


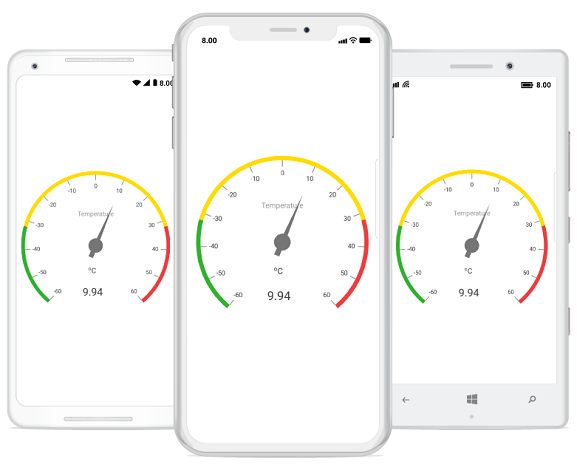
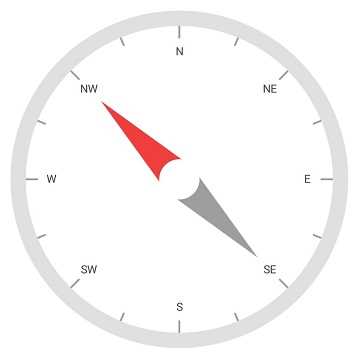
The Xamarin Circular Gauge, also known as Radial Gauge is a data visualization component that helps display numerical values on a circular scale. It has highly customizable features, such as scales, pointers, ranges, and annotations. It also offers creation of speedometer, temperature monitor, dashboard, meter gauge, multi-axis clock, modern activity gauge, direction compass, etc.

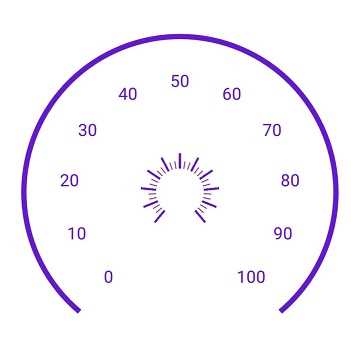
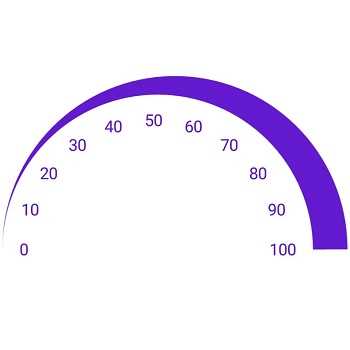
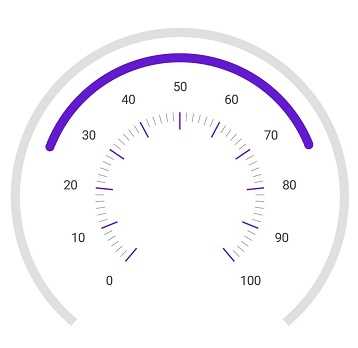
The scale of the Xamarin.Forms Circular Gauge control is an easily customizable circular arc in which a set of values can be plotted based on business logic.

Customize the look and feel of the default labels using the font style, size, and color properties. You can also add prefix or suffix text to the label.

Define your own style for minor and major ticks with the help of the size, color, and thickness properties.

To enhance readability, change the default scale position by setting the offset value for labels, ticks, and the rim.

The rim is used to add a circular border to a gauge. You can change the default rim’s look to your own style.

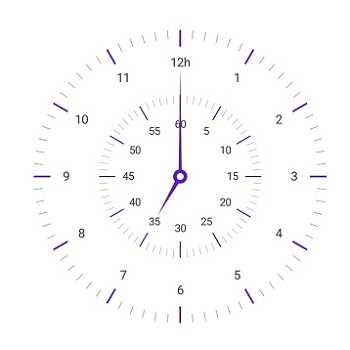
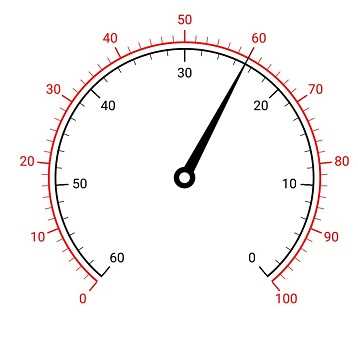
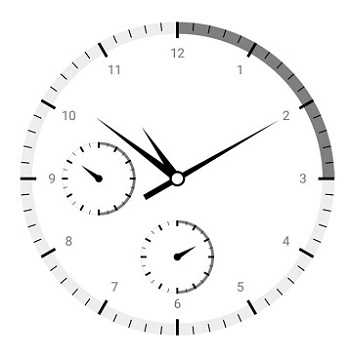
Add multiple scales to the gauge to design it like a clock, dashboard, speedometer, etc.

Change the scale direction to clockwise or counterclockwise.
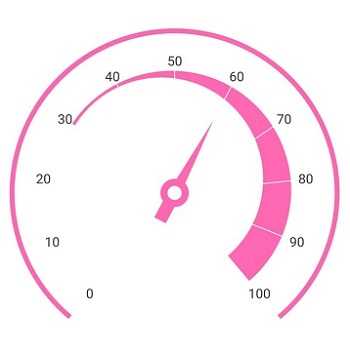
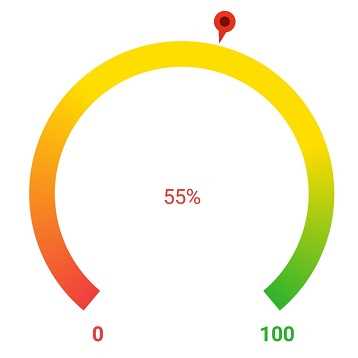
A range of the Xamarin.Forms circular gauge is a visual element that helps you quickly visualize where a value falls on a circular scale.

Change the range position to any place inside the gauge.

Range colors can vary gradually based on values to create a smooth color transition.

To enhance gauge usage and readability, range thickness can vary based on values.

The Xamarin.Forms Circular Gauge control allows you to add multiple ranges inside a scale to indicate color variation.
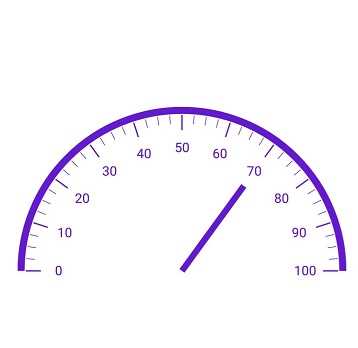
Indicate a current value by using the highly customizable needle-type element.

Change the needle pointer type to a rectangle or arrow to indicate or highlight values.

A knob is a rounded ball at the end of an arrow pointer that can be customized to enhance a pointer’s look.

Add a tail to the knob to add an extra element of style.

Add more than one needle pointer to a scale to indicate multiple values.
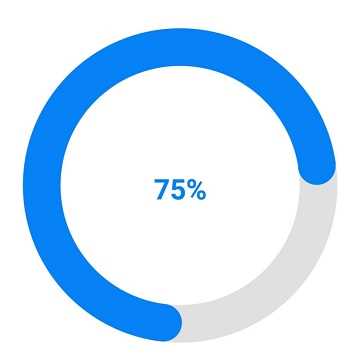
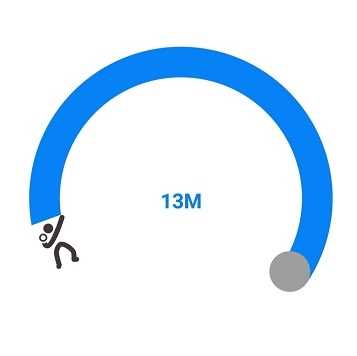
A range pointer is used to indicate the current value relative to the start value of a circular scale.

Move a range pointer to any location inside the gauge.

Add a rounded range cap to the start, end, and sides of the pointer to provide a rich styling experience for data visualization.

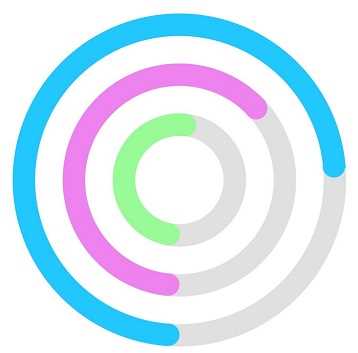
Add multiple range pointers inside a scale to indicate multiple progress activity.
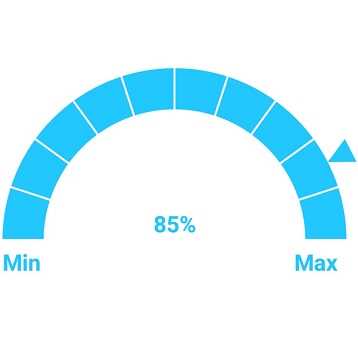
Indicate current values by using different types of marker pointers.

To highlight values, set the marker pointer type to a built-in shape, such as a triangle, inverted triangle, square, or diamond.

Move marker pointers to any location inside the gauge.

Customize a marker pointer by adding images to highlight values.
Annotations display metadata about a Xamarin.Forms circular gauge at specific points of interest in a plotting area.

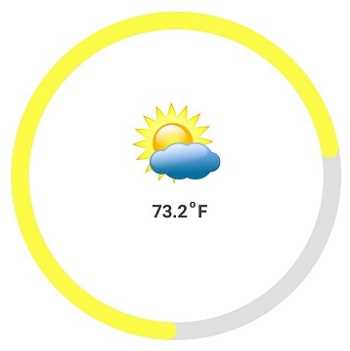
The annotations feature provides options to add any image over a gauge control with respect to offset position. You can add multiple images in a single control.

Add any view to the gauge control with respect to its offset position. You can also add multiple views in a single control.

Add any text over the Circular Gauge control to enhance its readability. You can also add multiple text instances in a single control.
The Xamarin.Forms Circular Gauge control provides a visually appealing way to view pointers with animated transitions for a certain time span. You can see smooth pointer transitions by moving the pointer from one place to another.

The Xamarin.Forms Circular Gauge control provides an option to drag a pointer from one place to another. This allows you to control the pointer by swiping to change the value at runtime.

Easily get started with the Xamarin.Forms Circular Gauge using a few simple lines of XAML and C# code example as demonstrated below. Also explore our Xamarin.Forms Circular Gauge Example that shows you how to render and configure the Circular Gauge for Xamarin.Forms.
<gauge:SfCircularGauge>
<gauge:SfCircularGauge.Headers>
<gauge:Header Text="Speedometer" ForegroundColor="Black" TextSize="20" />
</gauge:SfCircularGauge.Headers>
</gauge:SfCircularGauge>using Syncfusion.SfGauge.XForms;
using Xamarin.Forms;
namespace GettingStarted
{
public class App : Application
{
SfCircularGauge circularGauge = new SfCircularGauge();
Header header = new Header();
header.Text = "Speedometer";
header.ForegroundColor = Color.Black;
header.TextSize = 20;
circularGauge.Headers.Add(header);
}
}You can find our Xamarin Circular Gauge demo here.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.