


The ASP.NET Core File Manager (ASP.NET Core File Explorer) is a graphical user interface control for managing the file system that allows users to perform most common file operations, like accessing, editing, and sorting files or folders. This control also provides easy navigation to select a file or folder from the file system.
With customization options, the entire layout can be customized and modified easily, and initial views switched.
Provides a wide range of built-in file operations including copying, moving, renaming, and deleting files, drag-and-drop, image preview, and more.
An intuitive and easy-to-interact interface that includes a toolbar, treeview, breadcrumb, and menu.
Localize the text values of the context menu and tooltips displayed in the user interface using the localization library.
Integrate with Syncfusion’s PDF Viewer, Word Editor, and Spreadsheet component to open and view PDF, Excel, and Word files.
Easily connect and manage data stored in a various storage services, including local, cloud, and database.
The File Manager is designed to be responsive and adaptable, with a layout that works well on devices including desktops, touch screens, and smart phones.
Cutting edge design with 5+ built-in themes such as Fluent, Tailwind CSS, Bootstrap, Material, Fabric, and more. Utilize the online Theme Studio tool to customize themes easily.
Easily get started with the ASP.NET Core File Manager using a few simple lines of CSHTML and C# code example as demonstrated below. Also explore our ASP.NET Core File Manager Example that shows you how to render and configure a File Manager in ASP.NET Core.
@using Syncfusion.EJ2
@section ControlsSection{
<div class=" control-section">
<div class="sample-container">
<!-- File Manager full functionalities sample -->
<ejs-filemanager id="filemanager" view="@Syncfusion.EJ2.FileManager.ViewType.Details">
<e-filemanager-ajaxsettings url="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations"
downloadUrl="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Download"
uploadUrl="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Upload"
getImageUrl="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/GetImage">
</e-filemanager-ajaxsettings>
</ejs-filemanager>
</div>
</div>
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2CoreSampleBrowser.Models;
namespace EJ2CoreSampleBrowser.Controllers
{
public partial class FileManagerController : Controller
{
public IActionResult Overview()
{
return View();
}
}
}
The File Manager component supports rendering flat data objects, eliminating the need for HTTP client requests and back-end URL configuration. All file operations can be handled within the component itself through file action events.
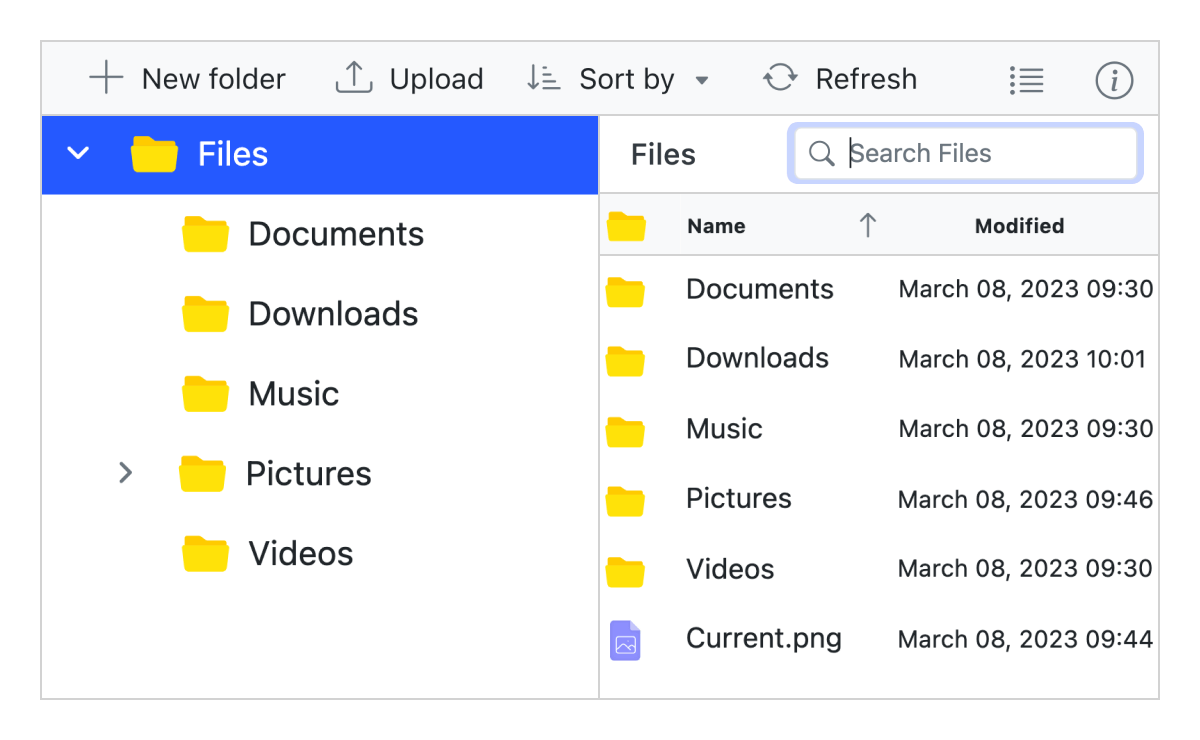
The ASP.NET Core File Manager UI consists of toolbar, navigation pane, and content pane through which the files or folders in the file system can be accessed and managed. The control’s entire layout can be customized with features like like right-to-left alignment, enabling or disabling the toolbar and navigation pane, and switching between views.


The ASP.NET Core File Manager toolbar contains tools for performing various operations like upload file, download file and switch views. The toolbar can also be configured to add any custom functionality to be performed on the file system.
The ASP.NET Core File Manager navigation pane allows the quick and direct access to a file or folder in a file system where the entire folder hierarchy is listed using a tree view. This can be made visible or hidden as needed.


The content pane displays the files and folders in the file system. The files in the content pane can be displayed in either a large icon view or a details view.
The ASP.NET Core File Manager control includes all the common operations needed for managing a file system. It includes copy, move, upload, download, edit, create, delete, and sort.

The ASP.NET Core File Manager control enables easy file uploading and downloading in a file system.
Files and folders in the file system can be sorted in ascending or descending order by clicking the column header. Files and folders can be sorted based on name, date created, size, and other details. The default sorting functionality can also be customized in the File Manager.


The File Manager control contains built-in search functionality that allows you to search for and access a file or folder in the current path and its child folders.
Files and folders can be moved within the file system by dragging and dropping them. Drag-and-drop support can be turned on or off.

The File Manager provides support to restrict access to files and folders by defining a set of rules for them. Only authorized users will be able to access them.
You can specify the types of files that can be uploaded in the File Manager. Other file types will be restricted from uploading.


The File Manager control has built-in support for the selection of multiple files or folders. Multiple-file selection is useful when a single operation like download or delete needs to be performed for multiple files in the file system.
The File Manager control provides a context menu to list the operations that can be performed with the files and folders. It appears when a file or folder is right-clicked. The context menu items can be customized according to user preferences.

The File Manager control allows you to manage data from storage services.
Amazon S3 bucket cloud storage file provider
Microsoft Azure cloud storage file provider
Google Drive cloud storage file provider

The ASP.NET Core File Manager control ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this control.

Developers have control over all the UI elements and behaviors of the components to provide the best experience to end users.

Supports right-to-left (RTL) direction for users working in right-to-left languages like Hebrew and Arabic.
The File Manager component is also available in Blazor, Angular, React, Vue, and JavaScript frameworks. Check out the different File Manager platforms from the links below:
The ASP.NET Core File Manager works well with all modern web browsers such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

We do not sell the ASP.NET Core File Manager separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,800 components and frameworks, including the ASP.NET Core File Manager. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our ASP.NET Core File Manager demo, which demonstrates how to render and configure the File Manager.
No, our 1,800+ components and frameworks for web, mobile, and desktop, including our ASP.NET Core File Manager, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their File Manager control alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,800+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.