


The Xamarin Image Editor is a powerful image editing component that allows easy modification of images by performing actions like cropping, rotating, inserting text and shapes such as rectangles, circles, and arrows on top of an image, drawing free-hand, and more.
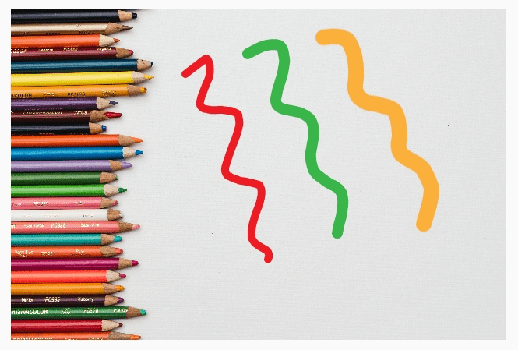
A pen tool in Xamarin.Forms Image Editor allows freehand drawing over an image. Customize stroke thickness, opacity, and the color of the pen using this control.

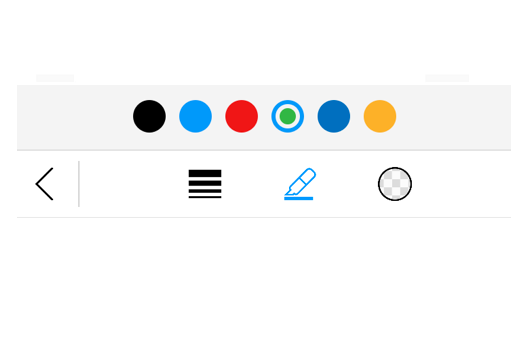
Customize the default stroke thickness of the pen.

Customize the pen stroke color using the available color palette.
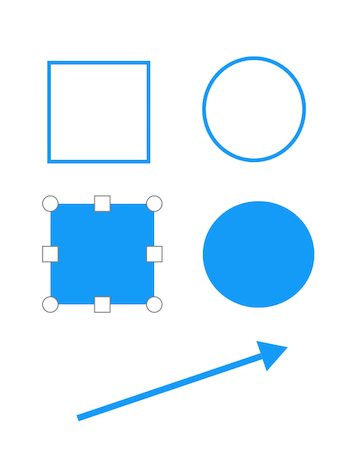
Annotate shapes like rectangles, circles, and arrows over an image. Xamarin Image Editor allows z-ordering of shapes. Adding shapes to edit an image masks an unwanted area or points out a specific region in an image. Rectangles and circles can be customized by either filling the shape or drawing it as an outline. Shapes can also be resized.

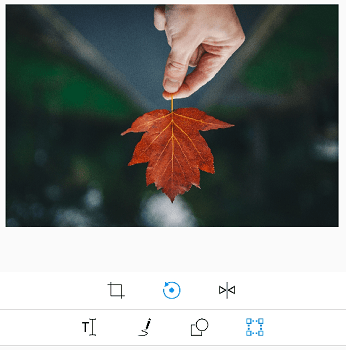
Rotate and flip images with all edits intact.

Use image rotations to rotate any upside-down image taken with a camera. Also, change the orientation of an image.
Crop a particular region of an image to the desired size. There are many useful predefined aspect ratios available. Resize a cropped rectangle according to the aspect ratio.

Edit an image by adding a text annotation to show useful information over an image. Make the text bold, change the font family, and align, italicize, or underline the text.

Add any image over another image as an annotation to add more information. Resize and position the annotated image to any desired size and location.

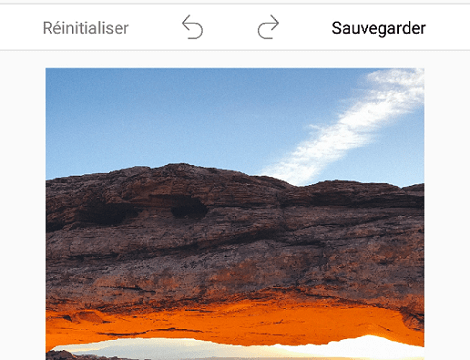
The Xamarin.Forms Image Editor supports save, reset, undo, and redo operations to enhance the editing experience.
Save edited images in the desired format, such as .png, .jpg, and .bmp, to the desired location on a device. The size of the images can be customized.
The Xamarin.Forms Image Editor control supports n number of undo-redo operations for all editing actions performed over an image. Also undo any unwanted editing action or redo previously undone actions.
Reset the image to the original form by discarding any editing changes done to an image.
Edits over an image can be saved using serialization and loaded any time to edit the image later.
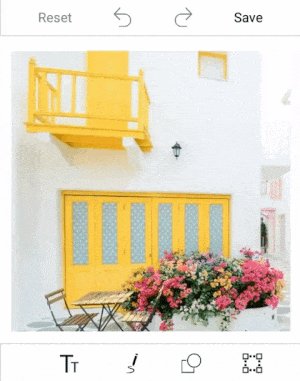
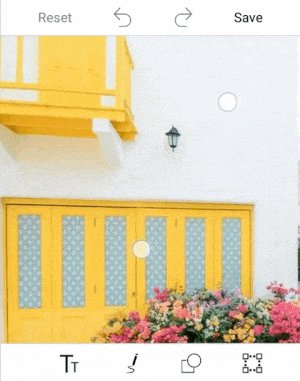
Zoom an image. The zoomed image can be panned smoothly to view a desired region. All features like text, shapes, freehand drawing, etc., are compatible with zooming and panning.

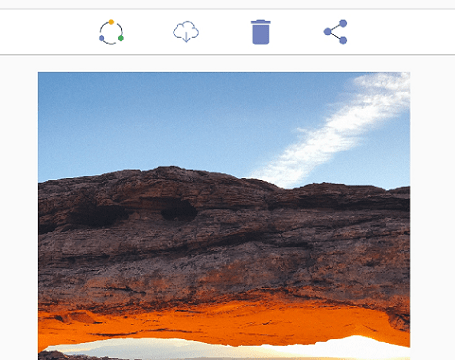
Customize the built-in toolbar by allowing the addition of any number of new toolbar items and the removal of the existing items. This helps in performing custom actions.

The Xamarin.Forms Image Editor has localization support that makes it easy to localize applications to any language of choice.

Easily get started with the Xamarin.Forms Image Editor using a few simple lines of C# code example as demonstrated below. Also explore our Xamarin.Forms Image Editor Example that shows you how to render and configure the Image Editor for Xamarin.Forms.
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="ImageEditor_GettingStarted.ImageEditor_GettingStartedPage"
xmlns:imageeditor="clr-namespace:Syncfusion.SfImageEditor.XForms;assembly=Syncfusion.SfImageEditor.XForms">
<ContentPage.Content>
<imageeditor:SfImageEditor Source="{Binding Image}" />
</ContentPage.Content>
</ContentPage>using Syncfusion.SfImageEditor.XForms;
using Xamarin.Forms;
public class App : Application
{
public App()
{
MainPage = new ImageEditor_GettingStartedPage();
}
}
Public class ImageEditor_GettingStartedPage : ContentPage
{
public ImageEditor_GettingStartedPage()
{
InitializeComponent();
BindingContext = new ImageModel();
SfImageEditor editor = new SfImageEditor();
this.Content = editor;
}
}
class ImageModel
{
public ImageSource Image { get; set; }
public ImageModel()
{
Image = ImageSource.FromResource("ImageEditor_GettingStarted.Image.jpg");
}
}You can find our Xamarin Image Editor demo here.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.