


The React Accordion is a container-based component with vertically collapsible panels (vertical accordion) and stacked headers that expand or collapse one or more panels at a time within the available space.
The React Accordion component allows you to customize the expand and collapse actions.
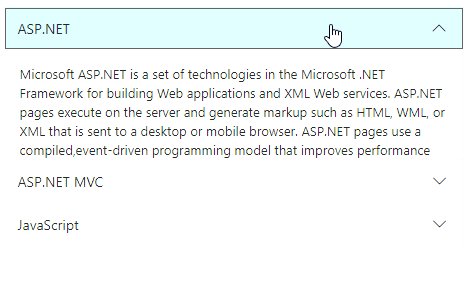
A single panel or multiple panels can expand or collapse (panel toggle) at a time by clicking the panel header (interactions) or programmatically.
Collapse all the panels at once. With customization options, a specific panel is set to be in an open state while the rest of the panels are collapsed.
The React Accordion component allows you to customize the header and content panel appearance using given HTML elements.

The React Accordion component can be rendered based on a JSON array collection of properties such as headers and content. Data binding can be achieved by an array collection of items.
Add nested levels of the React collapsible panel within the parent accordion.
The React Accordion component can use a nested vertical (hierarchical) navigation menu with links, including external links, in the accordion header.
Add prefix icons or images to the panel header. The default expand and collapse icon used in the header is customizable.

The React Accordion component adapts responsively in devices based on the available space for modern web and mobile applications.
The React Accordion allows you to load external content dynamically to a panel using the AJAX library.


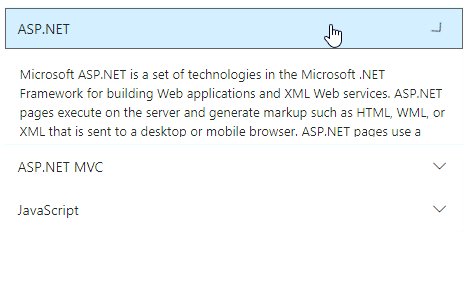
React collapsible panels support several types of built-in fancy animation for panel expanding and collapsing actions. Animation behavior is customizable.
Developers can control the appearance and behavior of accordions using a rich set of APIs.
During browser navigation, the expanded or collapsed state of an accordion persists.
The React Accordion component is shipped with several built-in themes such as Material, Bootstrap, Fabric (Office 365), Tailwind CSS, and High Contrast. Users can customize any one of these built-in themes or create new themes by either simply overriding SASS variables or using our Theme Studio application.
Accordion component is also available in Blazor, Vue, Angular, and JavaScript frameworks. Check out the different Accordion platforms from the links below,
Easily get started with the React Accordion using a few simple lines of TSX code example as demonstrated below. Also explore our React Accordion Example that shows you how to render and configure a Accordion in React.
import { AccordionComponent, AccordionItemDirective, AccordionItemsDirective } from '@syncfusion/ej2-react-navigations';
import * as React from 'react';
import * as ReactDOM from "react-dom";
const ReactApp = () => {
const aspContent = () => {
return (<div>
Microsoft ASP.NET is a set of technologies in the Microsoft .NET Framework for building Web applications and XML Web services.
</div>);
}
const mvcContent = () => {
return (<div>
The Model-View-Controller (MVC) architectural pattern separates an application into three main components: the model, the view, and the controller.
</div>);
}
const jsContent = () => {
return (<div>
JavaScript (JS) is an interpreted computer programming language.It was originally implemented as part of web browsers so that client-side scripts could interact with the user, control the browser, communicate asynchronously, and alter the document content that was displayed.
</div>);
}
return (
<AccordionComponent>
<AccordionItemsDirective>
<AccordionItemDirective header='ASP.NET' content={aspContent} />
<AccordionItemDirective header='ASP.NET MVC' content={mvcContent} />
<AccordionItemDirective header='JavaScript' content={jsContent} />
</AccordionItemsDirective>
</AccordionComponent>
);
}
const root = ReactDOM.createRoot(document.getElementById('element'));
root.render(<ReactApp />);We do not sell the React Accordion separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,800 components and frameworks, including the React Accordion. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our React Accordion demo, which demonstrates how to render and configure the Accordion.
No, our 1,800+ components and frameworks for web, mobile, and desktop, including our React Accordion, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Accordion component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,800+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.