


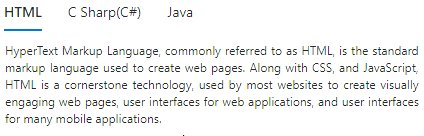
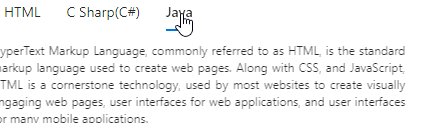
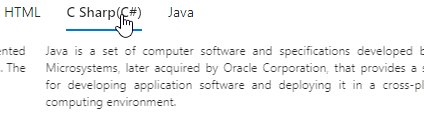
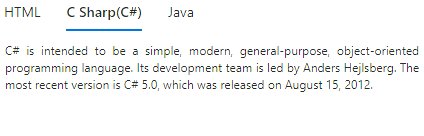
The JavaScript Tab, or HTML5 Tab control is a simple user interface (tabs UI) for organizing related content and occupying a compact space. The tabs are aligned horizontally, and each tab is associated with its header. One of the tabs must always be selected and visible. The Tabs control has a rich set of features such as animation, orientation, templating, header styles, a close button for each tab, a scrollbar or pop-up when there are many tabs, JSON support, and more.
The JavaScript Tabs control manages additional tabs efficiently using scrollable tabs when there are a greater number of tabs than can be shown. This simplifies the design and aligns the tabs in a single line. Users can swipe left or right over the tab header area to scroll and make clearly visible the out-of-sight tabs in mobile.
The pop-up mode is another type of overflow mode in which a pop-up holds the additional tabs when there are a greater number of tabs than can be shown. You can view the out-of-sight tabs by exploring the pop-up mode.
Users can nest one tab within another tab to design a complex layout.
The JavaScript Tabs control allows users to drag and drop tabs to easily re-prioritize the tab item order. Also, it allows adding tabs dynamically from an external source such as a ListView, TreeView, etc.

The tab bar has a good visual representation for segregating active tabs and inactive tabs. It has an enormous interaction area for navigation in mobile tab view. The tab headers can be icons, plain text, or both. The position of the icons can also be changed to the left, right, top, and bottom inside tab headers.
A row of tabs can be aligned horizontally on the top or bottom of tab content to make a top-to-bottom or bottom-to-top hierarchy in a tab bar.
The JavaScript Tabs control provides various built-in styles to customize the headers easily.
Users can configure the Remove button for each tab or specific tabs to remove it dynamically.
Navigate among tabs with nice, built-in animation effects (for example: slide animation) when you click or tap a tab. The tab navigation happens on swiping within the content or tapping a tab header in a mobile tab view.

Provides options to position the tab headers horizontally at the top or bottom and vertically at the left or right. It also provides options to rotate the header text in vertical tab orientation.
Users can dynamically load the content to the tab pane on activating it. They can also load the content from external pages using the AJAX library.
Users can adjust a tab’s height automatically according to its content, parent container, or the height of the highest tab panel.
It’s easy to integrate other JavaScript controls as content of the tab’s pane. The JavaScript Tabs control can also be integrated with other controls such as Dialog and Card.
The easy-to-use JavaScript Tabs control design forms wizard-like applications that are used to perform multi step processes.
The JavaScript Tabs control has several built-in themes such as Material, Bootstrap, Fabric (Office 365), Tailwind CSS, and High Contrast.They help to design material tabs, bootstrap tabs, etc. The users can customize any one of these built-in themes or create new themes to achieve their own desired look and feel, either by simply overriding SASS variables or using our Theme Studio application.
Developers can control the appearance and behavior of the Tabs control using a rich set of APIs, such as those for adding a new tab or removing a tab.
The Tabs component is also available in Blazor, React, Angular, and Vue frameworks. Check out the different Tabs platforms from the links below,
Easily get started with the JavaScript Tabs using a few simple lines of HTML and TS code example as demonstrated below. Also explore our JavaScript Tabs Example that shows you how to render and configure a Tabs in JavaScript.
<div class="col-lg-12 control-section">
<div class="e-sample-resize-container">
<div id="tab_default">
</div>
</div>
</div>import { loadCultureFiles } from '../common/culture-loader';
/**
* Tab default sample
*/
import { Tab } from '@syncfusion/ej2-navigations';
loadCultureFiles();
//Initialize Tab component
let tabObj: Tab = new Tab({
items: [
{
header: { 'text': 'Syncfusion'},
content: 'Syncfusion'
},
{
header: { 'text': 'JavaScript Controls'},
content: 'JavaScript Controls'
},
{
header: { 'text': 'Tabs Example'},
content: 'Tabs Example'
}
]
});
//Render initialized Tab component
tabObj.appendTo('#tab_default');The Syncfusion JavaScript Tabs provides the following:
We do not sell the JavaScript Tabs separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,800 components and frameworks, including the JavaScript Tabs. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our JavaScript Tabs demo here.
No, our 1,800+ components and frameworks for web, mobile, and desktop, including our JavaScript Tabs, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Tabs control alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,800+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.