


The .NET WinUI Rating control is used to provide or view ratings on a numeric scale for any service provided, such as movies, applications, products, and more.

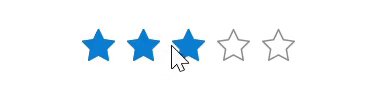
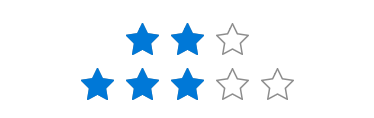
The WinUI Rating control provides an accuracy level for ratings with flexible precision to handle full, half, or exact values.

Provided rating is rounded to the nearest value.

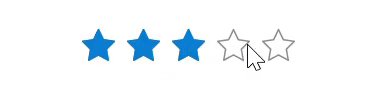
Allows selection to the nearest half-value for rating.

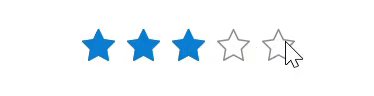
Provides the exact value for rating.
The WinUI Rating provides read-only support to restrict the user selection and allows users to view only the rating value.

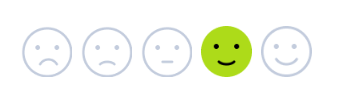
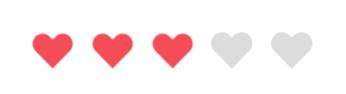
The WinUI Rating provides template support to add rating items as images, paths, font icons, and other elements.

Item templates use images to show rated and unrated items.

Item templates use paths to show rated and unrated items.
The WinUI Rating control tooltip shows the rating value when the user hovers the mouse over the control.

The WinUI Rating control can be customized with different styles for rated and unrated items, item count, and item size.

Users can customize the styles of rated and unrated items in the control.

Specify the number of items to display.

Customize the size of rating items in the control.
Easily get started with the WinUI Rating using a few simple lines of XAML and CS code example as demonstrated below.
<Page
x:Class="GettingStarted.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:GettingStarted"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:syncfusion="using:Syncfusion.UI.Xaml.Core"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<syncfusion:SfRating Value="3" ItemsCount="5"/>
</Grid>
</Page>// Creating an instance of the Rating control.
SfRating rating = new SfRating();
// Adding the rating items to the control.
rating.ItemsCount=5;
//Setting the value of rating control.
rating.Value=3;

Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.