


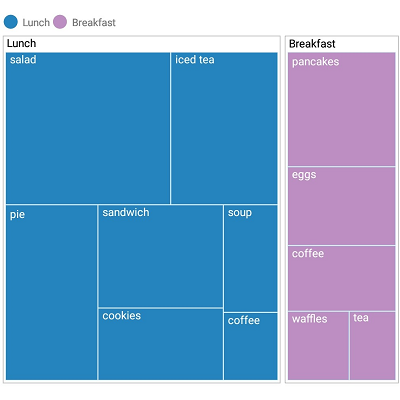
The Xamarin TreeMap control is a data visualization component that provides a simple and effective way to visualize flat or hierarchical data as clustered rectangles with a specific, weighted attribute determining the size of each rectangle. This control has highly customizable features such as displaying hierarchical and flat-level data, legends, different layouts, and color mapping.
The levels of Xamarin.Forms TreeMap can be categorized into two types to visualize data: TreeMapFlatLevel and TreeMapHierarchicalLevel.

Visualize the levels for a flat data collection. The items source set to the tree map must be a flat data collection.

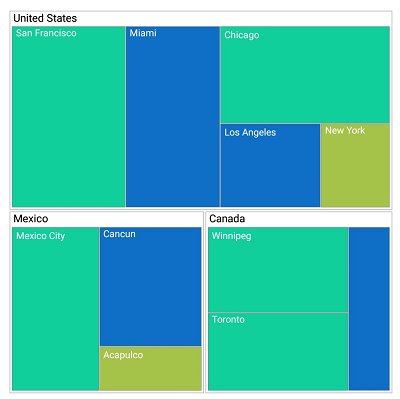
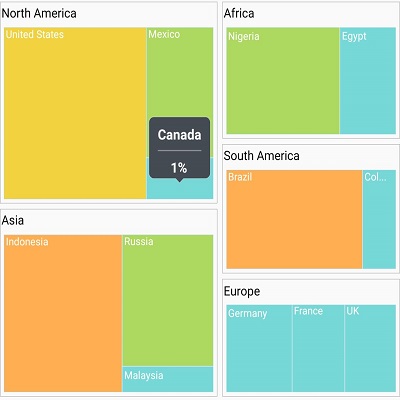
Visualize the levels for a hierarchical data collection that contains tree-structured data. The items source set to the tree map must be a hierarchical data collection.
The Xamarin.Forms TreeMap contains groups of data collections, each group having one or more leaf nodes. Each leaf node is displayed as a rectangle, sized and colored according to values assigned.

Customize the leaf node borders to enhance readability.

Customize gaps within a group of leaf nodes to enhance readability.

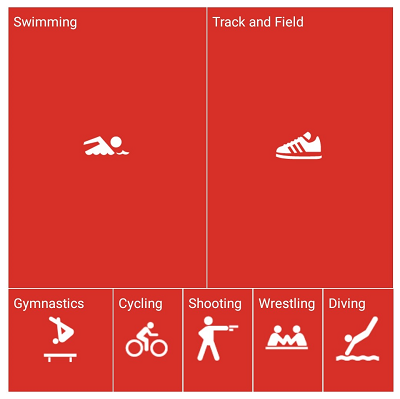
The Xamarin.Forms TreeMap control provides template support for tree map nodes, which allow any type of custom template to be created with any type of view element.
Color mapping supports categorizing the nodes by customizing their colors based on the underlying values.

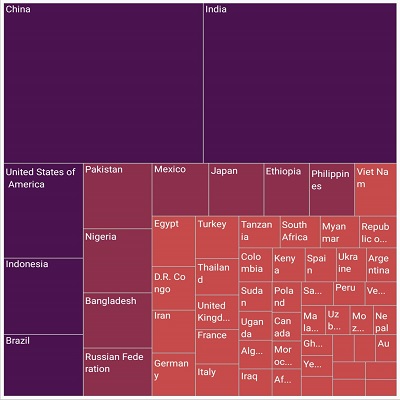
Apply colors to nodes by comparing their values with a desired numeric range. For example, apply colors to countries based on their population growth.

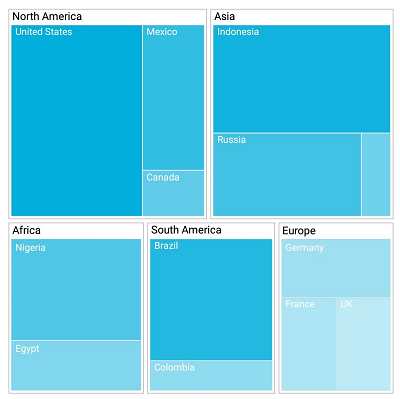
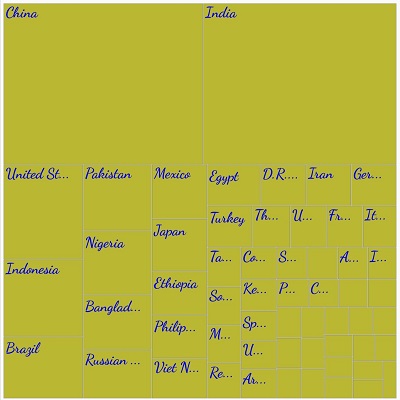
Apply colors to nodes by comparing their values with desaturation color order. For example, apply transparent color to the countries based on their population variation from higher to lower.

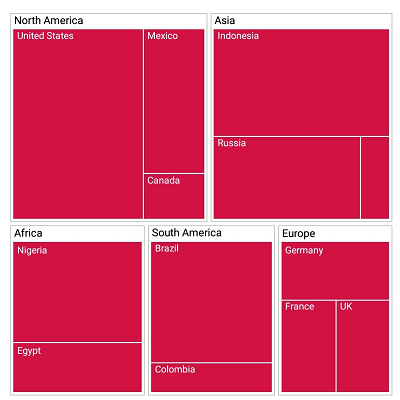
Applies a single color to the all the nodes.

Color each node with a color specified in palette color mapping.
The Xamarin.Forms TreeMap provides different types of layout options to view child nodes in effective ways.

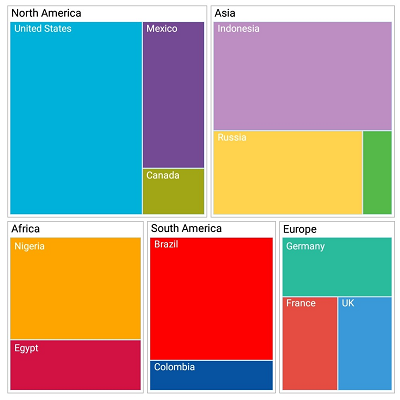
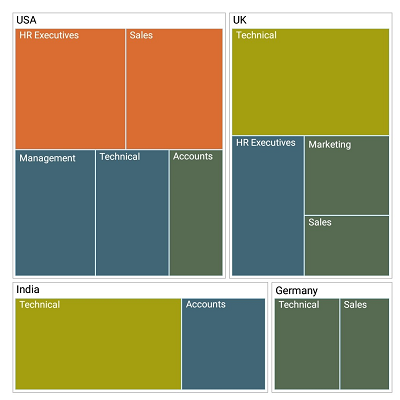
In this layout, data is visualized in the form of square-like rectangles with the best aspect ratio.

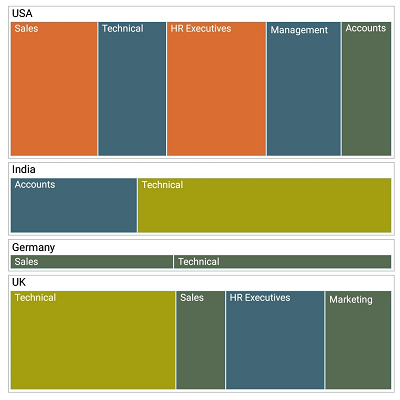
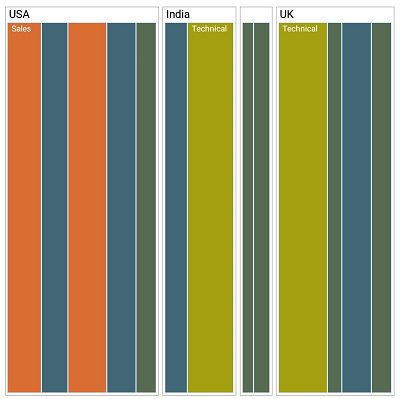
Data is visualized in this layout in the form of long, thin rectangles, which can be displayed either vertically or horizontally, with high aspect ratio.

This layout creates rectangles with high aspect ratio and displays them horizontally.

This layout creates rectangles with high aspect ratio and displays them vertically.
A legend is used to add additional information for interpreting a tree map with various colors, shapes, or other identifiers.

Change the type of legend icon to built-in shapes such as circles, rectangles, or custom shapes.

Change or move the position of a legend to any place inside a tree map.
Data labels can be easily annotated with Xamarin.Forms TreeMap nodes to improve the readability of particular node names.

The look of the default labels can be customized using the font style, size, and color properties.

Labels can be aligned smartly within the node boundaries and can be trimmed, wrapped, or hidden to avoid labels overlapping.
Tooltips display pop-ups with additional information about the nodes when tapped.



 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.