


The Kanban board provides an efficient interface to track and visualize different stages in a task or workflow.

Users can limit the number of works in progress for every column, improving efficiency.

The kanban board has built-in error bars that are useful for identifying process bottlenecks.
Users can define a custom workflow for each process, which specifies the valid transition of every process.

Swim lanes are horizontal categorization that allow you to categorize your current workflow by different projects, teams, users, or whatever the user needs.


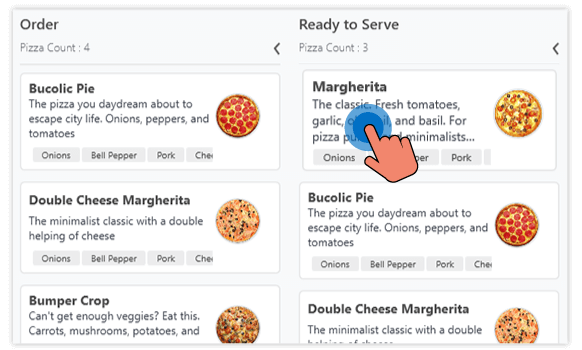
Kanban supports interactively dragging and dropping an item between columns with smooth built-in animations.

Columns can be collapsed or expanded interactively.
Each UI element of the kanban component can be customized.

Users can alter existing header content or include new information about a column by customizing the column headers with templates.

Customize the card template to add more details or change its default appearance.

Users can customize the appearance of placeholders that are displayed while dragging.

Behaviors and UI can be customized dynamically during interactions like tapping, dragging and dropping cards.
Several built-in skins are available including Blend, Metro, Office themes, and Visual Studio.
Easily get started with the WPF Kanban Board using a few simple lines of XAML and C# code example as demonstrated below. Also explore our WPF Kanban Board Example that shows you how to render and configure the Kanban Board in WPF.
xmlns:kanban="clr-namespace:Syncfusion.UI.Xaml.Kanban;assembly=Syncfusion.SfKanban.WPF"
<kanban:SfKanban ItemsSource="{Binding Tasks}" >
<kanban:SfKanban.DataContext>
<local:KanbanViewModel/>
</kanban:SfKanban.DataContext>
</kanban:SfKanban>public class KanbanViewModel
{
public ObservableCollection<KanbanModel> Tasks { get; set; }
public KanbanViewModel()
{
Tasks = new ObservableCollection<KanbanModel>();
Tasks.Add(new KanbanModel()
{
Title = "Universal App",
ID = "27654",
Description = "Incorporate feedback into functional specifications",
Category = "Open",
ColorKey = "Low",
Tags = new string[] { "Deployment" },
ImageURL = new Uri("/images/icon.jpg", UriKind.RelativeOrAbsolute)
});
Tasks.Add(new KanbanModel()
{
Title = "Universal App",
ID = "29477",
Description = "Design functional specifications",
Category = "In Progress",
ColorKey = "Normal",
Tags = new string[] { "Design" },
ImageURL = new Uri("/images/icon.jpg", UriKind.RelativeOrAbsolute)
});
Tasks.Add(new KanbanModel()
{
Title = "Universal App",
ID = "25678",
Description = "Review preliminary software specifications",
Category = "Done",
ColorKey = "Low",
Tags = new string[] { "Analysis" },
ImageURL = new Uri("/images/icon.jpg", UriKind.RelativeOrAbsolute)
});
Tasks.Add(new KanbanModel()
{
Title = "Universal App",
ID = "6593",
Description = "Draft preliminary software specifications",
Category = "Review",
ColorKey = "High",
Tags = new string[] { "Analysis" },
ImageURL = new Uri("/images/icon.jpg", UriKind.RelativeOrAbsolute)
});
}
}

 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.