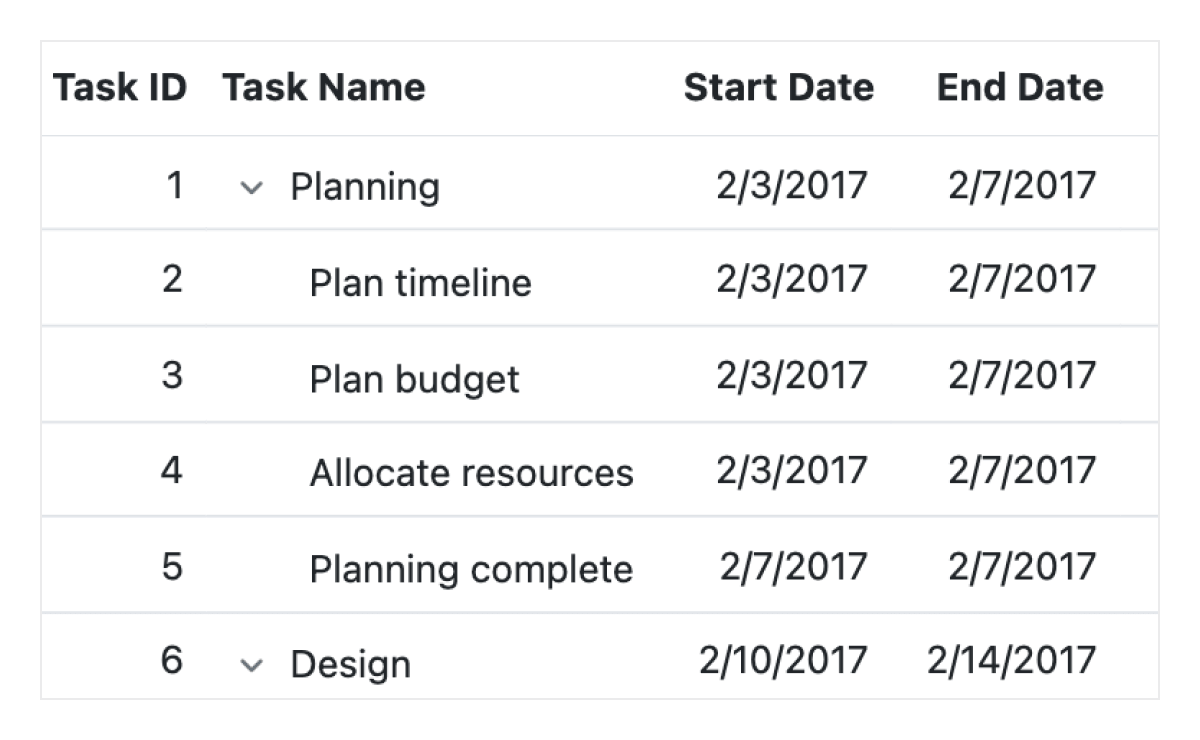
The JavaScript Tree Grid is designed to visualize self-referential and hierarchical in a tabular format. This in turns displays the relationship between parent and child records.
The JavaScript Tree Grid performs create, read, update, and delete operations (CRUD) with observable data. It edits with an Array of JSON or remote data service with the data manager.
The JavaScript Tree Grid has a highly responsive layout and an optimized design for desktops, touch screens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Using templates, users can create a custom UI in the JavaScript Tree Grid based on their application need using a wide range of template options.
Cutting edge design with 5+ built-in themes such as Fluent, Tailwind CSS, Bootstrap, Material, Fabric, and more. Utilize the online Theme Studio tool to customize themes of Tree Grid easily.
Enables users from different locales to use the Tree Grid by formatting dates, currency, and numbering to suit their preferences.
Easily get started with the JavaScript Tree Grid using a few simple lines of HTML and TS code example as demonstrated below. Also explore our JavaScript Tree Grid Example that shows you how to render and configure a TreeGrid in JavaScript.
<div class="control-section">
<div class="content-wrapper">
<div id="TreeGrid">
</div>
</div>
</div>import { TreeGrid, Page } from '@syncfusion/ej2-treegrid';
import { sampleData } from './data-source';
/**
* Default TreeGrid sample
*/
TreeGrid.Inject(Page);
let treegrid: TreeGrid = new TreeGrid(
{
dataSource: sampleData,
childMapping: 'subtasks',
height: 350,
treeColumnIndex: 1,
allowPaging: true,
columns: [
{ field: 'taskID', headerText: 'Task ID', width: 70, textAlign: 'Right' },
{ field: 'taskName', headerText: 'Task Name', width: 200, textAlign: 'Left' },
{ field: 'startDate', headerText: 'Start Date', width: 90, textAlign: 'Right', type: 'date', format: 'yMd' },
{ field: 'endDate', headerText: 'End Date', width: 90, textAlign: 'Right', type: 'date', format: 'yMd' },
{ field: 'duration', headerText: 'Duration', width: 80, textAlign: 'Right' },
{ field: 'progress', headerText: 'Progress', width: 80, textAlign: 'Right' },
{ field: 'priority', headerText: 'Priority', width: 90 }
]
});
treegrid.appendTo('#TreeGrid');
The Tree Grid shows the shimmer effect as a loading indicator while fetching data and binding it to the tree grid during initial rendering, refreshing, or after performing grid actions like sorting, filtering, and more. The Tree Grid offers two types of effects, spinner and shimmer.
The JavaScript Tree Grid user interface is customized and redesigned for great views and usability on small screens. Filter, search, and edit dialogs are adaptive to the screen size.

Columns define the schema of a data source in JavaScript Tree Grid. Features include formatting, column definitions, text wrapping, column chooser, column menu, column reordering, and other important features.
Through paging, a segment of data can be viewed from the assigned data source. The JavaScript Tree Grid offers built-in pager UI with options to customize its entire UI. It also has an on-demand paging mode for effective data retrieval from remote web services.


The JavaScript Tree Grid allows users to sort a column by simply clicking on the header. A Ctrl + header click performs multi-sorting. Sort data in either ascending or descending order.
Filtering helps view specific or related records that meet a given filtering criteria. It supports various filter types that include powerful Excel-like filter. The JavaScript Tree Grid filter allows users to choose appropriate filter types, define their own custom filtering logic, and customize the filtering UI based on their application needs. Filtering with related parent or child records can be defined.


Tree Grid allows selecting rows or cells. One or more rows or cells can also be selected by holding Ctrl or Command, or programmatically.
Rows in Tree Grid represents each data object information from the data source. It supports expanding / collapsing child rows, reordering of rows, indent / outdent rows to change its hierarchy levels and much more features.


The JavaScript TreeGrid provides full support to create, read, update, and delete operations (CRUD). In addition to built-in editor components to edit a particular column value, using template support users can create custom editor components that suit their application needs. It performs editing operations with JSON collection or remote data service with the help of data manager.
The JavaScript TreeGrid allows users to drag and drop rows within the same or another tree grid. This functionality is especially useful for reorganizing data and creating a more intuitive user experience.


Aggregates for column values can easily be displayed using the aggregate feature. Aggregates can be customized to show their value in every hierarchy with a set of predefined summary types.
Frozen columns are visible at the left or right or both the sides of the tree grid and make the remaining grid content scrollable. It is mainly used to compare cell values.

You can search the records using the search method. Integrate search text box in the TreeGrid’s toolbar by adding search items.
Tree Grid component allows you to set tooltips for treegrid cells. Hover over the tree nodes to display tooltip text.


Easily export the HTML5 Tree Grid control in various file formats such as Excel, PDF, or CSV. Users can also programmatically customize the exported document.

Users can print data either by using the print option from the toolbar or programmatically. Print all the rows of a JavaScript Tree Grid regardless of the number of pages or print the currently viewed page alone.

Row height is a major factor when displaying the number of records in the view port, and it is effortlessly customizable based on the application’s UI requirement. It is also possible to set row height conditionally.

The clipboard provides an option to copy selected rows or cells’ data into the clipboard. Use Ctrl+C and Ctrl+Shift+H key combinations to copy data with and without headers, respectively.

The context menu improves user action with JavaScript Tree Grid using popup menu. It appears when the cell, header, or pager is right clicked. In addition to built-in default menu items, it allows you to add custom context menu items.

Allows changing the JavaScript Tree Grid size by setting the width and height properties. Horizontal and vertical scrollbars will appear when the content overflows the JavaScript Tree Grid element. For the JavaScript Tree Grid to fill its parent container, the user must simply set the height and width to 100%.

Stacked headers allow grouping and visualizing column headers in a stacked manner. There is no limit to the number of columns that can be stacked. Allows the user to perform all JavaScript TreeGrid actions, even when the columns are stacked.

The HTML5 Tree Grid ensures that every cell is keyboard accessible. Major features like expanding or collapsing child rows, sort, select, and edit can be performed using keyboard commands alone; no mouse interaction required. This helps in creating highly accessible applications using this component.

The JavaScript Tree Grid has complete WAI-ARIA accessibility support. Its UI includes high-contrast visual elements, helping visually impaired people have the best viewing experience. Also, the valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right-to-left rendering allows displaying the text and layout of the JavaScript Tree Grid from right to left. This improves the user experience and accessibility for RTL languages.
The Tree Grid component is also available in Blazor, Angular, React, and Vue frameworks. Check out the different Tree Grid platforms from the links below,
The JavaScript Tree Grid works well with all modern web browsers such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

The JavaScript TreeGrid with rich set of features offers the following:
We do not sell the JavaScript Tree Grid separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,800 components and frameworks, including the JavaScript Tree Grid. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our JavaScript TreeGrid demo, which demonstrates how to render and configure Tree Grid.
No, our 1,800+ components and frameworks for web, mobile, and desktop, including our JavaScript Tree Grid, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Tree Grid control alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,800+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.