


The WinForms pivot grid control organizes and summarizes business data and displays the result in a cross-table format.

Users can perform long-running operations asynchronously on a background thread, and access other UI controls without distraction.

This control provides an great loading performance for large set of records. This feature helps load data in the pivot grid on-demand using the Index Engine.
The WinForms Pivot Grid control simulates the pivot table feature of Excel. The data source for the control should be a DataTable, DataView, DataSet from SQL databases or collections like IEnumerable, ICollection, IList, List, and ArrayList.


The data from the WinForms pivot grid columns and rows can be plotted in a chart (graphical format), providing good visualization.
The pivot table field list and group fields are automatically populated with fields from the bound data source. They allow users to drag fields, filter and sort them, and create pivot reports at runtime.


Drill down (expand) and drill up (collapse) to visualize the pivot grid information in both abstract and detailed views.
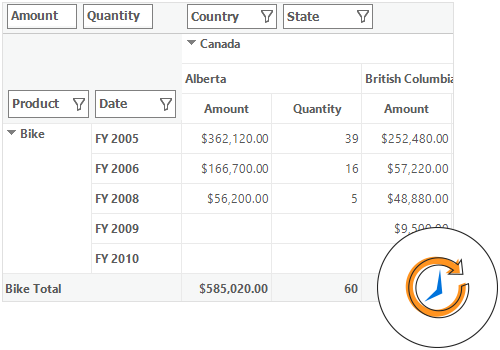
Users can refresh the control only on demand and not during every UI interaction.


Edit values at runtime, thereby updating the total cell simultaneously.

Update values in real time by pushing the live data and refreshing the control whenever required.

Filtering is retrieving values from the collection based on a specific condition.

Sort the column and row header text either in the ascending or descending order.

Orders the column and row header text based on the custom comparer defined by the user.

Sort the column values either in the ascending or descending order. Sort by clicking the desired column header, which is achieved programmatically also.

Multicolumn sorting allows you to sort the fields one after the other. It can be applied for Normal mode and Row Pivots Only mode.

Define custom summaries for the pivot item values programmatically. The control also supports 19 built-in summary types for customization.

Along with 16 built-in calculation types, there is also support to insert user-defined calculated fields using a custom formula programmatically.
The Pivot Grid supports unbound fields. Unbound fields get data executing a simple user-defined formula.


Expression field generates data by executing the user-defined expression. The generated data are specific to few field(s) from the underlying data source.
Drill through obtains a list of raw items for a particular value cell or summary cell for users to view.


Allows users to define conditions that, when met, format values and summary cells font, color, and border settings.
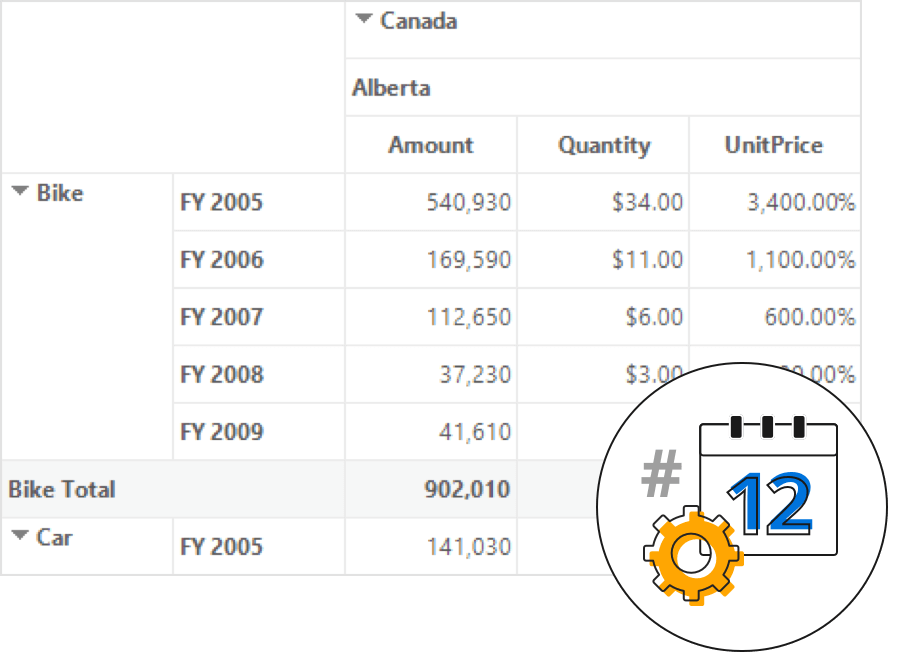
Number formatting and date formatting help transform the appearance of an actual cell value.

Users can visualize the control either as a flat grid or a pivot table similar to Excel.
The normal layout allows the pivot grid control to display row field values and column field values with computational field values.

The flat layout also called as “row pivots only mode”, displays only the row field values with computational field values.


Subtotals and grand totals are calculated automatically by the pivot engine inside the source and displayed in the pivot table. This helps users make decisions based on the totals. Also, users can show or hide subtotals and grand totals for rows and columns.
Pivot rows and column are defined by using the PivotItem object which holds the information needed for rows and column that appear in the pivot grid control.

Retrieve information about a particular cell on hyperlink cell click. Perform custom operations programmatically as well.

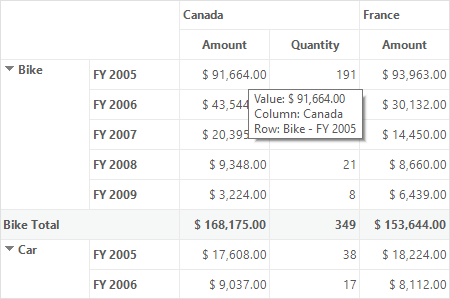
Provides basic information about a cell when hovering the mouse pointer over it.

There is built-in support for freezing row and column headers for a better view of values in a pivot grid.

Pivot grid supports selection of a particular range of cells/rows/columns/table in a grid.
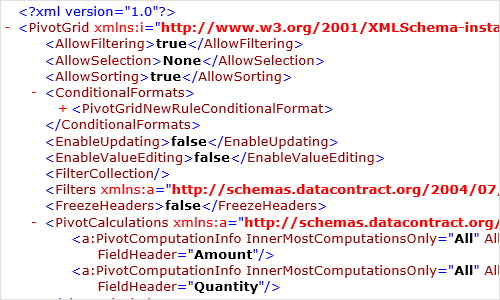
Settings in the WinForms Pivot Grid control can be serialized to an XML format and saved. Saved reports can be loaded back using the built-in deserialization options.


The WinForms Pivot Grid control has a rich set of options available for exporting data to Excel, Word, and PDF, and printing the same. There are options to customize the exporting and printing operations.

The WinForms Pivot Grid is shipped with built-in themes like Office 2007, Office 2010, Office 2016, and Metro.

Customize the appearance of the control programmatically.
For a great developer experience, use the flexible built-in APIs to define and customize the WinForms Pivot Grid control. Developers can optimize the data bound to the control and completely customize the user interface (UI) using code easily.

Allows users from different locales to use the control by applying a date, currency, and number formats to suit local preferences.

Users can display the text direction and layout of the control in the right-to-left (RTL) direction.

Allows users to customize the text in the user interface based on the local culture.
Easily get started with the WinForms Pivot Grid using a few simple lines of C# code example as demonstrated below. Also explore our WinForms Pivot Grid Example that shows you how to render and configure the Pivot Grid in WinForms.
using System.Windows.Forms;
using Syncfusion.PivotAnalysis.Base;
using Syncfusion.Windows.Forms.PivotAnalysis;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
PivotGridControl pivotGridControl1 = new PivotGridControl();
pivotGridControl1.Size = new System.Drawing.Size(1496, 860);
this.Controls.Add(pivotGridControl1);
// Adding ItemSource to the Control
pivotGridControl1.ItemSource = ProductSalesCollection.GetSalesData();
// Adding PivotRows to the Control
pivotGridControl1.PivotRows.Add(new PivotItem { FieldMappingName = "Product", TotalHeader = "Total" });
pivotGridControl1.PivotRows.Add(new PivotItem { FieldMappingName = "Date", TotalHeader = "Total" });
// Adding PivotColumns to the Control
pivotGridControl1.PivotColumns.Add(new PivotItem { FieldMappingName = "Country", TotalHeader = "Total" });
pivotGridControl1.PivotColumns.Add(new PivotItem { FieldMappingName = "State", TotalHeader = "Total" });
// Adding PivotCalculations to the Control
pivotGridControl1.PivotCalculations.Add(new PivotComputationInfo { FieldName = "Amount", Format = "$ #,##0.00", SummaryType = SummaryType.DoubleTotalSum });
pivotGridControl1.PivotCalculations.Add(new PivotComputationInfo { FieldName = "Quantity", Format = "#,##0" });
}
}
}using System;
using System.Collections.ObjectModel;
namespace WindowsFormsApplication1
{
/// <summary>
/// Represents a class that contains product sale details.
/// </summary>
public class ProductSaleInfo
{
public string Product { get; set; }
public string Date { get; set; }
public string Country { get; set; }
public string State { get; set; }
public int Quantity { get; set; }
public double Amount { get; set; }
public double UnitPrice { get; set; }
public double TotalPrice { get; set; }
public override string ToString()
{
return string.Format("{0}-{1}-{2}", Country, State, Product);
}
}
}using System;
using System.Collections.ObjectModel;
namespace WindowsFormsApplication1
{
/// <summary>
/// Represents a class that contains the product sale details collection.
/// </summary>
public class ProductSalesCollection
{
public static ObservableCollection<ProductSaleInfo> GetSalesData()
{
// Geography
string[] countries = { "Australia", "Canada", "France", "Germany", "United Kingdom", "United States" };
string[] ausStates = { "New South Wales", "Queensland", "South Australia", "Tasmania", "Victoria" };
string[] canadaStates = { "Alberta", "British Columbia", "Brunswick", "Manitoba", "Ontario", "Quebec" };
string[] franceStates = { "Charente Maritime", "Essonne", "Garonne (Haute)", "Gers" };
string[] germanyStates = { "Bayern", "Brandenburg", "Hamburg", "Hessen", "Nordrhein Westfalen", "Saarland" };
string[] ukStates = { "England" };
string[] ussStates = { "New York", "North Carolina", "Alabama", "California", "Colorado", "New Mexico", "South Carolina" };
// Time
string[] dates = { "FY 2005", "FY 2006", "FY 2007", "FY 2008", "FY 2009" };
// Products
string[] products = { "Bike", "Car" };
Random r = new Random(123345345);
int numberOfRecords = 2000;
ObservableCollection<ProductSaleInfo> listOfProductSales = new ObservableCollection<ProductSaleInfo>();
for (int i = 0; i < numberOfRecords; i++)
{
ProductSaleInfo sales = new ProductSaleInfo();
sales.Country = countries[r.Next(1, countries.GetLength(0))];
sales.Quantity = r.Next(1, 12);
// 1 percent discount for 1 quantity
double discount = (300 * sales.Quantity) * (double.Parse(sales.Quantity.ToString()) / 100);
sales.Amount = (300 * sales.Quantity) - discount;
sales.TotalPrice = sales.Amount * sales.Quantity;
sales.UnitPrice = sales.Amount / sales.Quantity;
sales.Date = dates[r.Next(r.Next(dates.GetLength(0) + 1))];
sales.Product = products[r.Next(r.Next(products.GetLength(0) + 1))];
switch (sales.Country)
{
case "Australia":
{
sales.State = ausStates[r.Next(ausStates.GetLength(0))];
break;
}
case "Canada":
{
sales.State = canadaStates[r.Next(canadaStates.GetLength(0))];
break;
}
case "France":
{
sales.State = franceStates[r.Next(franceStates.GetLength(0))];
break;
}
case "Germany":
{
sales.State = germanyStates[r.Next(germanyStates.GetLength(0))];
break;
}
case "United Kingdom":
{
sales.State = ukStates[r.Next(ukStates.GetLength(0))];
break;
}
case "United States":
{
sales.State = ussStates[r.Next(ussStates.GetLength(0))];
break;
}
}
listOfProductSales.Add(sales);
}
return listOfProductSales;
}
}
}You can find our WinForms Pivot Grid demo on
GitHub location.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.