


The ASP.NET Core Dropdown Menu is a graphical user interface component that lets users choose from a list of actions that can be triggered. It has built-in support for icons and their positioning, various sizes, separators, RTL, and UI customization.
You can make use of different dropdown button sizes (default and small).
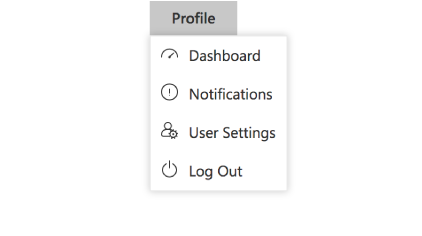
Users tend to perceive visual information better than text. The ASP.NET Core Dropdown Menu has built-in options to include an icon to the left or above the text, or provide an icon-only button.
The popup menu is a toggleable container that holds a list of action items or custom content that will open or close when the button is clicked. You can customize all the items in a dropdown menu.


You can use a horizontal line separator to represent similar action items as a group within the list of available items.
You can make use of the icon-only Dropdown Button without button text.
Customize position values to display the ASP.NET Core Dropdown Menu above, to the right, or to the left of the dropdown button.
You can customize the dropdown button size, appearance, and feel. The dropdown menu popup element is completely customizable.
You can configure a dropdown to open the popup menu without the arrow icon.

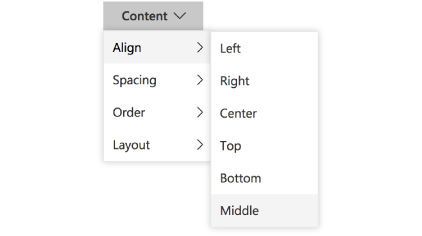
You can configure context menu control to add submenu items in ASP.NET Core Dropdown Menu.

Dropdown Menu is also available in Blazor, Angular, React, Vue, and JavaScript frameworks. Check out the different Dropdown Menu platforms from the links below,
In Dropdown Menu, you have control over all the UI elements and their behaviors. It provides the best user experience to users through a rich set of developer-friendly APIs.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.