


The React Calendar component is used to display the date and days of the week or month. It provides month, year, and decade view options to navigate quickly to the desired date. The React Calendar supports minimum dates, maximum dates, and disabled dates to restrict date selection.
The user can be restricted to choosing a date from a predetermined range of dates. Any date in the React Calendar can be disabled to make it inactive.
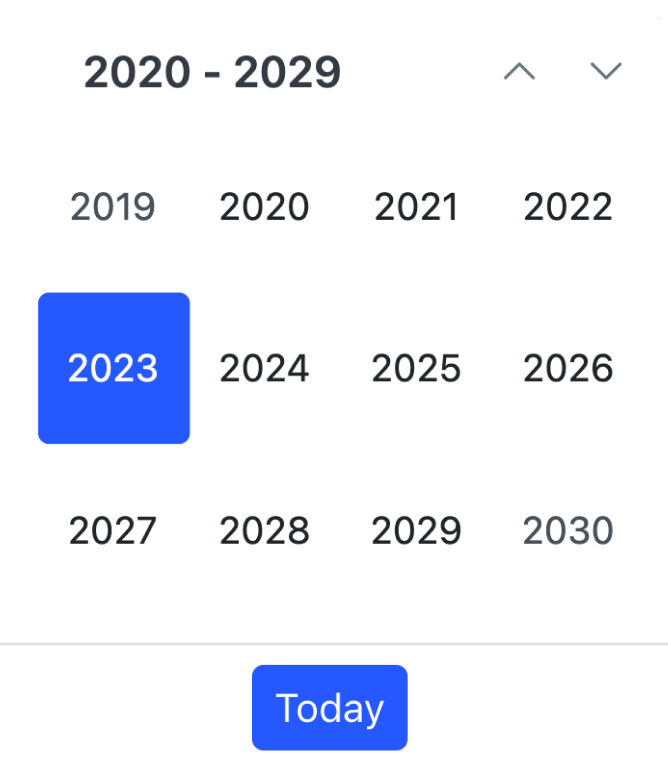
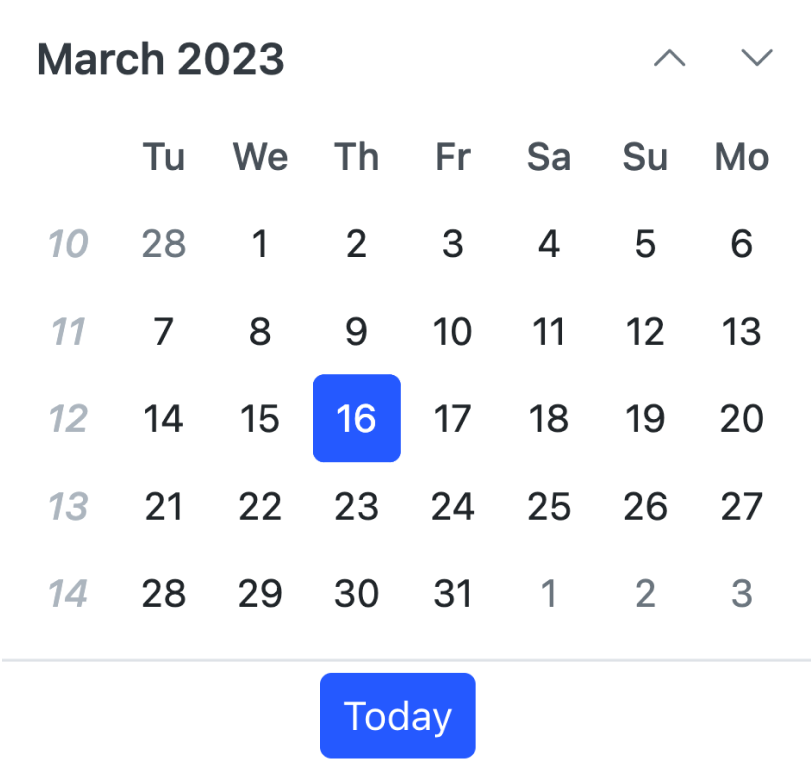
The React Calendar has predefined views that provide a flexible approach to navigate back and forth when selecting dates.
The React Calendar component lets users show the Islamic calendar(Hijri calendar) in addition to the Gregorian calendar.
Calendar has a highly responsive layout and an optimized design for desktops, touchscreens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes easily.
With built-in globalization options, a culture-specific date format and the first day of the week can be chosen. The text of the month, day, and today button can be translated to any supported language.
Easily get started with the React Calendar using a few simple lines of TSX code example as demonstrated below. Also explore our React Calendar Example that shows you how to render and configure a Calendar in React.
import * as ReactDOM from 'react-dom';
import * as React from 'react';
import { CalendarComponent, ChangedEventArgs } from '@syncfusion/ej2-react-calendars';
import { SampleBase } from '../common/sample-base';
import './default-style.css';
export class Default extends SampleBase<{}, {}> {
public onchange(args: ChangedEventArgs): void {
/*Displays selected date in the label*/
(document.getElementById('date_label') as HTMLElement).textContent = 'Selected Value: ' + args.value.toLocaleDateString();
}
render() {
return (
<div className='control-pane'>
<div className='control-section'>
<div className='calendar-control-section'>
<CalendarComponent change={this.onchange} ></CalendarComponent>
<label id='date_label'>Selected Value:</label>
</div>
</div>
</div>
)}
}Select only the month or year as a value (month picker or year picker) in the react calendar picker.


You can restrict the React Calendar component so that only a date value within a specific range of dates can be entered or selected by specifying the minimum and maximum date options.
Configure the React calendar to allow users to select single or multiple date values (sequence or random date selection).


Automatically update the first day of the week based on the specified culture or change it based on your application requirements.
Show the week number of a selected date by enabling the week number option in the React Calendar.



The React Calendar component ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this component.

The React Calendar view has complete WAI-ARIA accessibility support. The Calendar UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right-to-left rendering allows displaying the text and layout of the Calendar from right to left. This improves the user experience and accessibility for RTL languages.
Calendar component is also available in Blazor, Angular, JavaScript, and Vue frameworks. Check out the different Calendar platforms from the links below,
The React Calendar works well with all modern web browsers such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

Syncfusion React Calendar provides the following features:
We do not sell the React Calendar separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,800 components and frameworks, including the React Calendar. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our React Calendar demo, which demonstrates how to render and configure the Calendar.
No, our 1,800+ components and frameworks for web, mobile, and desktop, including our React Calendar, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Calendar component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,800+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.