


Xamarin Charts, an easy-to-use, cross-platform charting package, is used to add beautiful charts to mobile and desktop apps. It contains a rich gallery of 30+ charts and graphs, ranging from line to financial charts, that cater to all charting scenarios. Its high performance helps render a large amount of data quickly in your mobile and desktop devices. It also comes with a lot of features such as zooming, panning, tooltip, trackball, drill-down, and events to make the charts more interactive.
The Xamarin.Forms Chart control includes several data rendering optimizations. It provides the best possible fast paced performance when plotting large volumes of data and handling high-frequency real-time data.

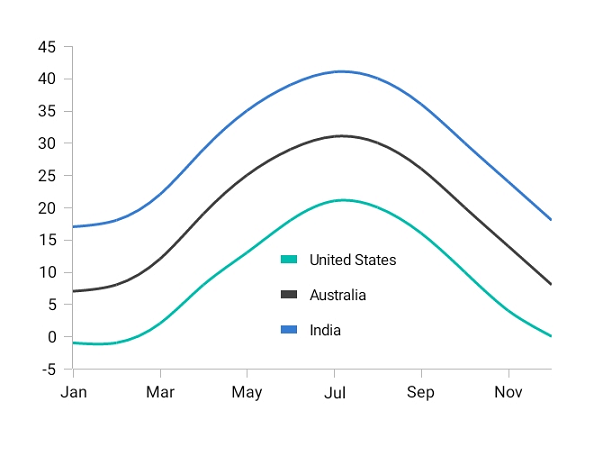
The Xamarin.Forms Charts control includes functionality for plotting more than 30 chart types. Each chart type is easily configured with built-in support for creating stunning visual effects.

The Xamarin.Forms Chart with rich UI supports four different types of axes: numerical, categorical, date-time, and logarithmic. The appearance of all chart axis elements can be customized with built-in properties.

The end-user experience is greatly enhanced by a set of user interaction features: zooming, panning, trackball, selection, and tooltip.

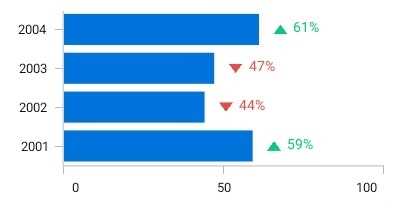
Data points can be easily annotated with labels to improve the readability of data in Xamarin.Forms Charts. Readability can be further enhanced by adding markers or customizable symbols.

Mark the data points with built-in available shapes.

Connect a data point and its label with a Bezier curve or a straight line.

Customize the data labels using data templates.
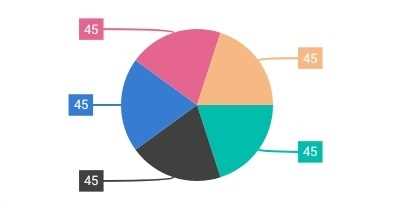
Legends provide additional information helpful in identifying individual data or series in a Xamarin.Forms chart.

Apply a data template to a legend item. This helps show more information about a series or data point in a legend.

Position the legend anywhere in the chart area to best fit the page.
![]()
Customize legend icons to improve readability with built-in available shapes: rectangles, circles, diamonds, pentagons, triangles, crosses, and straight lines.

Display the legend items in multiple rows when several series are loaded in a single chart.
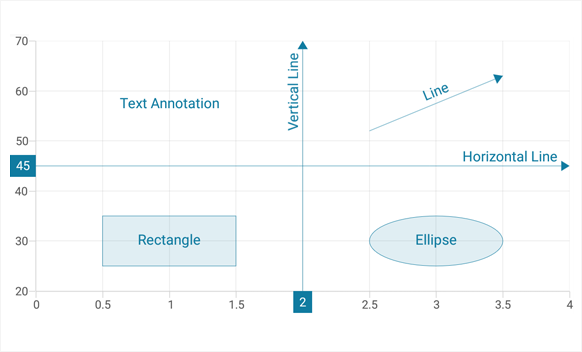
Annotations display metadata about a Xamarin.Forms chart or series at a specific point of interest in the plotting area. Multiple annotations can be added to a single Xamarin.Forms chart.

Annotate Xamarin.Forms Chart component with any custom view to provide additional details about a data point. This is generally used for displaying images over a data point.

In addition to the view annotation, all the basic annotation elements like lines, rectangles, ellipses, text, and arrows are available.
Apply gradient colors to visualize data in different colors, improving the readability and appearance of charts.

Elegantly handle the empty point values in charts.

Highlight the specific regions in the chart area using strip lines. Also, add text to describe the highlighted area.

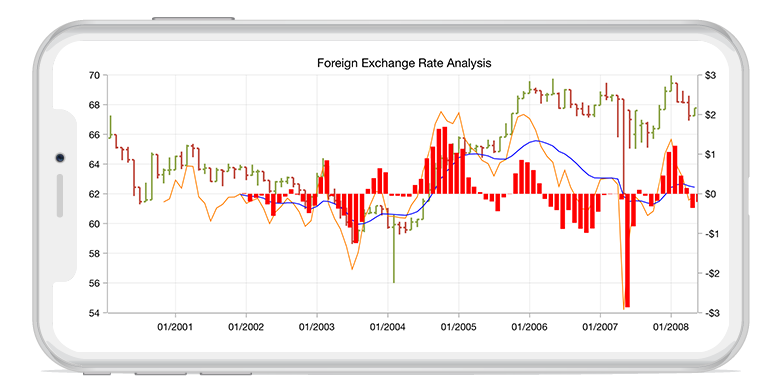
The Xamarin.Forms Charts control features built-in support for RSI, momentum, Bollinger bands, accumulation distribution, EMA, SMA, stochastic, ATR, MACD, and TMA indicators.

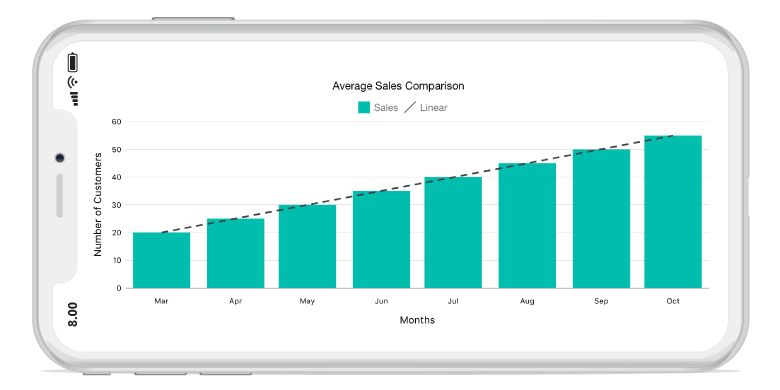
Charts has built-in support for rendering linear, exponential, logarithmic, power, and polynomial trendlines.

The autoscrolling feature allows users to focus on a minimal set of data points by visualizing only a few items in the UI and viewing the remaining data points by scrolling. Configure this feature for real-time updates to view recently added data points.

Rotate all the series types to plot data in a vertical direction and view the data from a different perspective.

Export charts as images to a picture gallery or convert the charts to a memory stream.

Localize all the static text within the charts to any desired language.

Easily get started with the Xamarin.Forms charts using a few simple lines of C# code example as demonstrated below. Also explore our Xamarin.Forms Charts Example that shows you how to render and configure the Charts for Xamarin.Forms.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ChartExample"
xmlns:chart="clr-namespace:Syncfusion.SfChart.XForms;assembly=Syncfusion.SfChart.XForms"
x:Class="ChartExample.MainPage">
<ContentPage.BindingContext>
<local:ViewModel/>
</ContentPage.BindingContext>
<chart:SfChart>
<chart:SfChart.PrimaryAxis>
<chart:CategoryAxis>
</chart:CategoryAxis>
</chart:SfChart.PrimaryAxis>
<chart:SfChart.SecondaryAxis>
<chart:NumericalAxis>
</chart:NumericalAxis>
</chart:SfChart.SecondaryAxis>
<chart:ColumnSeries ItemsSource="{Binding Data}" XBindingPath="Month" YBindingPath="Target"/>
</chart:SfChart>
</ContentPage>public class Model
{
public string Month { get; set; }
public double Target { get; set; }
public Model(string xValue, double yValue)
{
Month = xValue;
Target = yValue;
}
}
public class ViewModel
{
public ObservableCollection<Model> Data { get; set; }
public ViewModel()
{
Data = new ObservableCollection<Model>()
{
new Model("Jan", 50),
new Model("Feb", 70),
new Model("Mar", 65),
new Model("Apr", 57),
new Model("May", 48),
};
}
}You can find our Xamarin Charts demo here.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.