


The Xamarin Diagram is a feature-rich library for visualizing, creating, and editing interactive diagrams. It helps create flowchart, organizational charts, mind maps, use case diagrams, and more using code or a visual interface.
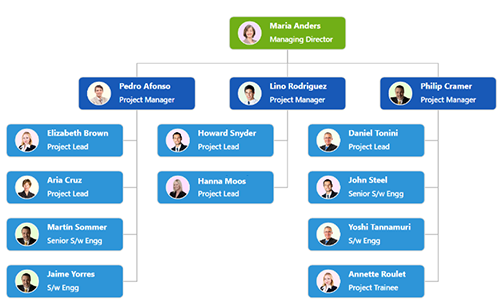
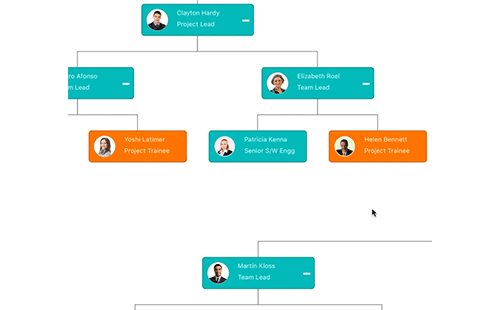
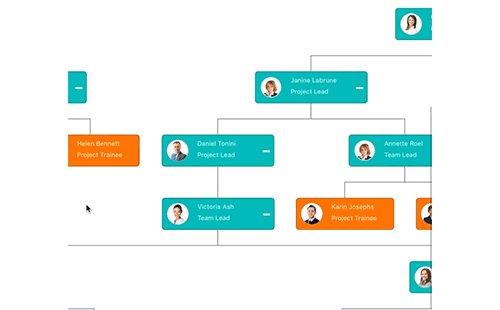
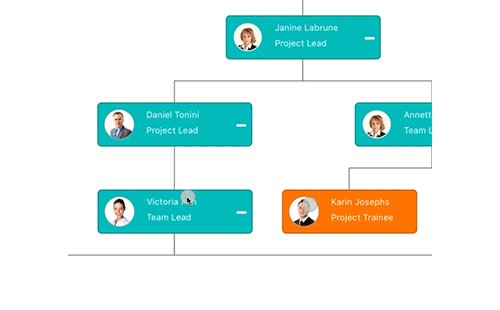
The organizational chart helps visualize the structure of an organization. Syncfusion Xamarin.Forms Diagram control provides built-in automatic layout algorithm specifically made for organizational charts to arrange parent and child nodes’ positions automatically.

Like the organizational chart, Xamarin.Forms Diagram control provides built-in automatic layout algorithm for the mind map diagram, which links the central topic to the sub-topics placed around the central topic in the diagram surface.

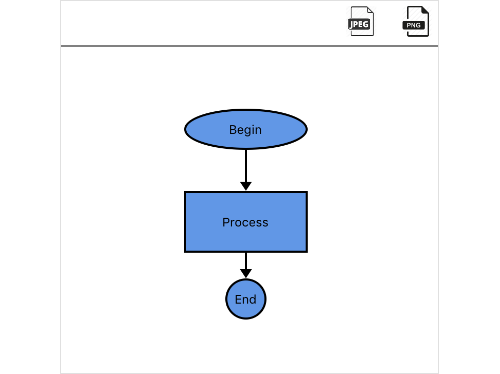
A flowchart is a visual representation of a process in which each step is represented by a different shape, which contains a short description. The Xamarin.Forms Diagram control offers various feature sets to build flowcharts easily.

Visualize any graphical object using nodes, which can be arranged and manipulated at the same time on a diagram page.

Use the predefined objects that are built in the diagram control.

Create and add custom nodes easily.

In addition to the above, design a node UI template and reuse it across multiple nodes.

Fully customize the appearance of a node.
Connectors represent the relationship between two nodes. Some of the key features are as follows.

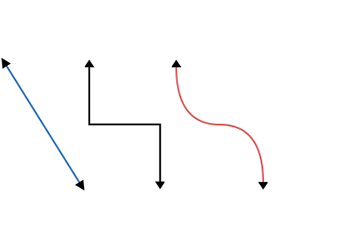
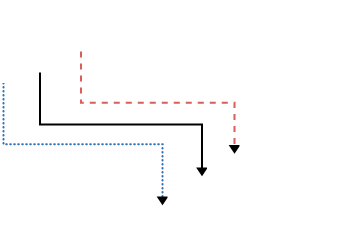
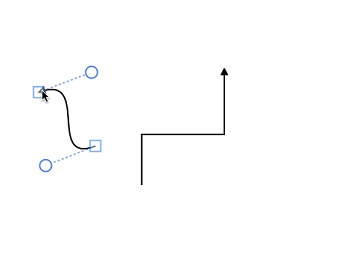
Connectors are straight, orthogonal, and curved . Choose any of these based on the type of diagram or relationship between the connected notes.

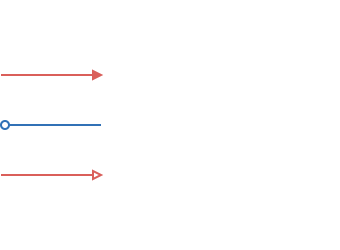
Use different types of predefined arrowheads to illustrate flow direction in a flowchart diagram. Also, build custom arrowheads based on the requirement.

Like nodes, connectors' look and feel can also be customized as required. The Xamarin.Forms Diagram control provides a rich set of properties to customize connector color, thickness, dash and dot appearance, rounded corners, as well as decorators.
Populate the organizational chart or mind map diagrams based on data from data sources. In addition, data in any format can easily be converted, mapped, and consumed in the diagram by setting a few properties, without having to write any code. Diagram also supports loading data from a List or IEnumerable collection.

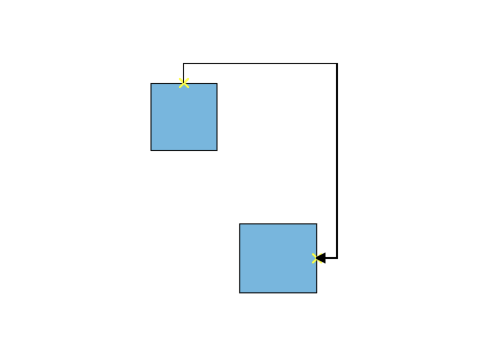
Connect to specific places on a node using different types of ports or connecting points.

More information can be shown by adding text or labels on nodes and connectors.

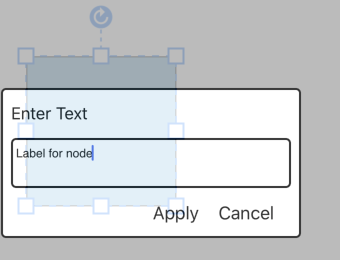
Add and edit text at runtime and mark it read-only if it should not be edited.

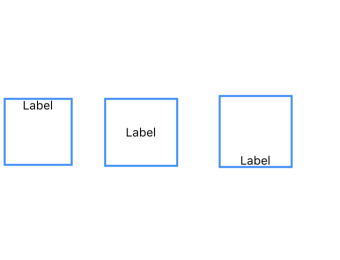
Add any number of labels and further align them individually.

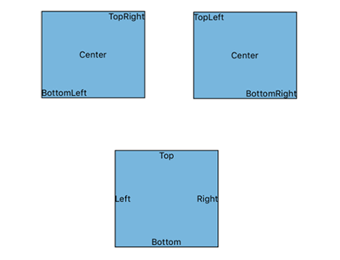
Labels include sophisticated alignment options. Automatically align when a node or connector moves.
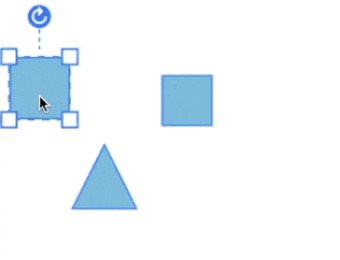
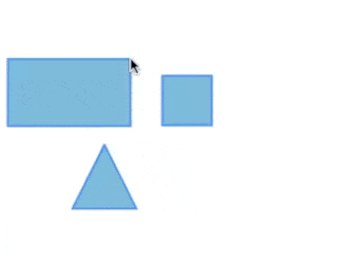
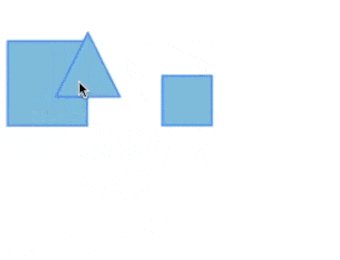
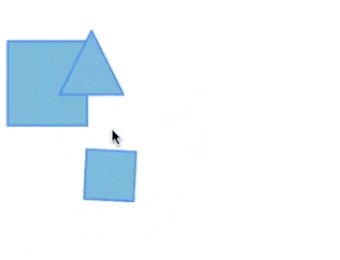
Use interactive features to improve the editing experience of a diagram at run time. Edit a diagram easily on touchscreens.

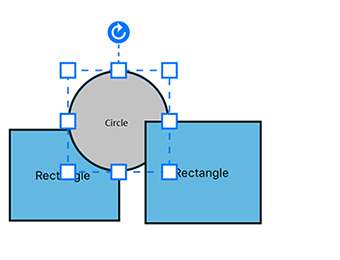
Resize a node in eight different directions and lock the node’s aspect ratios to keep its shape. Rotate selected nodes 360 degrees.

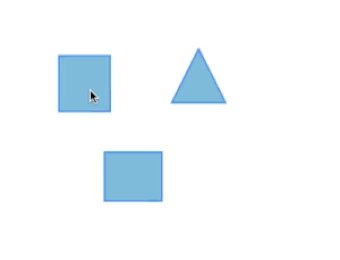
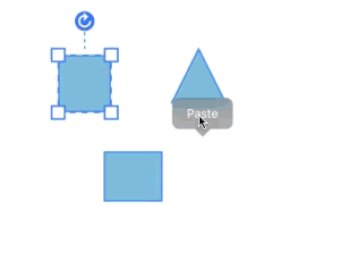
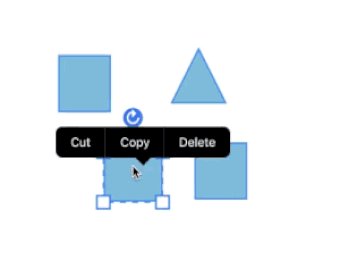
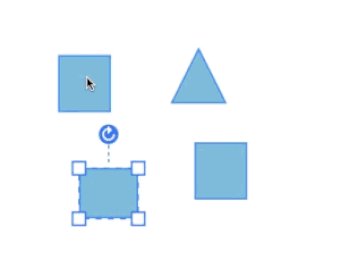
For editing mistakes, undo and redo commands reverse recent changes. The selected object in the diagram can also be cut, copied, and pasted.

Edit the connectors' route easily by dragging thumbs that are visible after selection.

When multiple objects overlap, the z-order controls which object needs to be at the top and which at the bottom.

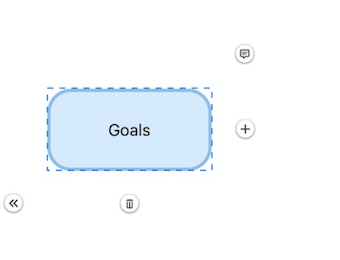
Frequently used commands like delete, connect, and duplicate can be shown as buttons near a selector. This makes it easy to perform those operations quickly instead of searching for the correct buttons in a toolbox.
Draw connectors and connect it with nodes interactively by just touch and move on the drawing area.

View a large diagram closer or wider by zooming in and out. Also, navigate from one region to another by panning through the diagram.

Includes a gallery of stencils in addition to reusable symbols and nodes that can be dragged onto the surface of a diagram.

Improve the navigation experience when exploring large diagrams. The panel displays a small preview of the full diagram page that further allows zooming and panning within it.

Save the diagram state in JSON format and load it back later for further editing using the serializer.

Export the diagram in PNG and JPEG image file formats.

In addition to the above, there are several other features that enhance the diagramming experience.
Gridlines help in the alignment of objects. Precisely align nodes, connectors, and annotations when dragging by snapping them to the nearest gridlines.

Stencils are able to load symbols like connectors and nodes (all shapes), and custom shapes with annotations into the Diagram component.

Easily get started with the Xamarin.Forms Diagram using a few simple lines of C# code example as demonstrated below. Also explore our Xamarin Diagram Example that shows you how to render and configure a diagram in Xamarin.Forms.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:GettingStarted;assembly=GettingStarted"
xmlns:syncfusion="clr-namespace:Syncfusion.SfDiagram.XForms;assembly=Syncfusion.SfDiagram.XForms"
x:Class="GettingStarted.Sample">
<ContentPage.Content>
<!--Initializes the SfDiagram-->
<syncfusion:SfDiagram x:Name="diagram" />
</ContentPage.Content>
</ContentPage>using Syncfusion.SfDiagram.XForms;
using Xamarin.Forms;
namespace GettingStarted
{
public class App : Application
{
SfDiagram diagram;
public App()
{
//Initializes the SfDiagram
diagram= new SfDiagram();
MainPage = new ContentPage { Content = diagram};
}
}
}You can find our Xamarin Diagram demo here.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion is proud to hold the following industry awards.