


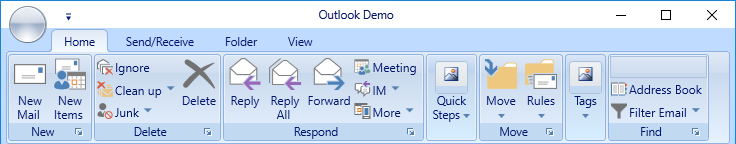
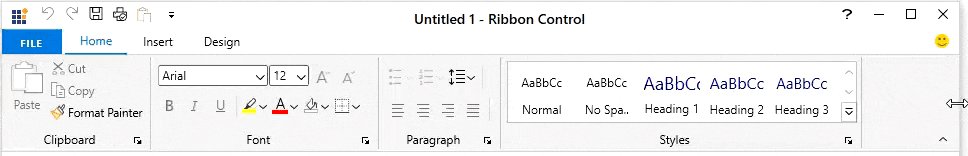
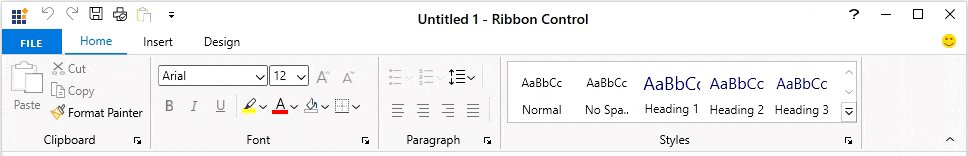
The WPF Ribbon control (ribbon menu) accommodates all the tools required for an application in a single, easy-to-navigate user interface similar to Microsoft Office. Its dynamic resizing, keyboard accessibility, and complete customization options help organize an application.
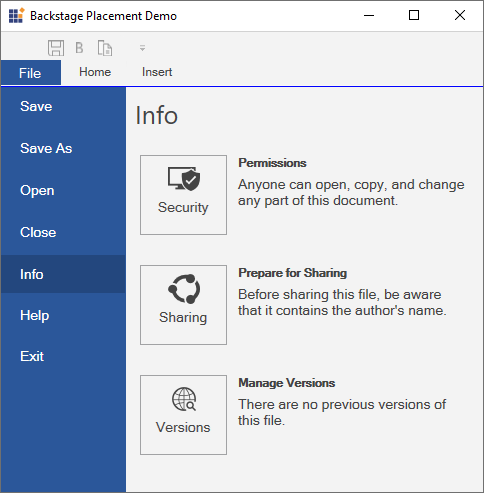
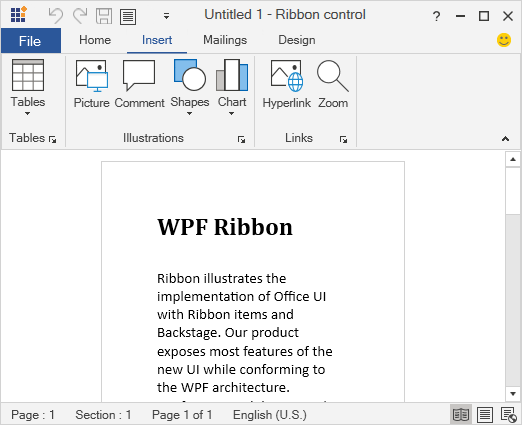
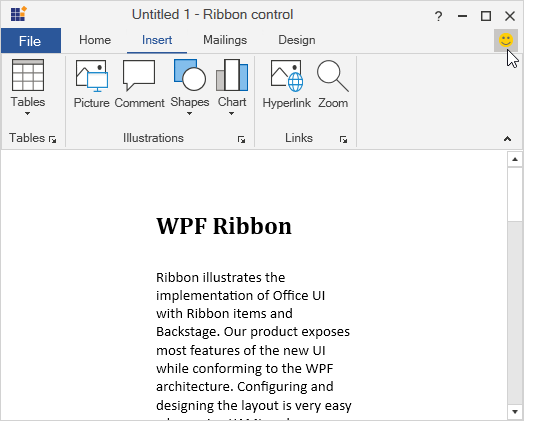
The WPF Ribbon control provides an application UI similar to Microsoft Office with a 2007 style that contains an application menu and a 2016 style that contains a backstage view.

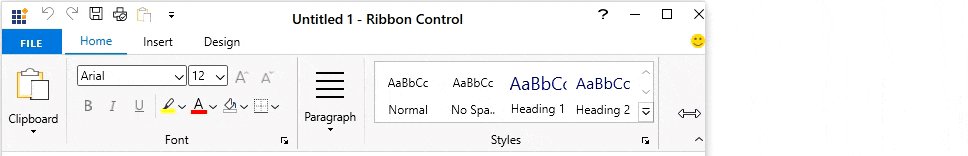
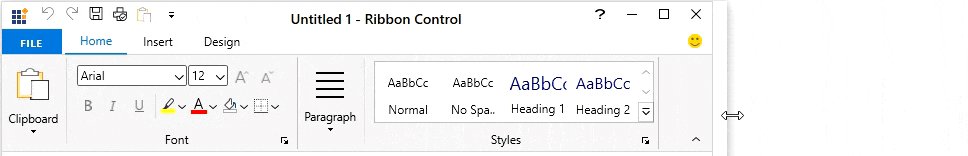
The simplified ribbon acts as a mode for viewing the most commonly used commands in a single line and therefore offers more screen space for a compact view of a document. End users can also quickly navigate to other commonly used commands in the overflow menu. End users can switch to normal mode using the built-in toggle button.

The Office 2016 UI provides a backstage view. Available color schemes are White, Colorful, Dark Gray, and Black.

The Office 2010 UI supports gradient colors and color schemes that include Blue, Black, and Silver.

The Office 2007 UI is a classic interface that contains three color schemes: Blue, Silver, and Black.

The WPF Ribbon control supports a touch UI with plenty of interaction space.
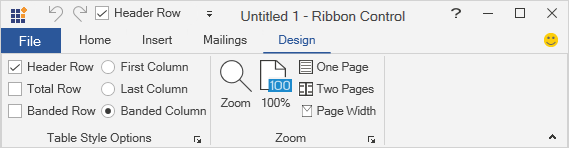
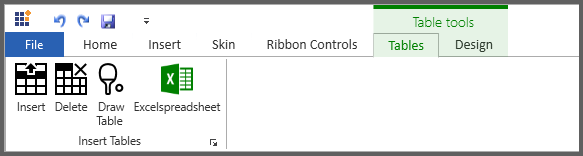
The WPF Ribbon control for WPF comes with a variety of ribbon items. Button items—like the ribbon button, drop-down button, and split button—can be included in any of the three different types of states. The Ribbon control can also include the following controls, making it comprehensive yet flexible: check box, ComboBox, radio button, ribbon gallery, text box, and list box. All these controls can be separated using the ribbon separator.

A button with three different sizes to display content with images.

The split button performs like a normal button as well as a drop-down button to select a command directly or from a list.

Display items in a row- or column-based view by category. Items can be represented with any type of content: Text, images, etc.
The WPF Ribbon control allows you to add any form of image like path data, font icons, etc. as a template to the Ribbon items such as ribbon button, drop-down button, split button, gallery, ribbon bar, and backstage command button.
![]()
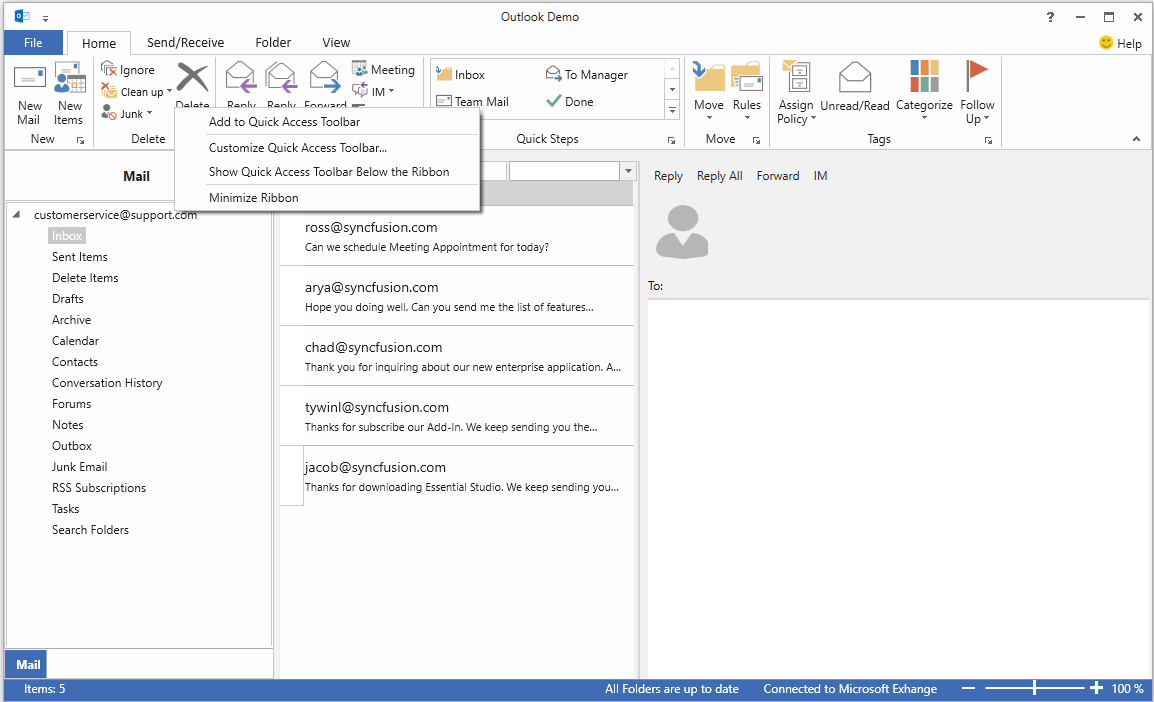
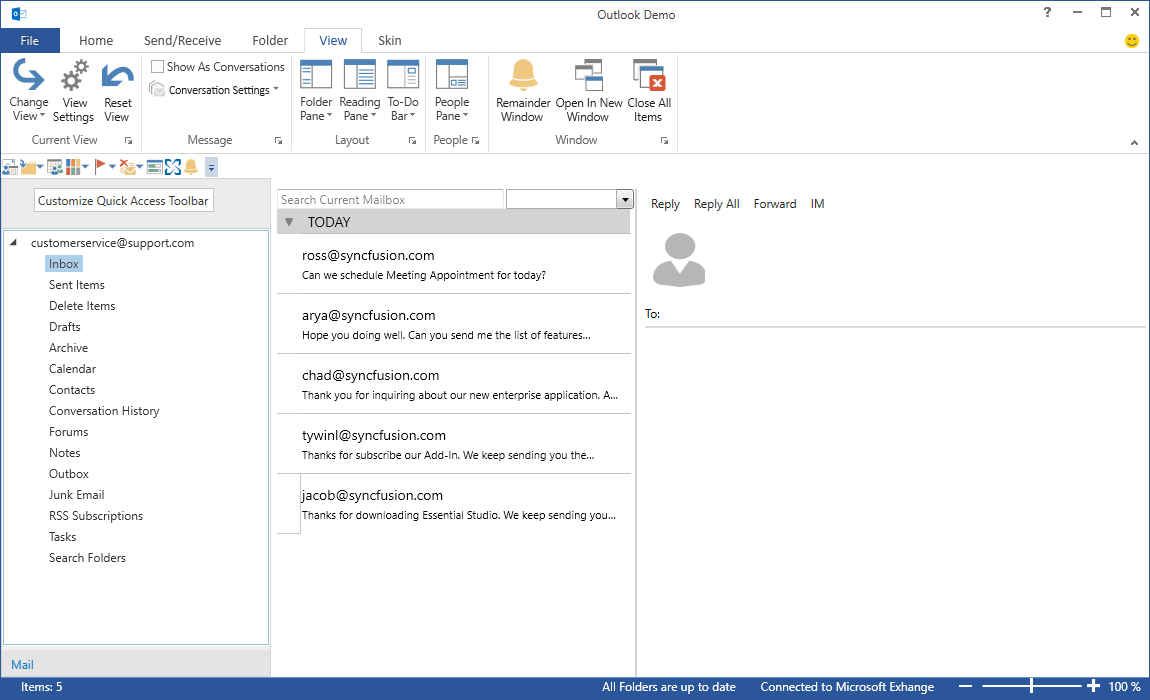
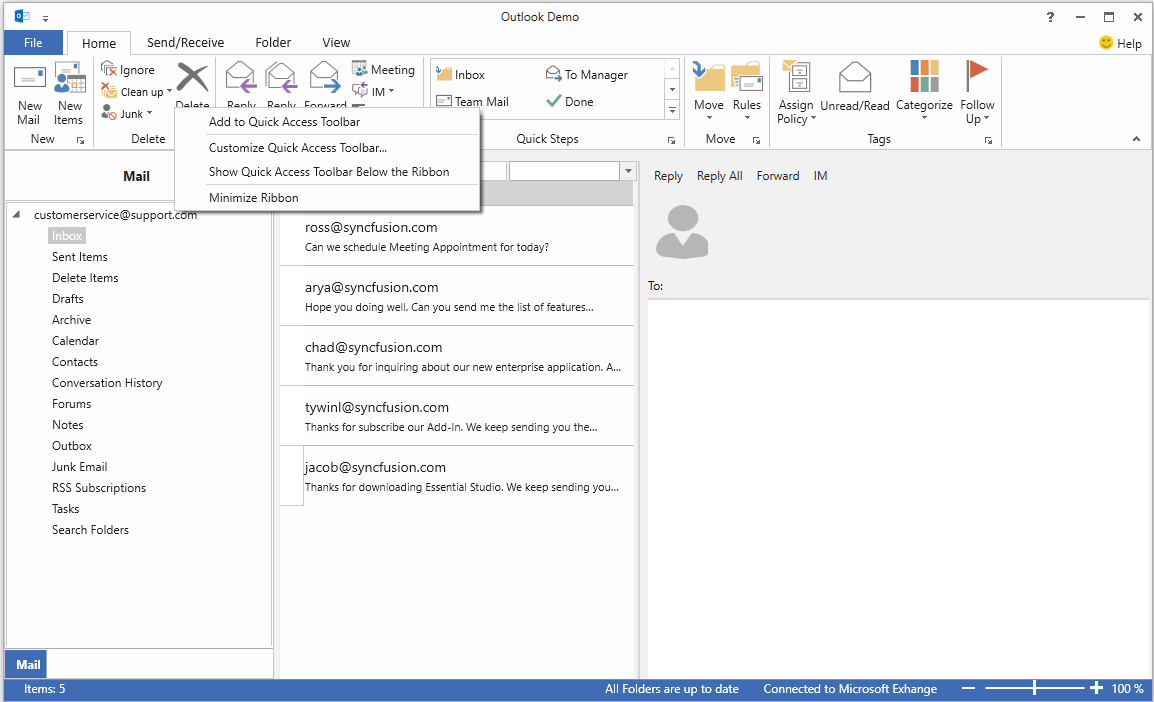
The quick access toolbar (QAT) is used to render a set of ribbon items that are commonly used in applications. It renders at the top-left corner of a window to make it more accessible. Users can choose to place it above or below the ribbon, remove certain commands from it, or add commands to it.

Display any kind of custom control, such as combo box, text box, radio button, check box, and more on the ribbon bar and QAT.

The WPF Ribbon control supports any number of contextual tab groups, which can be hidden or shown in certain contexts.

Ribbon bars can be placed either at the left or right side of the ribbon.

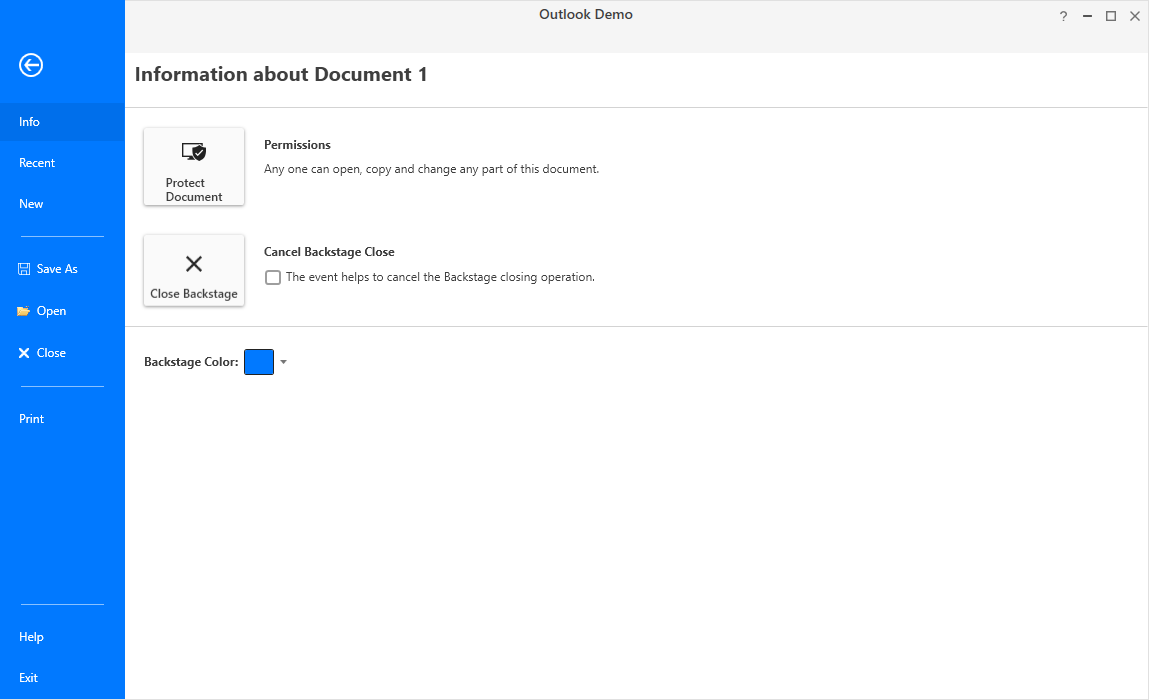
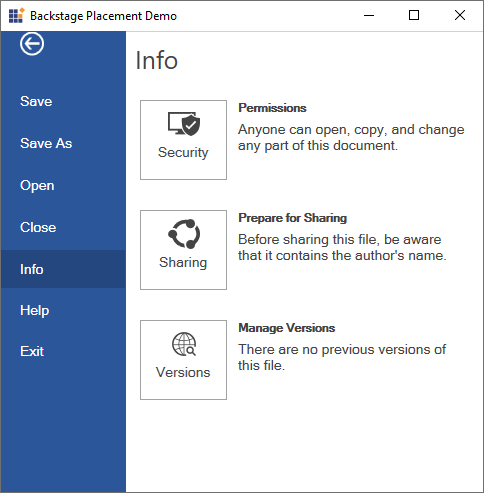
Backstage is a separate view containing tabs and buttons that can show an application’s information and basic settings. The backstage items can also be arranged at either the top or bottom. It provides different types of animations such as fade, scale, and zoom as well as support to customize the animation duration.

Backstage can be opened or closed within any window or placement target specified by the users. Backstage also opens under the Ribbon tab or occupies the window or placement target’s entire client area.


The application menu contains standard commands like the Windows Explorer. This menu appears when a user clicks the file or backstage button.

The WPF Ribbon will resize its controls to fit within the space available in the ribbon window.

Ribbon bars are resized according to the order specified in the ribbon tab.

Modal tabs in the Ribbon control are used to temporarily display a collection of commands other than those found in the core tabs. When shown, all other core tabs will be invisible. In Microsoft Office, modal tabs are used to display print-preview commands when printing a document.

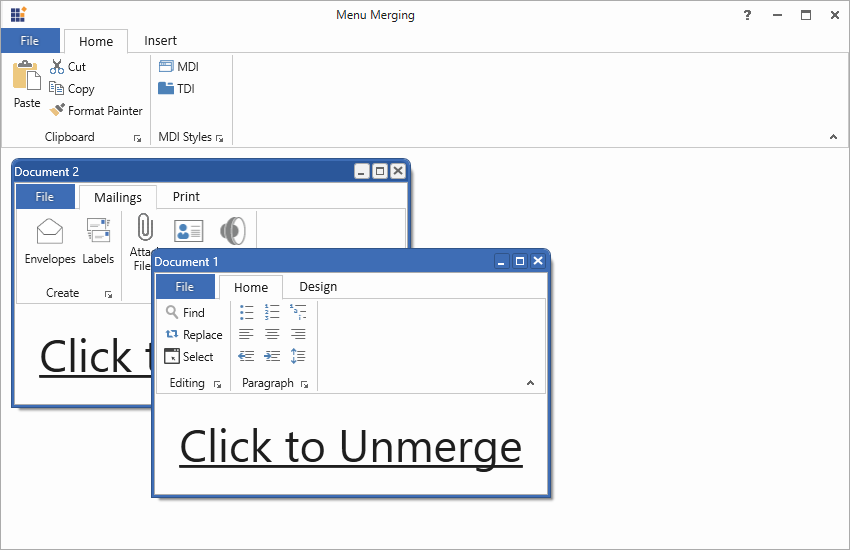
In the multiple document interface (MDI), parent and child forms can have their own ribbon menus and items specific to their requirements. Normally in the Ribbon, the parent form holds general commands like File, Home, Help, etc., whereas the child form holds specific and exclusive functionalities like Insert, Review, View, etc. Users can either switch between forms to operate these functionalities or merge both parent and child MDI forms to combine the ribbon menus and items within the parent form, if needed.

Load any user control at the right side of the title bar in the ribbon window.

The WPF Ribbon control lets users customize the QAT as well as the ribbon window, its appearance and tabs.

Place the quick access toolbar either above or below the Ribbon.

Users can add frequently accessed commands to the QAT.

Customize the QAT in a customization window by adding, removing, or reordering items.

Users can create a new ribbon tab by adding commands.
The WPF Ribbon control allows users to customize a control’s state, such as the quick access toolbar, the minimize-maximize state of the ribbon, the ribbon tab, etc. This requires the customized state to persist across application instances and when the app closes. Upon restarting, the app will again apply the state.

The mini-toolbar is a lightweight, floating toolbar that can be dynamically displayed and hidden in certain contexts. A good example is text editing. When users select text in the editor, you can display a mini-toolbar next to the text to quickly let users bold, italicize, or underline it.

Display the current status of an application or document, similar to Microsoft Office.

The launcher button allows users to execute an action they define.

Display controls under the close button using a ribbon’s tab-panel item.
The WPF Ribbon control supports key tips for ribbon items, letting users quickly access a command in a few keystrokes. When a user presses the Alt key, key tips for commands in the current tab are displayed. Pressing a key indicated in the key tip invokes the corresponding command.

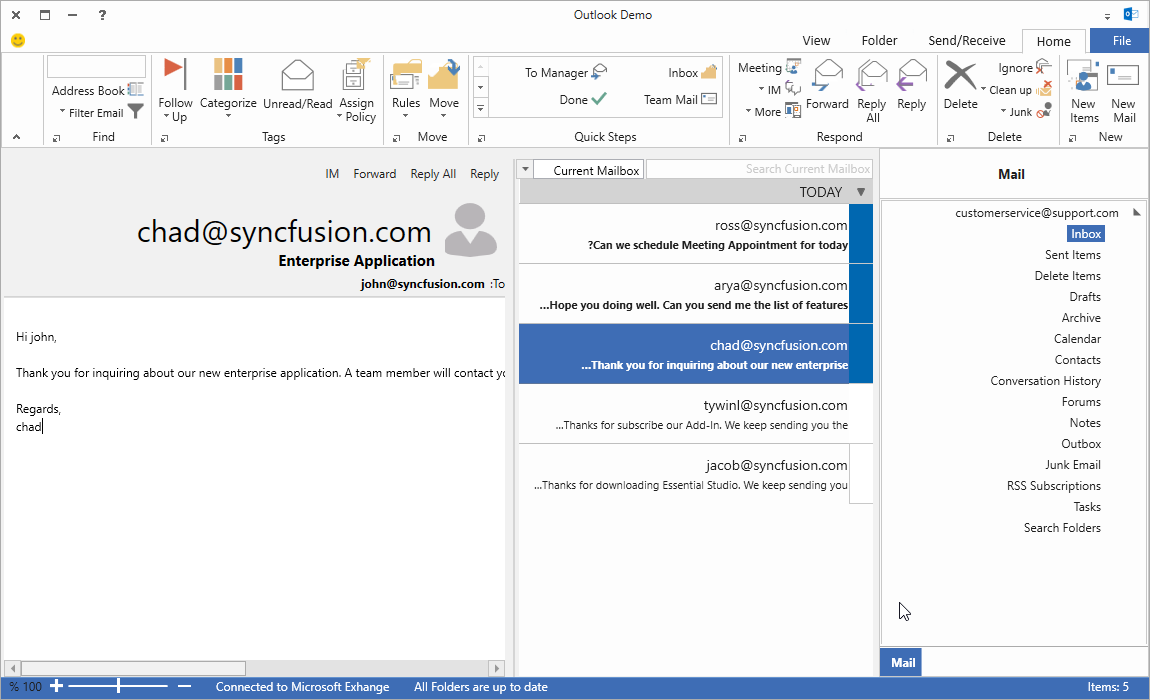
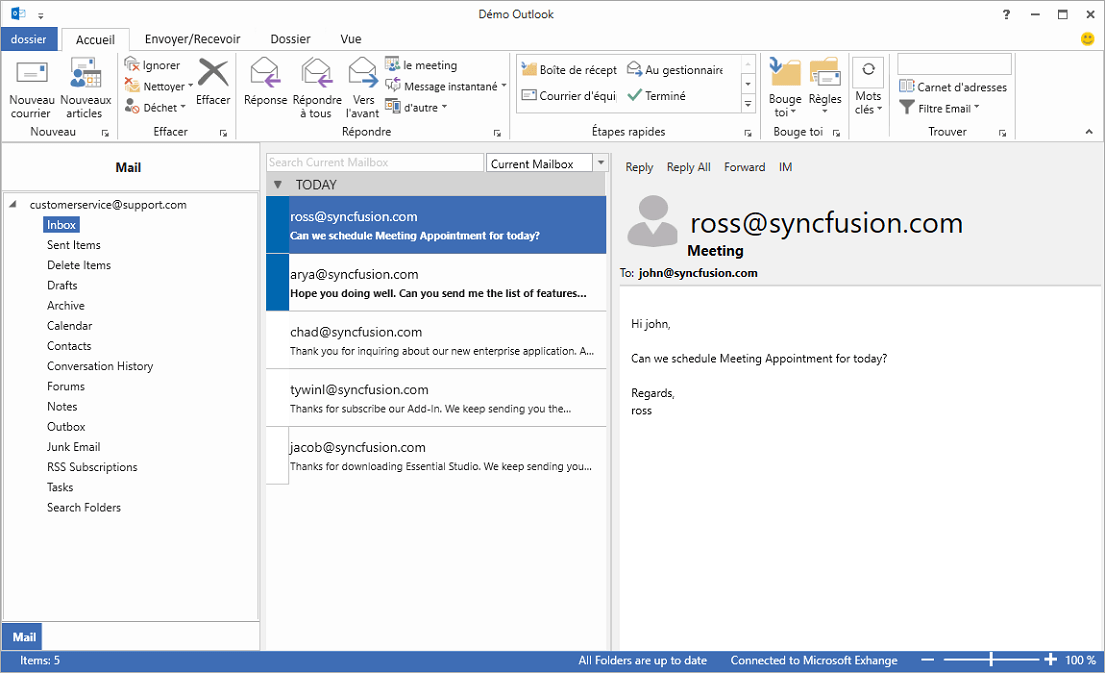
The WPF Ribbon control supports a traditional look with Office 2007 and Office 2010 styles, and a flat look with Office 2013 and Office 2016 styles.
The WPF Ribbon control supports super tooltips, which are used to customize the default look and feel of all tooltips.

Right-to-left (RTL) orientation allows users to work in right-to-left languages like Hebrew, Arabic, or Persian.

Content in the Ribbon control can be formatted according to the culture.

Easily get started with the WPF Ribbon using a few simple lines of XAML and C# code example as demonstrated below. Also explore our WPF Ribbon Example that shows you how to render and configure the Ribbon in WPF.
<syncfusion:RibbonWindow xmlns:syncfusion="http://schemas.syncfusion.com/wpf"
x:Class="RibbonDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:RibbonDemo"
mc:Ignorable="d"
xmlns:syncfusionskin ="clr-namespace:Syncfusion.SfSkinManager;assembly=Syncfusion.SfSkinManager.WPF"
Title="MainWindow" Height="450" Width="800"
syncfusion:SfSkinManager.Theme="{syncfusionskin:SkinManagerExtension ThemeName=Office2013White}">
<Grid>
<syncfusion:Ribbon x:Name="_ribbon" VerticalAlignment="Top">
<syncfusion:RibbonTab Caption="HOME" IsChecked="True">
<syncfusion:RibbonBar Name="New" Width="90" Header="New">
<syncfusion:RibbonButton SizeForm="Large" Label="New Email"/>
</syncfusion:RibbonBar>
</syncfusion:RibbonTab>
<syncfusion:RibbonTab Caption="SEND/RCEIVE" IsChecked="False"/>
<syncfusion:RibbonTab Caption="FOLDER" IsChecked="False"/>
<syncfusion:RibbonTab Caption="VIEW" IsChecked="False"/>
</syncfusion:Ribbon>
</Grid>
</syncfusion:RibbonWindow>using Syncfusion.SfSkinManager;
using Syncfusion.Windows.Tools;
using Syncfusion.Windows.Tools.Controls;
public partial class MainWindow : RibbonWindow
{
public MainWindow()
{
InitializeComponent();
SfSkinManager.SetTheme(this, new Theme() { ThemeName = "Office2013White" });
Ribbon ribbon = new Ribbon();
ribbon.VerticalAlignment = VerticalAlignment.Top;
RibbonTab homeTab = new RibbonTab();
homeTab.Caption = "Home";
RibbonTab homeTab1 = new RibbonTab();
homeTab1.Caption = "SEND/RCEIVE";
RibbonTab homeTab2 = new RibbonTab();
homeTab2.Caption = "FOLDER";
RibbonTab homeTab3 = new RibbonTab();
homeTab3.Caption = "VIEW";
RibbonBar bar = new RibbonBar();
bar.Width = 90;
bar.Header = "New";
RibbonButton button = new RibbonButton();
button.Label = "NewEmail";
button.SizeForm = SizeForm.Large;
homeTab.Items.Add(bar);
bar.Items.Add(button);
ribbon.Items.Add(homeTab);
ribbon.Items.Add(homeTab1);
ribbon.Items.Add(homeTab2);
ribbon.Items.Add(homeTab3);
this.Content = ribbon;
}
}Syncfusion WPF Ribbon provides a ribbon window that overrides the default window and sets visual styles of ribbon window to different themes.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.