


The WPF Tab Control provides an efficient interface for displaying multiple tabs and helps arrange content in a compact and organized form in less space. It provides powerful data-binding support for tab headers and content. It also provides different tab orientations, text alignment, options to hide or create new tabs, editable headers, and complete customization options.
WPF TabControl provides powerful data binding to display tab headers and content. It allows you to design the application in an MVVM pattern such as binding selected items.

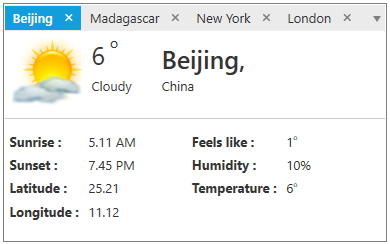
Position the tabs horizontally at the top or bottom and vertically at the left or right. Rotate the header text in a vertical TabControl.

Close tabs interactively in the UI. Display a close button for each tab like Visual Studio document tabs and also a common close button.

Supports pinning favorite tabs for quick access and allows users to interactively pin and unpin the tabs.

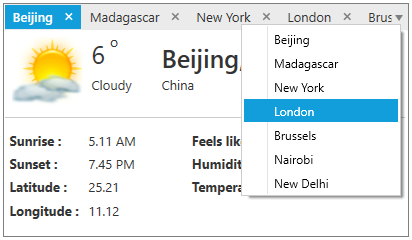
Select tabs quickly through keyboard and mouse interaction. Display all the tabs in the drop-down, like in Visual Studio, for switching among the tabs quickly when the tabs overflow the available space.

Bring the overflow tabs into view through scroll options in the UI and swipe in a touch environment. Also scroll to the next, previous, first, and last tabs.

Customize the style of each individual part of the WPF TabControl, such as its header style. Provides a rich set of built-in themes inspired by popular interfaces such as Visual Studio, Microsoft Office, and Expression Blend.

Reorder tabs by dragging and dropping headers.

Edit tab headers interactively in the UI by pressing the F2 function key or double-clicking on a tab header.

WPF TabControl allows to arrange tab items in single or multiple rows.

Built-in context menu options allow you to close the current tab, close other tabs except selected, and close all the tabs, similarly to the context menu options in Visual Studio.

Add new tabs dynamically like adding new sheets in Microsoft Excel. Allows users to arrange new button in the UI at first or last position.

The WPF TabControl supports localization to translate the static text in the context menu to any desired language.

WPF TabControl’s right-to-left support helps you develop applications for worldwide audiences.

Easily get started with the WPF TabControl using a few simple lines of XAML and C# code example as demonstrated below. Also explore our WPF TabControl Example that shows you how to render and configure the TabControl in WPF.
<syncfusion:TabControlExt Name="tabControlExt">
<syncfusion:TabItemExt Header="tabItem1">
<TextBlock Name="textBlock" Text="This is the first tab item." />
</syncfusion:TabItemExt>
<syncfusion:TabItemExt Header="tabItem2">
<TextBlock Name="textBlock1" Text="This is the second tab item." />
</syncfusion:TabItemExt>
<syncfusion:TabItemExt Header="tabItem3">
<TextBlock Name="textBlock2" Text="This is the third tab item." />
</syncfusion:TabItemExt>
</syncfusion:TabControlExt>public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
// Creating an instances of tabitems and adding header & content
TabItemExt tabItemExt1 = new TabItemExt()
{
Header = "tabItem1",
Content = new TextBlock() { Text = "This is the first tab item" }
};
TabItemExt tabItemExt2 = new TabItemExt()
{
Header = "tabItem2",
Content = new TextBlock() { Text = "This is the second tab item" }
};
TabItemExt tabItemExt3 = new TabItemExt()
{
Header = "tabItem3",
Content = new TextBlock() { Text = "This is the third tab item" }
};
// Creating an instances of TabControl and adding the tabitems into the TabControl
TabControlExt tabControlExt = new TabControlExt();
tabControlExt.Items.Add(tabItemExt1);
tabControlExt.Items.Add(tabItemExt2);
tabControlExt.Items.Add(tabItemExt3);
this.Content = tabControlExt;
}
}Syncfusion WPF TabControl provides the following:
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.